8.0 TochAction各种用法
1.滑动---TouchAction 支持相对坐标、绝对坐标、Element
注意看顶部的导入TouchAction这个库..

#实例化
action = TouchAction(driver)
#press 其实位置 wait从起点滑动到终点的滑动时间 move_to终点位置 release滑动完成
action.press(x=0.5,y=0.7).wait(ms=5000).move_to(x=0.5,y=0.1).release()
action.perform() #完成
TouchAction支持相对坐标和绝对坐标上下两种都是可行的,或者:
#实例化
action = TouchAction(driver)
#press 起点位置 wait从起点到终点的滑动时间 move_to终点位置 release滑动完成
action.press(x=346,y=985).wait(ms=5000).move_to(x=346,y=200).release()
action.perform() #完成
那么:如果是类似解锁九宫格的滑动呢...so ez啦,把第一个终点当成起点继续给我滑就O了!
#实例化
action = TouchAction(driver)
#press 起点位置 wait从起点到终点的滑动时间 move_to终点位置 release滑动完成
action.press(x=346,y=985).wait(ms=5000).move_to(x=346,y=200).wait(ms=500).move_to(xxx).wait(ms=500).move_to(xxx).wait(ms=500).move_to(xxx).release()
action.perform() #完成
2.长按元素两种方式
直接修改上面代码,既然是长按--那么就是说---起点坐标等于终点坐标所以:
#实例化
action = TouchAction(driver)
#press 其实位置 wait从起点滑动到终点的滑动时间 move_to终点位置 release滑动完成
action.press(x=0.5,y=0.7).wait(ms=5000).move_to(x=0.5,y=0.7).release()
action.perform() #完成发送指令到服务器
那么在深入理解一下---既然是长按----那么只有起点坐标--和滑动时间--不给他终点时间呢----是不是说就是按下去之后--等着就可以了--所以不给终点坐标也是OK的!
#实例化
action = TouchAction(driver)
#press 其实位置 wait从起点滑动到终点的滑动时间 move_to终点位置 release滑动完成
action.press(x=0.5,y=0.7).wait(ms=5000)..release()
action.perform() #完成
3.单击 tap——也支持相对坐标和绝对坐标
- Driver.tap([(100,100)])或者Driver.tap([(0.1,0.2)])---这是一种单击方式,这个贼简单了...直接拿着用就妥了
so使用 TouchAction呢? 讲道理肯定是可以的
#实例化
action = TouchAction(driver)
#press 其实位置 wait从起点滑动到终点的滑动时间 move_to终点位置 release滑动完成
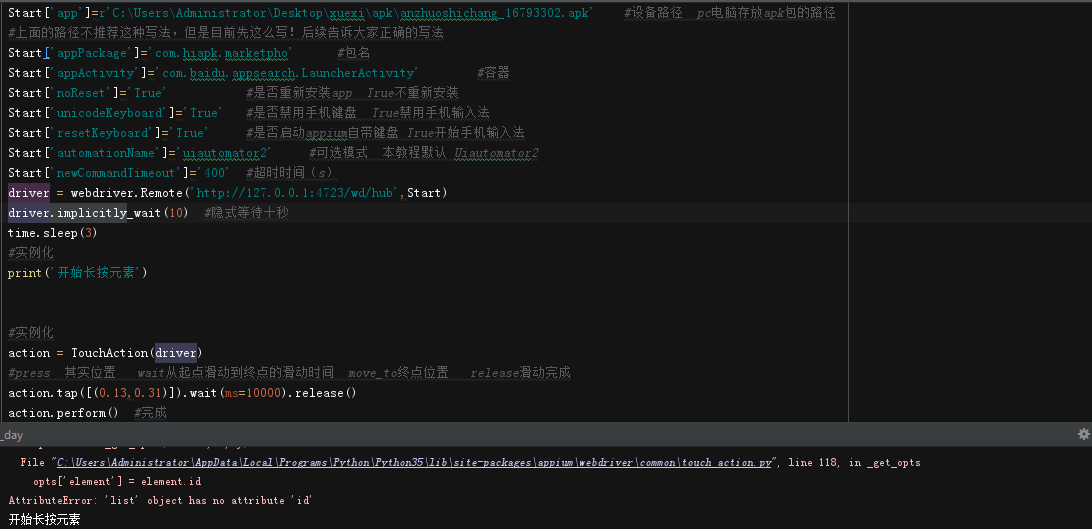
action.tap([(100,100)]).release()
action.perform() #完成
结果:如下图所示,很明显凉了啊 兄碟---

