ASP.NET Core 2.2 基础知识(十) Web服务器 - Kestrel
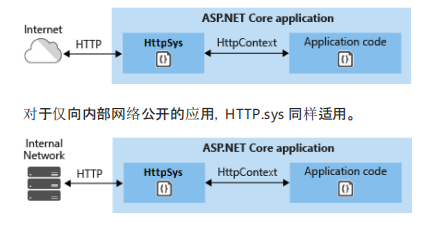
ASP.NET Core 应用与进程内的 HTTP 服务器实现一起运行.该服务器实现侦听 HTTP 请求,并在一系列请求功能被写到 HttpContext 时,将这些请求展现到应用中.
ASP.NET Core 随附两种服务器实现:
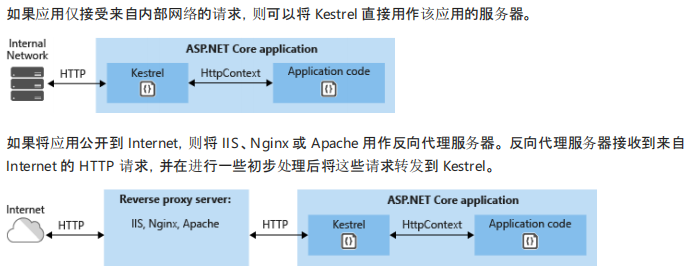
- Kestrel 是适用于 ASP.NET Core 的默认跨平台 HTTP 服务器.
- HTTP.sys 是仅适用于 Windows 的 HTTP 服务器,它基于 HTTP.sys 核心驱动程序和 HTTP 服务器 API.在 ASP.NET 1.x 中被命名为 WebListener.
Kestrel
Kestrel 可以单独使用,也可以与反向代理服务器(如IIS,Nginx 或 Apache)一起使用.反向代理服务器接收到来自 Internet 的 HTTP 请求,并在运行一些初步处理后,将这些请求转发到 Kestrel.

将 IIS 或 IIS Express 用作 ASP.NET Core 的反向代理时,ASP.NET Core 应用在独立于 IIS 工作进程的某个进程中运行.在 IIS 进程中,ASP.NET Core 模块协调反向代理关系.ASP.NET Core 模块的主要功能是启动ASP.NET Core 应用,在其出现故障时重启应用,并向应用转发 HTTP 流量.
HTTP.sys
如果 ASP.NET Core 应用在 Windows 上运行,则 HTTP.sys 是 Kestrel 的替代选项.为了获得最佳性能,通常建议使用 Kestrel,在向 Internet 公开应用且所需功能受 HTTP.sys 支持(而不是 Kestrel)的方案中,可以使用HTTP.sys.

何时结合使用 Kestrel 和反向代理

即使不需要反向代理服务器,使用反向代理服务器也是个不错的选择:
- 它可以限制所承载的应用中的公开的公共外围应用;
- 它可以提供额外的配置和防护层;
- 它可以更好地与现有基础结构集成;
- 他可以简化负载均衡和SSL配置,仅反向代理服务器需要SSL证书,并且该服务器可以使用普通 HTTP 在内部网络上与应用服务器通信.
启用 Kestrel
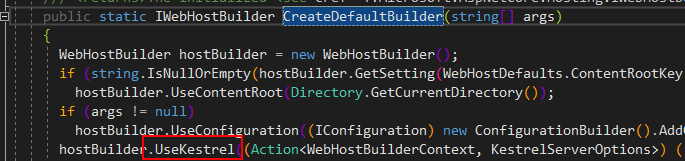
默认情况下,ASP.NET Core 项目的 Program.cs 文件中 的 CreateDefaultBuilder 方法内部调用了 UseKestrel .

