纯CSS3实现一个旋转的3D立方体盒子
简单介绍
上网易前端微专业课程,里面有一个课外作业是实现一个3D旋转立方体。花了点时间做了下。还有点意思。写个简单教程。供大家学习。
先放上终于要实现的效果
注:代码在chrome 43.0.2357.124 m正常,其它浏览器未測试
步骤
1.在二维平面上放置好各个面
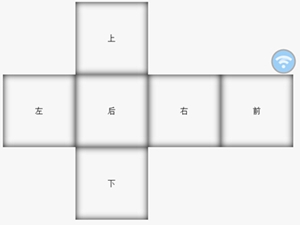
大家小时候可能都玩过“叠盒子”,就是在一张纸上线画出一个盒子的展开图,然后裁剪叠出一个盒子,相似下图这样: html,css,output">代码-1

看到这个应该有点思路了吧,我们这里也按这个思路把立方体各个面先在平面上摆好,然后通过旋转各个面,组成立方体。
效果见
上面的代码有一个地方略有不同。就是前和后是叠在一起的。这个能够这样理解。我们先把“前”这个面剪下来,放在”后“上面。最后叠盒子的时候,把”前“垂直屏幕向外移动出来,完毕拼盒子。为什么要这么做?由于这样”前“面移动比較少,写的CSS3样式更少
2.在三维空间旋转面,组成立方体盒子
最关键的一步到了,通过CSS3属性实现各个面的旋转。这里给出一个”左“面和”前“面的核心代码:
.left{
transform: rotateY(90deg); // 沿Y轴旋转90度
transform-origin: right; // 以矩形的右边框为Y轴
}
.front{
transform: translateZ(150px); //沿垂直屏幕往外移动150px
}关于旋转移动的属性rotateX, rotateY, rotateZ。translateZ等,请參考张鑫旭的博文 html,css,output">代码-2
以此类推,我们能够把各个面都旋转好,立方体盒子已经拼好了。终于效果见
哦,这里另一行代码值得一提
.stage{
perspective: 800px; //翻译成景深或视距
}有个网友做了一个非常好的演示样例说明perspective的概念
3.加入立方体旋转动画
静态盒子完毕之后,下一步就是加入旋转动画了,主要思路是让包含这个盒子的容器div转起来,盒子就跟着转了。以下是沿着Z轴转的一个演示样例代码
@keyframes rotate-frame{ //定义动画关键帧
0%{
transform: rotateZ(0deg);
}
100%{
transform: rotateZ(360deg);
}
}
.container{
transform-style:preserve-3d; //容器内的元素随着容器一起转
animation: rotate-frame 3s infinite linear; //应用关键帧动画
}效果见代码-3
4.加点料
这样转有点傻。最后改成先沿X轴转。在沿Y轴转,主要是关键帧设置的变化。
@keyframes rotate-frame{
0% {
transform: rotateX(0deg);
}
25% {
transform: rotateX(180deg);
}
50% {
transform: rotateX(360deg) rotateY(0deg);
}
75% {
transform: rotateX(360deg) rotateY(180deg);
}
100% {
transform: rotateX(360deg) rotateY(360deg);
}
}
.container{
transform-origin: 50% 50% 75px; //改变旋转參考的平面
}终于效果代码-4
小结
通过这个样例能基本熟悉CSS3 transform相关的属性,做了一个小的立方体,不足之处请小伙伴们指正。
不禁脑洞再开。能不能做一个3D的魔方,相似于现实中玩的魔方那样的。实现各面的旋转,甚至自己主动解魔方,貌似挺有意义的,有时间试试~
最新文章
- GoldenGate碎碎念
- mybatis入门基础(六)----高级映射(一对一,一对多,多对多)
- 51Nod--1010 只包含235的数
- gtest 1.7编译错误:std:tr1:tuple模板参数过多的解决方案
- JAVA中类、实例与Class对象
- .net程序集强命名(签名)
- 认识C中的结构体
- SD卡fat文件系统移植
- IIS 7管理API——Microsoft.Web.Administration介绍
- HNU 13074 Goldbach’s Conjecture 解题报告
- Struts2之i18N国际化
- 列表的系列操作(python)
- 手工搭建基于ABP的框架(2) - 访问数据库
- Qt5.6.0+OpenGL 纹理贴图首战告捷
- Raft 基础
- LVM : 缩减文件系统的容量
- MySQL Load Data InFile 数据导入数据库
- 输入两棵二叉树A,B,判断B是不是A的子结构(c++实现)
- Struts2 Web Project 实现中文、英语的切换
- Daily Scrum8 11.12
热门文章
- 打造百度网盘备份利器:自动备份Linux VPS文件和多线程下载百度网盘资源
- centos yum命令报错
- CentOS 6.9下iptables通过raw表实现日志输出和调试
- MFC绘制棋盘格
- 【spring cloud】spring cloud分布式服务eureka启动时报错:java.lang.NoSuchMethodError: org.springframework.boot.builder.SpringApplicationBuilder.<init>([Ljava/lang/Object;)V
- 方差分析anova
- 《Go语言实战》笔记之第三章 ----包
- Log4net的一点改进
- linux CMakeLists.txt 语法
- 利用Nodejs & Cheerio & Request抓取Lofter美女图片