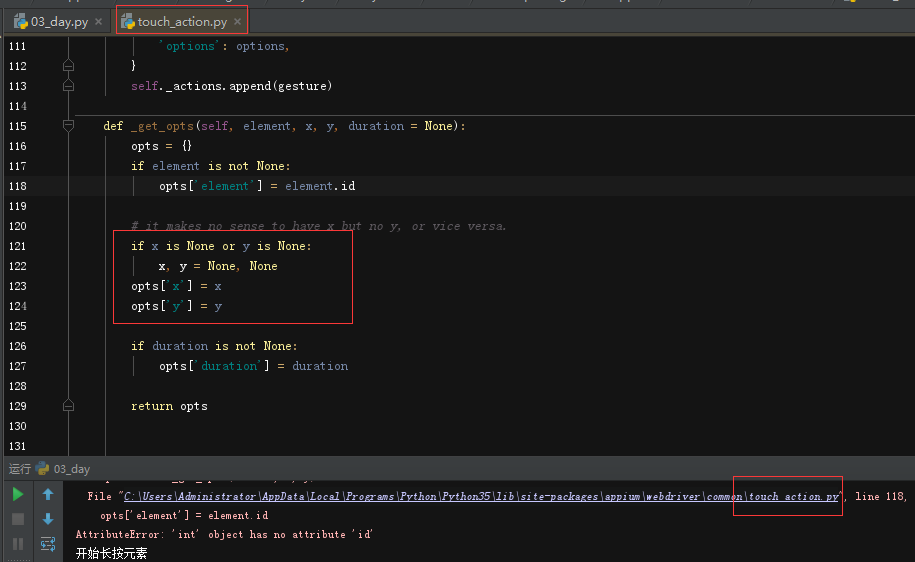
提示:没有属性id ,感觉这个报错有点骚--看的不是太懂,但是讲道理应该是可以的,so....我看了一波源码---发现,如下图所示,,,很明显是支持的...但是需要给出x和y坐标的key----so-----tap在TouchAction下的用法和直接用是不一样的,

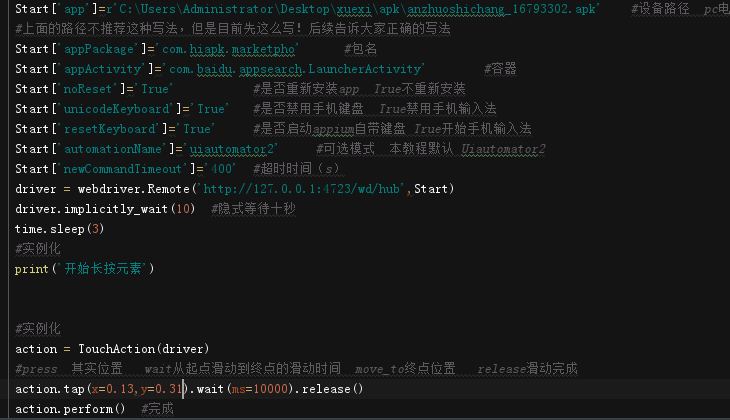
Too so :TouchAction+tap点击改一下语法,给出X,Y坐标的key,如下所示:

