JS的Prototype属性
转载至: http://blog.sina.com.cn/s/blog_7045cb9e0100rtoh.html
函数:原型
每一个构造函数都有一个属性叫做原型(prototype,下面都不再翻译,使用其原文)。这个属性非常有用:为一个特定类声明通用的变量或者函数。
prototype的定义
你不需要显式地声明一个prototype属性,因为在每一个构造函数中都有它的存在。你可以看看下面的例子:
Example PT1
CODE:
function Test()
{
}
alert(Test.prototype); // 输出 "Object"
给prototype添加属性
就如你在上面所看到的,prototype是一个对象,因此,你能够给它添加属性。你添加给prototype的属性将会成为使用这个构造函数创建的对象的通用属性。
例如,我下面有一个数据类型Fish,我想让所有的鱼都有这些属性:livesIn="water"和price=20;为了实现这个,我可以给构造函数Fish的prototype添加那些属性。
Example PT2
CODE:
function Fish(name, color)
{
this.name=name;
this.color=color;
}
Fish.prototype.livesIn="water";
Fish.prototype.price=20;
接下来让我们作几条鱼:
CODE:
var fish1=new Fish("mackarel", "gray");
var fish2=new Fish("goldfish", "orange");
var fish3=new Fish("salmon", "white");
再来看看鱼都有哪些属性:
CODE:
for (int i=1; i<=3; i++)
{
var fish=eval_r("fish"+i); // 我只是取得指向这条鱼的指针
alert(fish.name+","+fish.color+","+fish.livesIn+","+fish.price);
}
输出应该是:
CODE:
"mackarel, gray, water, 20"
"goldfish, orange, water, 20"
"salmon, white water, 20"
你看到所有的鱼都有属性livesIn和price,我们甚至都没有为每一条不同的鱼特别声明这些属性。这时因为当一个对象被创建时,这个构造函数 将会把它的属性prototype赋给新对象的内部属性__proto__。这个__proto__被这个对象用来查找它的属性。
你也可以通过prototype来给所有对象添加共用的函数。这有一个好处:你不需要每次在构造一个对象的时候创建并初始化这个函数。为了解释这一点,让我们重新来看Example DT9并使用prototype来重写它:
用prototype给对象添加函数
Example PT3
CODE:
function Employee(name, salary)
{
this.name=name;
this.salary=salary;
}
Employee.prototype.getSalary=function getSalaryFunction()
{
return this.salary;
}
Employee.prototype.addSalary=function addSalaryFunction(addition)
{
this.salary=this.salary+addition;
}
我们可以象通常那样创建对象:
CODE:
var boss1=new Employee("Joan", 200000);
var boss2=new Employee("Kim", 100000);
var boss3=new Employee("Sam", 150000);
并验证它:
CODE:
alert(boss1.getSalary()); // 输出 200000
alert(boss2.getSalary()); // 输出 100000
alert(boss3.getSalary()); // 输出 150000
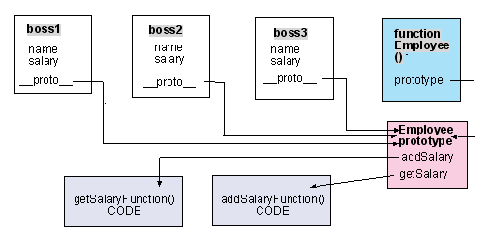
这里有一个图示来说明prototype是如何工作的。这个对象的每一个实例(boss1, boss2, boss3)都有一个内部属性叫做__proto__,这个属性指向了它的构造器(Employee)的属性prototype。当你执行 getSalary或者addSalary的时候,这个对象会在它的__proto__找到并执行这个代码。注意这点:这里并没有代码的复制(和 Example DT8的图表作一下对比)。

最新文章
- gitflow以及git
- Mac下配置Apache服务
- WNMP集成环境下配置thinkPHP
- 51nod 1622 集合对[算法马拉松19 C]
- CUDA中并行规约(Parallel Reduction)的优化
- XMPP协议错误码
- 推荐几款提高.net编程效率的辅助工具
- &&与&
- 积累的VC编程小技巧之图标、光标及位图
- 解决编译apache出现的问题:configure: error: APR not found . Please read the documentation - ____哊.時^随记 - 51CTO技术博客
- 为VS2013添加SQLCE的支持
- LightOJ 1341 Aladdin and the Flying Carpet 算数基本定理
- (转载)Bonding技术指南
- Strange fuction
- Cglib动态代理浅析
- mssql 创建存储过程简单实例
- as3.0用了视频组件,导致视频打开后就全屏,加一下代码就行
- postgresql-tps
- Node.js 模块之 morgan中间件记录日志
- Node.js之Express四
热门文章
- 神经网络卷积层 要回计算output的维度 input 28 卷积是3x3 则output是26 但是channel是卷积核的数量
- url编码有个bug,不能直接用decodeURIComponent,如果遇到前面的$会报错。
- Git_学习_07_ 推送修改到远端
- BEC listen and translation exercise 13
- 20179203 《Linux内核原理与分析》第十一周作业
- C#获取路由器外网IP,MAC地址
- 6、Selenium+Python登录案例 -- Github
- 一段shallowCopy和deepCopy的认识
- C# 实现快捷键几种方法
- c语言-构建一个静态二叉树