webpack基本使用教程
2024-08-24 16:16:07
安装
本地安装
npm install --save-dev webpack
npm install --save-dev webpack-cli //4.x以上版本,用于cli命令全局安装
npm install -g webpack
npm install -g webpack-cli初始化项目
npm init -y //自动生成一个package.json文件
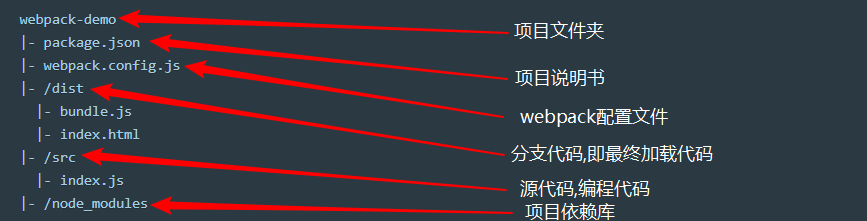
npm install webpack webpack-cli --save-dev基本目录结构

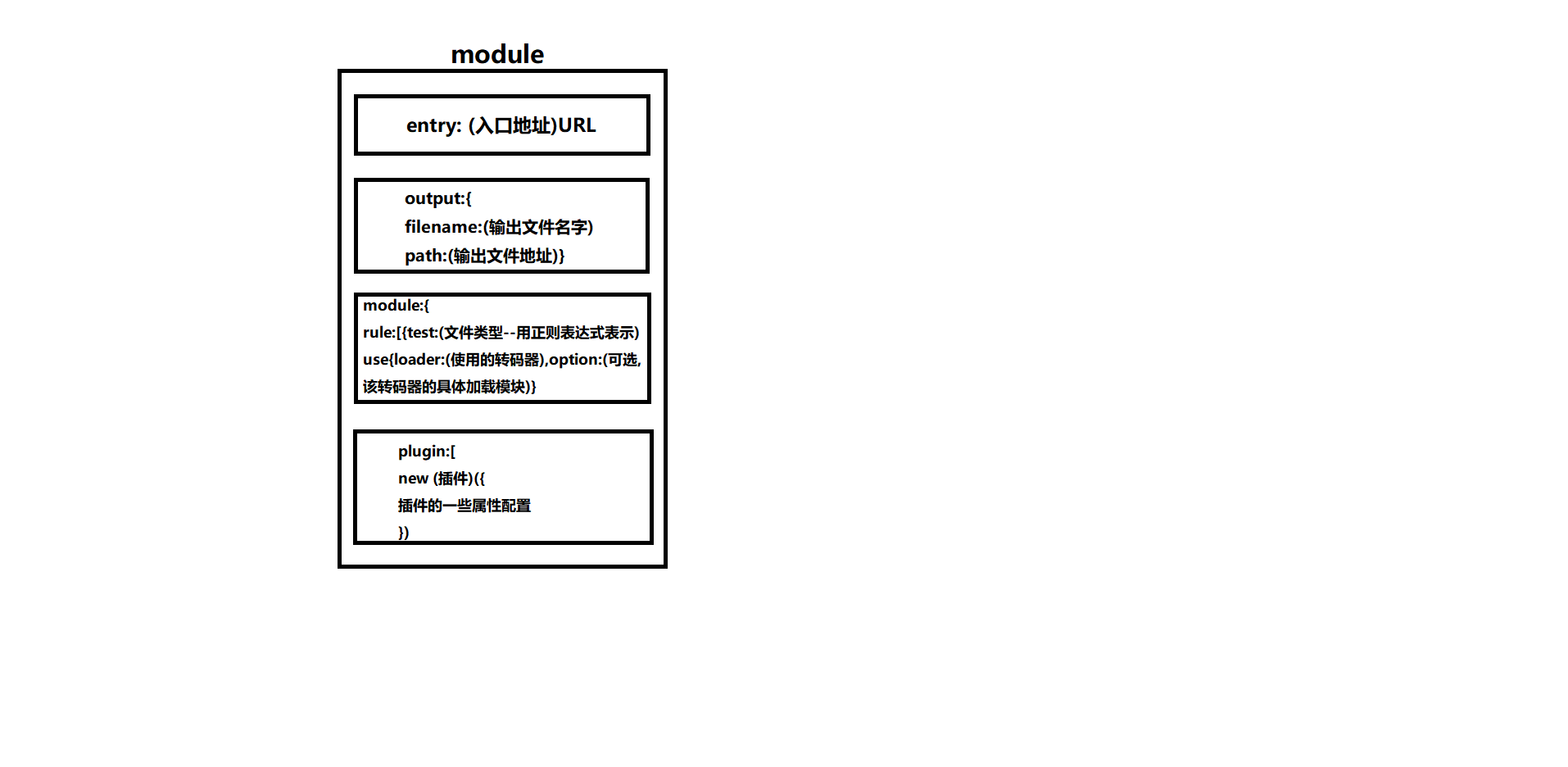
webpack配置表

按项目结构编写代码
//package.json
{
"name": "webpack-demo",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
},
"keywords": [],
"author": "",
"license": "ISC",
"devDependencies": {
"webpack": "^4.0.1",
"webpack-cli": "^2.0.9",
"lodash": "^4.17.5"
}
}
//webpack.config.js
const path = require('path');
module.exports = {
entry: './src/index.js',
output: {
filename: 'bundle.js',
path: path.resolve(__dirname, 'dist')
}
};
//index.html
<!doctype html>
<html>
<head>
<title>demo</title>
</head>
<body>
<script src="./src/index.js"></script>
</body>
</html>
//index.js
function component() {
var element = document.createElement('div');
var node = document.createTextNode("hello,webpack!");
element.appendChild(node);
return element;
}
document.body.appendChild(component());下载安装包
//production模式
npm install --save [+安装包名称]
//development模式
npm install --save-dev运行项目
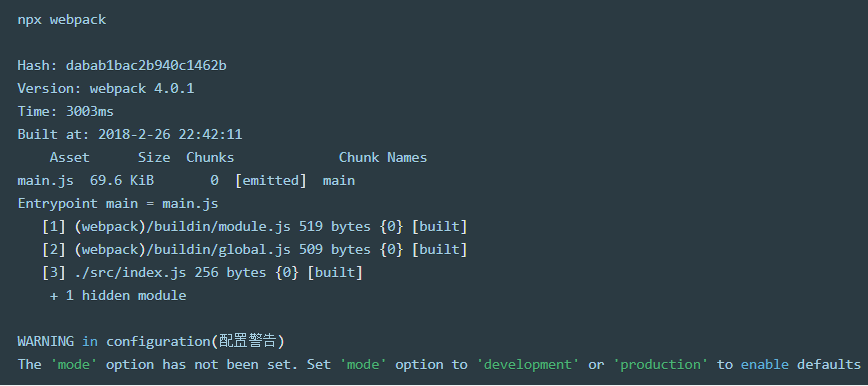
以项目脚本为入口起点,输出main.js
npx webpack
添加npm脚本到package.json设置一个快捷方式运行本地的webpack
//package.json
{
"name": "webpack-demo",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
+ "build": "webpack" //新增
},
"keywords": [],
"author": "",
"license": "ISC",
"devDependencies": {
"webpack": "^4.0.1",
"webpack-cli": "^2.0.9",
"lodash": "^4.17.5"
}
}loader
加载css文件
react默认不支持css文件,所以需要进行转码.
// webpack.config.js
module: {
rules: [
{
test: /\.css$/,
use: [
'style-loader',
'css-loader'
]
}
]
}加载图片
module: {
rules: [
{
