bug记录:IE8,包含块min-height/height共存时的高度计算bug
2024-09-18 01:02:33
问题的条件有:
- A元素是B元素的包含块。
- A元素设置
overflow:hidden;,并同时设置了height和min-height,同时height计算值<min-height - 原生IE8浏览器,或者IE9浏览器的IE8兼容性模式(以下统称为IE8)
期待结果:
- 若B元素为absolute定位元素,A元素为relative定位元素,则B元素的包含块高度为A元素的padding-edge高度
- 若A、B元素均为常规流定位元素,则B元素的包含块高度为A元素的content-box高度
- 若A元素同时设置了
min-height和height,同时height计算值小于min-height。因为height权重小于min-height,最终A元素的content-box高度计算值应以min-height为准
IE8的bug是:
- 若B元素的包含块的content-box的值计算错误,在
height计算值小于min-height的同时,误取了heihgt值作为其包含块的content-box部分 - B元素跟其包含块有关的属性,如
百分比top/bottom/百分比height均受到影响,因此,B元素的位置可能受到影响 - A元素的最终高度计算依然正确
- 受到影响的仅仅是以A元素为包含块的元素,包括B元素
DEMO
- 一个使用了absolute定位的DEMO:
http://jsfiddle.net/humphry/Xzy28/7/
- 一个未使用absolute定位的DEMO,可见jsfiddle:
http://jsfiddle.net/humphry/NSCLa/8/
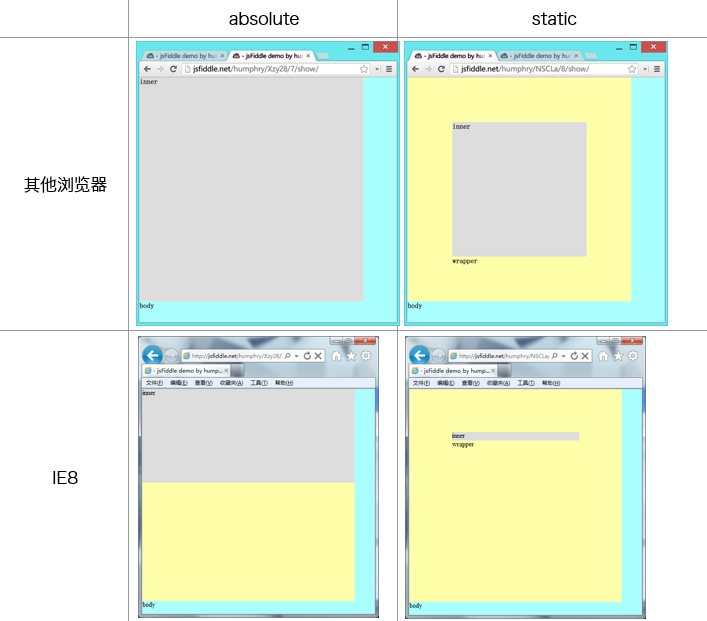
我们看一下渲染结果的区别。
计算流程,试解释
| absolute | static | |
| 其他浏览器 | 外层高500/内层高500 | 外层高500/内层高300 |
| IE8 | 外层高500/内层高220 | 外层高500/内层高20 |
我们先看看外层的计算。
.wrapper的height是20px,被min-height的300px覆盖,最终的高度值为:100px padding-top + 100px padding-bottom + 200px height计算值 = 500px。这里所有的浏览器都计算正确。
对于内层,IE8/其他正常浏览器,在absolute定位和static定位下的区别有:
- 正常浏览器,
.innerabsolute定位:.inner设置了100%高度,即100%的包含块的高度,即外层容器的padding-edge高度,也就是外层容器的 200pxpadding高度+ 300pxcontent-box高度= 500px IE8浏览器,
.innerabsolute定位:.inner的包含块的content-box高度误用了height值而非min-height值,计算出来高度值为 200pxpadding高度+ 20pxheight高度= 220px正常浏览器,
.innerstatic定位:.inner设置了100%高度,即100%的包含块的高度,即外层容器的content-box高度,也就是外层容器的 300pxcontent-box高度= 300px- IE8浏览器,
.innerstatic定位:.inner的包含块的content-box高度误用了height值而非min-height值,计算出来高度值为 20pxheight高度= 20px
解决方案
- 去掉.wrapper上的
overflow:hidden; overflow:hidden;加在不【同时设置height、min-height,且height计算值<min-height】的元素上
参考资料
- 关于包含块的判定:http://w3help.org/zh-cn/kb/008/
最新文章
- Retrofit 2.0使用
- [Jquery]判断数据类型
- MVC4怎么设置@Html.TextBoxFor这样的输入框的css样式
- Target runtime Apache Tomcat v7.0 is not defined.
- CGI标准简介 ~ Django
- mac 下tomcat启动报错 unknown host
- JNI 学习笔记
- ecshop获取url_domain
- Face recognition using Histograms of Oriented Gradients
- 2013第49周一jsp标签
- Create screenshots of a web page using Python and QtWebKit | Roland's Blog
- 20天android学习
- 学会Func
- React Router 4.x 开发,这些雷区我们都帮你踩过了
- Android 官方DEMO - ActionBarCompat-Basic
- C++中String类的字符串分割实现
- Python基础(3)if_else、for、while、break与continue
- MySQL中使用Like模糊查询太慢
- Spring MVC测试框架详解——服务端测试
- 两种Service如何一起使用