结果:很舒服--OK的
代码:
#实例化
action = TouchAction(driver)
#press 其实位置 wait从起点滑动到终点的滑动时间 move_to终点位置 release滑动完成
action.tap(x=0.13,y=0.31).release()
action.perform() #完成
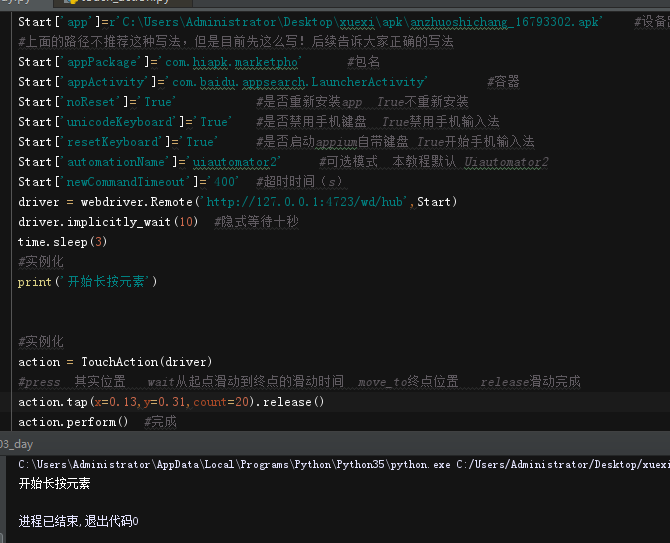
那么问题又来了--这个可以单击,那么搞一个tow击可以不?

结果:还是很明显可以的--
备注:有位大兄弟问我,他是按照这个写的,但是一直点击......我这里是写的点击二十次...是为了把指针打开之后方便看到效果.....
所以:TouchAction用法
滑动:
#实例化
action = TouchAction(driver)
#press 其实位置 wait从起点滑动到终点的滑动时间 move_to终点位置 release滑动完成
action.press(x=0.5,y=0.7).wait(ms=5000).move_to(x=0.5,y=0.1).release()
action.perform() #完成
长按:
#实例化
action = TouchAction(driver)
#press 其实位置 wait从起点滑动到终点的滑动时间 move_to终点位置 release滑动完成
action.press(x=0.5,y=0.7).wait(ms=5000)..release()
action.perform() #完成
点击:
#实例化
action = TouchAction(driver)
#press 其实位置 wait从起点滑动到终点的滑动时间 move_to终点位置 release滑动完成
action.tap(x=0.13,y=0.31).release()
action.perform() #完成
双击:
#实例化
action = TouchAction(driver)
#press 其实位置 wait从起点滑动到终点的滑动时间 move_to终点位置 release滑动完成
action.tap(x=0.13,y=0.31,count=20).release()
action.perform() #完成
备注:再次建议新手打开开发者选项里面的 指针位置,打开之后点击屏幕会出现如图所示的坐标,后续的手机操作,你可以直接看到代码是否执行...

那么TouchAction的用法还有其他吗......
事实上真的还以用来搞点事情:
比如---appium自带的那个 叫啥来着 scroollIntoview....好像是这么拼的..就是一个滑动查找元素的方法--不知道其他人用这个是否稳定...反正我第一点是记不住这个单词...第二点是感觉滑动起来不太稳定..所以我自己用TouchAction封装了一个简单粗暴的滑动查找元素的方法--后面应该会讲到滑动查找元素...
最新文章
- ABP源码分析三十六:ABP.Web.Api
- vb---输入模式之文本输入与二进制输入区别
- css3 @font-face设置嵌入字体
- sublime text 2 安装emmet插件
- JPA(7) spring-data-jpa
- @Resource注解
- AJAX responseText vs responseXML
- 关于android在Service中弹出Dialog对话框
- NIS客户端限制用户登录
- SpringMVC ResponseBody返回中文乱码解决方案
- executeBatch()相关操作汇总
- Docker container communication with ovs
- why is agreement hard in a distributed system?
- Deep learning:一(基础知识_1)
- 中文分词 sphni与scws
- Redis监控工具,命令和调优
- Java-Filter-FilterChain-FilterConfig源码
- Sass快速入门学习笔记
- 阿里云RDS for SQL Server测试吐槽
- @ControllerAdvice+@ExceptionHandler处理架构异常捕获