test: /\.(png|svg|jpg|gif)$/,
use: [
'file-loader'
]
}
]
} 加载字体
module: {
rules: [
{
test: /\.(woff|woff2|eot|ttf|otf)$/,
use: [
'file-loader'
]
}
]
}加载数据
module: {
rules: [
{
test: /\.(csv|tsv)$/,
use: [
'csv-loader'
]
},
{
test: /\.xml$/,
use: [
'xml-loader'
]
}
]
}全局资源
通过这些方式加载资源,更加直观和可移植

插件的使用
比如使用一个HtmlWebpackPlugin
安装
npm install --save-dev html-webpack-plugin使用
const HtmlWebpackPlugin = require('html-webpack-plugin');
module.exports = {
entry: './src/index.js',
+ plugins: [
+ new HtmlWebpackPlugin({
+ title: 'Output Management'
+ })
+ ],
output: {
filename: '[name].bundle.js',
path: path.resolve(__dirname, 'dist')
}
};source map
准确追踪错误和警告
// webpack.config.js
const path = require('path');
module.exports = {
entry: './src/index.js',
+ devtool: 'source-map',
output: {
filename: 'bundle.js',
path: path.resolve(__dirname, 'dist')
}
};开发工具
帮助你在代码发生变化后自动编译代码
有webpack's Watch Mode,webpack-dev-server,webpack-dev-middleware 三种.开发常用webpack-dev-server
安装
npm install --save-dev webpack-dev-server使用
//webpack.config.js
const path = require('path');
module.exports = {
entry: './src/index.js',
+ devServer: {
+ contentBase: './dist'
+ },
output: {
filename: 'bundle.js',
path: path.resolve(__dirname, 'dist')
}
};最新文章
- iOS 清除缓存
- sshd_conf AllowUsers参数
- adams/car 怎么进入template builder模块
- 基础4 Android基础
- 【网络编程】之十二、wsaeventselect+线程池 服务器实现
- POJ 2533
- Linux--变量与虚拟内存
- 转:Keil MDK从未有过的详细使用讲解
- Repaints and Reflows 重绘和重排版
- 《AI算法工程师手册》
- 【转】C++中substr的用法
- --save-dev和--save的区别
- 为什么Nginx性能比Apache高
- HTTP文件上传服务器-支持超大文件HTTP断点续传的实现办法
- DIOCP开源项目-定义自己要发送的数据结构(MyObject)
- [LeetCode&Python] Problem 669. Trim a Binary Search Tree
- php 双引号字符串里包变量的用法
- 团队作业4——第一次项目冲刺(Alpha版本)第一次
- 让 shell(bash) 命令行显示当前 git 的分支名称
- $http.get(...).success is not a function 错误解决