Hover show tips
2024-08-28 17:13:58

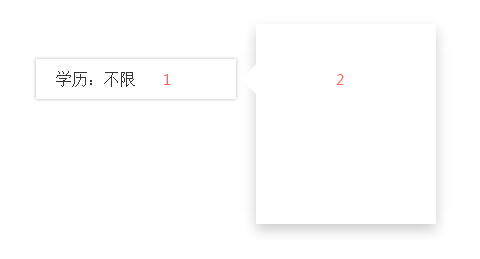
像上面这种效果,hover1时显示2,且1和2有一定间距的东东,一般有两种实现办法:
1.用JS,原理:over1时让2显示,out1时开个定时器延迟500ms再消失,over2时清除定时器,out2时同样延迟500ms消失...
2.用CSS,2外层包裹个空的元素和1对接,如下图:

最新文章
- Hibernate(二)__简单实例入门
- ASP.NET - Web API,从简单类型到复杂类型的参数传递用例,以及传递简单string类型的解决办法
- Linux C 中 fork() 函数详解
- iOS进阶_地图上定位的标志——大头针
- ACM:a^b%p-数论-快速幂-快速乘
- Device Path in WinPrefetchView
- 网页内容导出word/excel的js代码
- 我所了解的WEB开发(2) - PS切片
- svn的使用!!!
- 30 分钟 Java Lambda 入门教程
- Avro RPC 之 Protocol 定义和代码生成
- centos yum安装mysql
- C# gridview分頁導出excel
- Spring IOC容器中Bean的生命周期
- (cljs/run-at (JSVM. :all) "一次说白DataType、Record和Protocol")
- [Swift]LeetCode934. 最短的桥 | Shortest Bridge
- Postman中x-www-form-urlencoded请求K-V的ajax实现
- Go-day06
- async源码学习 - 控制流程waterfall函数
- 通过Response下载。