JQuery中一些常用函数的运用
2024-09-30 00:49:31
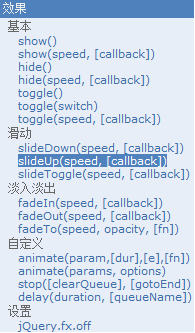
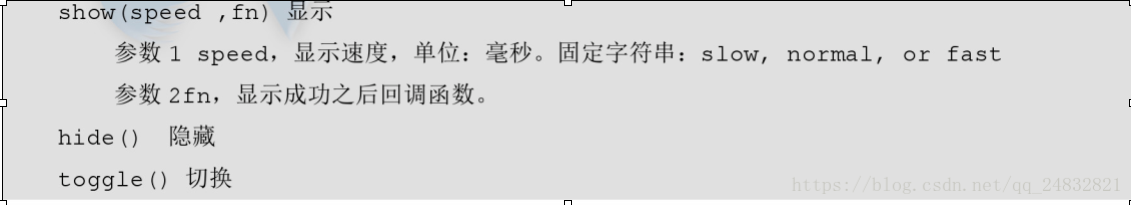
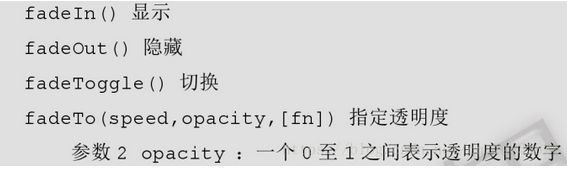
一、JQuery的效果介绍




二、定时弹出广告图片JQ部分代码
<script type="text/javascript">
var time;
$(function(){
time=setInterval("showAd()",3000);
}); function showAd(){
//$("#img1").show();
//$("#img1").slideDown(3000);
$("#img1").fadeIn(3000);
clearInterval(time);
time = setInterval("hideAd()",5000);
} function hideAd(){
//$("#img1").hide();
//$("#img1").slideUp(3000);
$("#img1").slideUp(3000);
clearInterval(time);
} </script>
三、toggle函数的代码演练
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript" src="../js/jquery-1.8.3.js" ></script>
<script>
$(function(){
$("#btn1").click(function(){
$("#img1").toggle();
});
}); </script>
</head>
<body>
<input type="button" value="显示/隐藏" id="btn1"/><br />
<img src="../img/registImg.jpg" id="img1" />
</body>
</html>
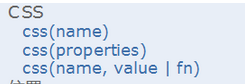
四、JQuery的CSS类操作


代码实现表格的表格隔行换色(JQ部分代码):
<script type="text/javascript" src="../js/jquery-1.8.3.js" ></script>
<link rel="stylesheet" type="text/css" href="../css/style.css"/>
<script>
$(function(){
$("tbody tr:even").addClass("even");
$("tbody tr:odd").addClass("odd");
});
</script>
五、jquery的属性操作方法

在高版本中,attr()方法改为prop()
代码实现全选和全不选功能(JQ部分代码):
<script type="text/javascript" src="../js/jquery-1.8.3.js" ></script>
<script>
$(function(){
//找到下面所有的复选框并设置属性checked()
/*if($("#select")[0].checked==true){
$(".selectOne").attr("checked",true)
}*/
$("#select").click(function(){
$(".selectOne").attr("checked",this.checked);
});
});
</script>
注:attr(低版本方法)在jquery1.11版本不适用,采用prop()(高版本方法)来替代(在各个版本都适用)。
最新文章
- [C#] C# 知识回顾 - 你真的懂异常(Exception)吗?
- 汇编、c语言、c++的一些想法。
- junk
- POJ 3080 后缀数组/KMP
- 事务处理: databse jdbc mybatis spring
- LintCode-Hash Function
- POJ1680 Currency Exchange SPFA判正环
- IOS开发错误提示原因集合-----长期更新
- 利用Java调用OpenCV进行人脸识别
- poj 1882完全背包变形
- APP测试工具与技术
- bisect模块(使用二分法将数据按顺序插入一个列表)
- jdk旧版本下载
- Linux下常用配置文件
- Leetcode#561. Array Partition I(数组拆分 I)
- 在Java路上,我看过的一些书、源码和框架(转)
- 利用iptables防火墙允许1521端口被连接
- Jmeter接口测试实例图文示例
- 实战分析: MySQL字符集
- 【unittest】unittest单元模块做assert