chrome浏览器开发者工具(一)
一、Elements
在Element中主要分两块大的部分:HTML结构面板和操作dom样式、结构、时间的显示面板
二、Network
Network是一个监控当前网页所有的http请求的面版,它主体部分展示的是每个http请求,每个字段表示着该请求的不同属性和状态,Network标签页对于分析网站请求的网络情况、查看某一请求的请求头和响应头还有响应内容很有用。
案例:
有时候我们的网页加载的很慢,而相同网速下,其他网页加载速度并不慢。这时候就得考虑优化网页,优化前我们必须知道加载速度的瓶颈在哪里,这个时候可以考虑使用Network工具

点击左侧某一个具体去请求URL,可以看到该请求的详细HTTP请求, 这里看到HTTP请求头、HTTP响应头、HTTP返回的内容等信息

面板可以记录页面上的网络请求的详情信息,从发起网页页面请求Request后分析HTTP请求后得到的各个请求资源信息(包括状态、资源类型、大小、所用时间、Request和Response等),可以根据这个进行网络性能优化。
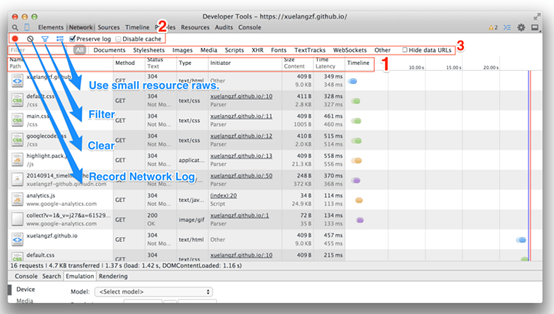
我把Google官方网站上介绍Network面板的图贴到这里,该面板主要包括5大块窗格(Pane):
l Controls 控制Network的外观和功能。
l Filters 控制Requests Table具体显示哪些内容。
l Overview 显示获取到资源的时间轴信息。
l Requests Table 按资源获取的前后顺序显示所有获取到的资源信息,点击资源名可以查看该资源的详细信息。
l Summary 显示总的请求数、数据传输量、加载时间信息。

三、Timeline(和network的区别)
注意这个Timeline的标签页不是指网络请求的时间响应情况哦(这个在Network标签页里查看),这个Timeline指的JS执行时间、页面元素渲染时间
四、Resources(Application)
Resources标签页可以查看到请求的资源情况,包括CSS、JS、图片等的内容,同时还可以查看到存储相关的如Cookies、HTML5的Database和LocalStore等,你可以对存储的内容编辑和删除

五、Profiles标签页
这个主要是做性能优化的,包括查看CPU执行时间与内存占用
六、Console标签页
就是Javascript控制台了,这个除了查看错误信息、打印调试信息(console.log())、写一些测试脚本以外,还可以当作Javascript API查看用
七、Sources面板
你可以在这个面板里面调试你的JS代码,也可以在工作区打开你的本地文件
最新文章
- [git]修改commit
- Linux 多线程通信
- drupal 7 模块开发,hook_form
- Shiro眼皮下玩ajax,玩出302 Found(实践得经验)
- [Pelican]Pelican入门(一)
- 指令汇B新闻客户端开发(一) 新手引导页开发
- python获取当前路径
- HEOI2019退役总结
- mysql中间件kingshard
- jenkins--java配置
- 【Jmeter】分布式并发测试
- 【JavaFx教程】第三部分:与用户的交互
- django-csrf攻击
- 常用,好用的js代码
- ARM 编程平台+coresight
- tomcat如何配置启动时自动部署webapps下的war包
- CentOS随笔 - 5.CentOS7安装Sql Server 2017
- springmvc的表单标签
- spring(四)之基于注解(Annotation-based)的配置.md
- POJ_1990 MooFest 【树状数组】
热门文章
- 【扫盲贴】为什么屏幕分辨率是 640x480
- CodeForces 327E Axis Walking(状压DP+卡常技巧)
- linux bash命令行基本操作
- [CentOS]使用yum命令报出Error: Cannot retrieve repository metadata (repomd.xml) for repository的解决方法
- EDM模板制作规范
- MSSQL Server中partition by与group by的区别
- c#设计模式系列:状态模式(State pattern)
- mongodb driver2.5环境注意事项
- nowcoder(牛客网)提高组模拟赛第四场 解题报告
- Zabbix监控详解