Kestrel 选项
Kestrel Web 服务器有很多选项,这些选项在面相 Internet 的部署中非常重要:
public static IWebHostBuilder CreateWebHostBuilder(string[] args)
{
return WebHost.CreateDefaultBuilder(args)
.UseStartup<Startup>()
.UseKestrel((context, options) =>
{
//设置最大连接数,默认不受限制
{
options.Limits.MaxConcurrentConnections = ; //对于已从 HTTP 或 HTTPS 升级到另一个协议(例如,Websocket 请求)的连接,使用下面这个属性设置最大连接数.
options.Limits.MaxConcurrentUpgradedConnections = ;
} //请求正文限制,默认最大 30,000,000 字节,约 28.6 MB.
{
options.Limits.MaxRequestBodySize = * ;
} /*请求正文最小数据速率和宽限期
Kestrel 每秒检查一次数据是否以指定的速率(字节/秒)传入.如果速率低于最小值,则连接超时。
宽限期是 Kestrel 提供给客户端用于将其发送速率提升到最小值的时间量.在此期间不会检查速率.宽限期有助于避免最初由于 TCP 慢启动而以较慢速率发送数据的连接中断。
默认的最小速率为 240 字节/秒,包含 5 秒的宽限期。
最小速率也适用于响应。
*
*/
{
options.Limits.MinRequestBodyDataRate = new MinDataRate(, TimeSpan.FromSeconds());
options.Limits.MinResponseDataRate = new MinDataRate(, TimeSpan.FromSeconds());
}
});
}
终结点配置
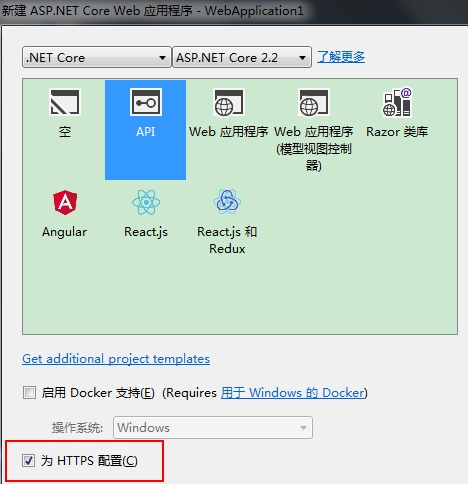
默认情况下,ASP.NET Core 应用绑定到 http//localhost:5000 ,如果创建项目时勾选了 "为 HTTPS 配置" ,则还会绑定到 https://localhosst:5001

这点,我们从 launchSetting.json 文件中也可以查到:
"Demo1": {
"commandName": "Project",
"launchBrowser": true,
"launchUrl": "api/values",
"applicationUrl": "https://localhost:5001;http://localhost:5000",
"environmentVariables": {
"ASPNETCORE_ENVIRONMENT": "Development"
}
}
我们可以通过修改 launchSetting.json 文件来修改终结点.
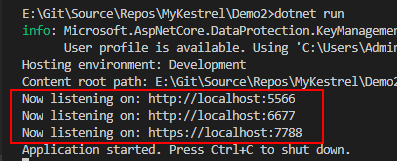
"Demo2": {
"commandName": "Project",
"launchBrowser": true,
"launchUrl": "api/values",
"applicationUrl": "http://localhost:5566;http://localhost:6677;https://localhost:7788",
"environmentVariables": {
"ASPNETCORE_ENVIRONMENT": "Development"
}

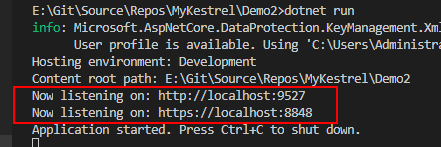
也可以通过 UseUrls 方法修改终结点:
public static IWebHostBuilder CreateWebHostBuilder(string[] args) =>
WebHost.CreateDefaultBuilder(args)
.UseStartup<Startup>()
.UseUrls("http://localhost:9527","https://localhost:8848");

修改端口号
public static IWebHostBuilder CreateWebHostBuilder(string[] args)
{
return WebHost.CreateDefaultBuilder(args)
.UseStartup<Startup>() //下面三种修改方式都是可以的.
.ConfigureKestrel(options => { options.ListenLocalhost(9902); });
//.UseKestrel(options => { options.ListenLocalhost(9901); });
//.UseKestrel((context, options) => { options.ListenLocalhost(9900); })
}
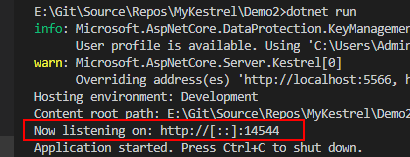
如果我们设置端口号 为 0 ,那么 Kestrel 将动态绑定到可用的端口号.
public static IWebHostBuilder CreateWebHostBuilder(string[] args)
{
return WebHost.CreateDefaultBuilder(args)
.UseStartup<Startup>()
//正确方法
.UseKestrel(options => { options.ListenAnyIP(); });
//.UseUrls("http://127.0.0.1:0");
//.UseKestrel((context, options) => { options.ListenAnyIP(0); });
//.ConfigureKestrel(options => { options.ListenAnyIP(0); }); //错误写法: ListenLocalhost(0) 及 UseUrls("http://localhost:0");
}



最新文章
- python学习笔记系列----(四)模块
- android架构
- python中关闭文件
- C API 连接MYSQL
- TabControl控件
- ANT 配置和安装 1
- php 系列
- 反转字符串的几种实现(Java)
- MysqL 磁盘写入策略之innodb_flush_log_at_trx_commit
- Go package(1) time 用法
- java,桶排序,冒泡排序,快速排序
- oracle service name sid , 用户 和 表空间
- Systemd程序及相关命令
- 字符串中去除多余的空格保留一个(C#)
- Linux下的几种IPC方式及其C语言实现
- 自动化工具之二:win32gui
- CSS学习笔记-03- 过渡模块之前奏篇 a标签的伪类选择器
- Spring boot 定制自己的错误
- 13.Java国际化.md
- vue教程1-09 交互 vue实现百度下拉列表