taotao用户登录(及登录成功后的回调url处理)
2024-10-03 11:55:02
后台Controller:
package com.taotao.sso.controller; import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestMapping; //页面跳转Controller
@Controller
@RequestMapping("/page")
public class PageController { //跳转到注册页面
@RequestMapping("/register")
public String showRegister() {
return "register";
} /**
* 跳转到登录页面
* @param redirect 登录成功后跳转的回调页面url
* @param model
* @return
*/
@RequestMapping("/login")
public String showLogin(String redirect,Model model) {
model.addAttribute("redirect", redirect);
return "login";
}
}
前台jsp:
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<%@ page trimDirectiveWhitespaces="true" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312"/>
<title>登录淘淘</title>
<link type="text/css" rel="stylesheet" href="/css/login.css"/>
<script type="text/javascript" src="/js/jquery-1.6.4.js"></script>
</head>
<body>
<div class="w">
<div id="logo">
<a href="http://localhost:8082" clstag="passport|keycount|login|01">
<img src="/images/taotao-logo.gif" alt="淘淘" width="170" height="60"/>
</a><b></b>
</div>
</div>
<form id="formlogin" method="post" onsubmit="return false;">
<div class=" w1" id="entry">
<div class="mc " id="bgDiv">
<div id="entry-bg" clstag="passport|keycount|login|02" style="width: 511px; height: 455px; position: absolute; left: -44px; top: -44px; background: url(/images/544a11d3Na5a3d566.png) 0px 0px no-repeat;">
</div>
<div class="form ">
<div class="item fore1">
<span>用户名</span>
<div class="item-ifo">
<input type="text" id="loginname" name="username" class="text" tabindex="1" autocomplete="off"/>
<div class="i-name ico"></div>
<label id="loginname_succeed" class="blank invisible"></label>
<label id="loginname_error" class="hide"><b></b></label>
</div>
</div>
<script type="text/javascript">
setTimeout(function () {
if (!$("#loginname").val()) {
$("#loginname").get(0).focus();
}
}, 0);
</script>
<div id="capslock"><i></i><s></s>键盘大写锁定已打开,请注意大小写</div>
<div class="item fore2">
<span>密码</span>
<div class="item-ifo">
<input type="password" id="nloginpwd" name="password" class="text" tabindex="2" autocomplete="off"/>
<div class="i-pass ico"></div>
<label id="loginpwd_succeed" class="blank invisible"></label>
<label id="loginpwd_error" class="hide"></label>
</div>
</div>
<div class="item login-btn2013">
<input type="button" class="btn-img btn-entry" id="loginsubmit" value="登录" tabindex="8" clstag="passport|keycount|login|06"/>
</div>
</div>
</div>
<div class="free-regist">
<span><a href="/page/register" clstag="passport|keycount|login|08">免费注册>></a></span>
</div>
</div>
</form>
<script type="text/javascript">
var redirectUrl = "${redirect}";
var LOGIN = {
checkInput:function() {
if ($("#loginname").val() == "") {
alert("用户名不能为空");
$("#loginname").focus();
return false;
}
if ($("#nloginpwd").val() == "") {
alert("密码不能为空");
$("#nloginpwd").focus();
return false;
}
return true;
},
doLogin:function() {
$.post("/user/login", $("#formlogin").serialize(),function(data){
if (data.status == 200) {
alert("登录成功!");
if (redirectUrl == "") {//如果没有回调跳转到首页
location.href = "http://localhost:8082";
} else { //有回调,跳转到回调页面
location.href = redirectUrl;
}
} else {
alert("登录失败,原因是:" + data.msg);
$("#loginname").select();
}
});
},
login:function() {
if (this.checkInput()) {
this.doLogin();
}
} };
$(function(){
$("#loginsubmit").click(function(){
LOGIN.login();
});
});
</script>
</body>
</html>
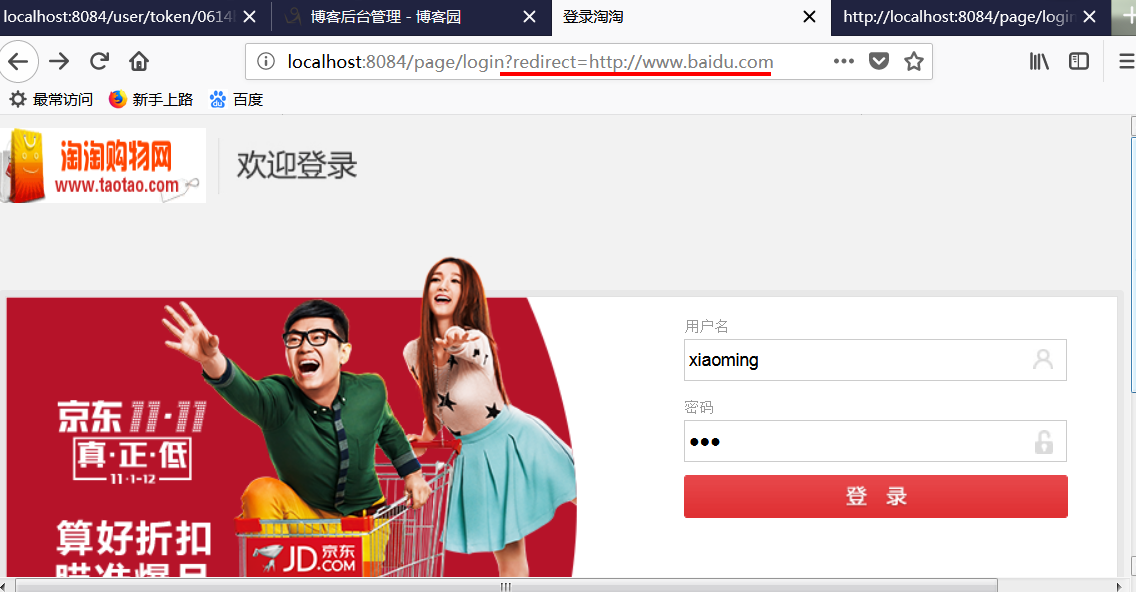
页面:

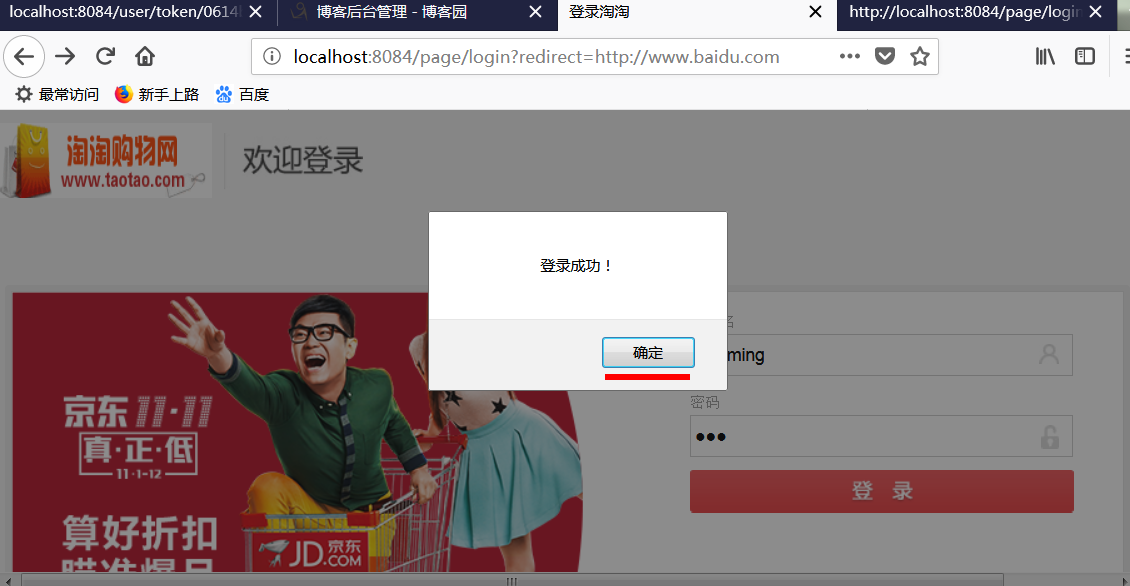
如果有回调参数,则,输入用户名,密码后,点登录成功确认,会跳转到回调页面:

点确定:会跳转到百度:

最新文章
- Android程序进行混淆,在导出签名apk包时出错!
- 编写高质量JS代码的68个有效方法(三)
- Android笔记——Android中数据的存储方式(三)
- android Java BASE64编码和解码一:基础
- css阴影效果
- WPF.UIShell UIFramework之自定义窗口的深度技术 - 模态闪动(Blink)、窗口四边拖拽支持(WmNCHitTest)、自定义最大化位置和大小(WmGetMinMaxInfo)
- VB6.0编程笔记——(1)篇外篇&目录
- Linux命令行编辑快捷键
- Linux下的CPU使用率与服务器负载的关系与区别
- COJ 2108 Day7-例1
- 谈谈语音通信中的各种tone
- Python_爬虫 Scrapy 安装报错一整套处理流程
- uni-app调用原生的文件系统管理器(可选取附件上传)
- 解题(ConflictPhoneNumber--冲突的电话号码)
- PID control
- 「SCOI2014」方伯伯的 OJ 解题报告
- java web 测试
- About how fast is fast enough for a web application?
- xamarin自定义 application 无法调试
- java中获取文件目录