vue2高仿饿了么app
2024-08-28 11:58:24
Github地址: https://github.com/ccyinghua/appEleme-project
一、构建项目所用:
vue init webpack appEleme-project npm run dev cnpm install node-sass --save-dev
cnpm install sass-loader --save-dev // sass-loader依赖于node-sass cnpm install vue-resource --save cnpm install better-scroll --save-dev
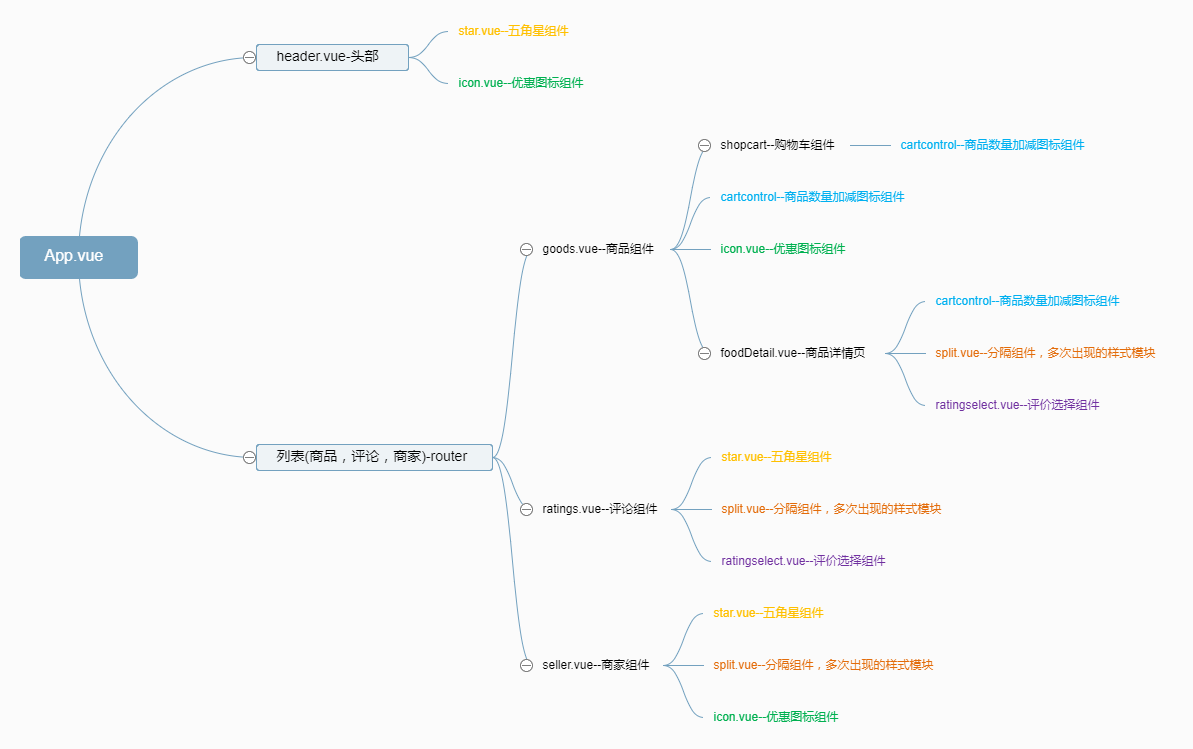
二、组件脑图

三、markdown项目说明
- Mock.md - 模拟json数据
- Header.md - 头部组件开发说明
- Goods.md - 商品组件开发说明
- FoodDetail.md - 商品详情页组件说明
- Seller.md - 商家详情页组件说明
最新文章
- Spring学习笔记之一----基于XML的Spring IOC配置
- 用JS实现九九乘法表
- SpeechLib 语音播报
- 011_URL和Ajax辅助器方法
- HDOJ 1062 Text Reverse
- js数字格式化-四舍五入精简版
- html、body、document、window的区别
- linux下安装pdf
- 前端向后台的华丽转身 — PHP入门篇
- [补档] 大假期集训Part.1
- Spring MVC的文件上传和下载
- WinForm关于更新程序的设计思路
- Mysql 语句优化
- Linux中运行SpringBoot项目,永久运行
- 【Java】 剑指offer(12) 机器人的运动范围
- Wannafly挑战赛25游记
- [Android实例] Android Studio插件-自动根据布局生成Activity等代码1.4 (开源)(申明:来源于网络)
- WPF 中 TextBlock 文本换行与行间距
- [leed code 179] Largest Number
- WebGL 利用FBO完成立方体贴图。