xpath与css_selector定位详解
2024-09-29 15:51:38
例题:分别用xPath和css_selector定位下图的img标签
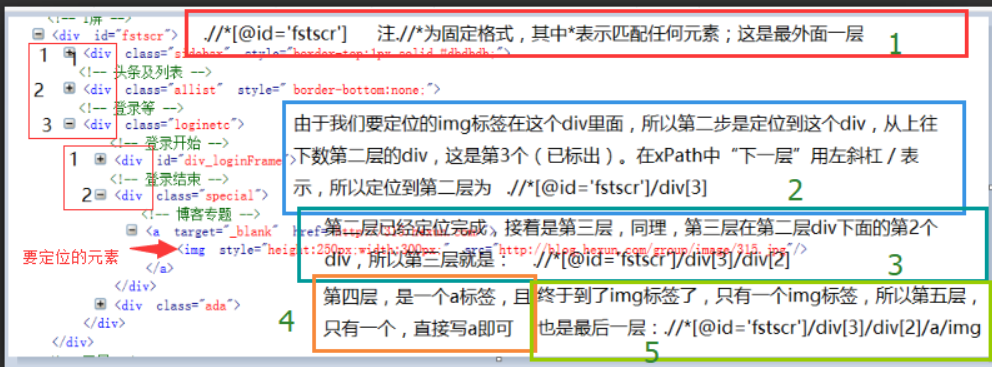
答案: xpath:.//*[@id='fstscr']/div[3]/div[2]/a/img
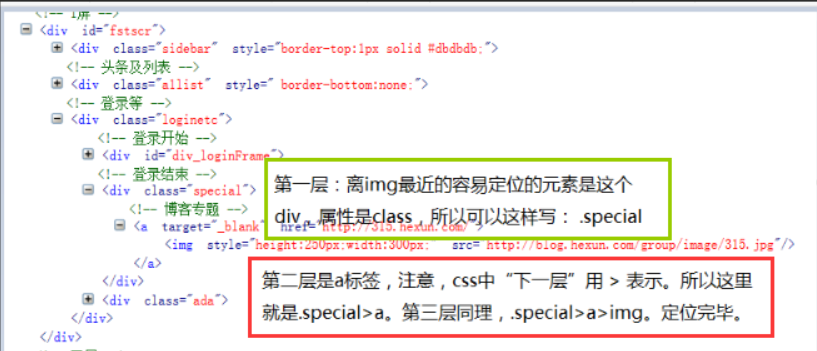
css_selector: .special>a>img
(一)xPath详解:

xpath:.//*[@id='fstscr']/div[3]/div[2]/a/img
(二)css_selector详解:

用css定位就不需要从最上面一层开始定位了,可以从当前层最近的容易定位的元素(class或者id)开始。还要记住,在css定位中,点.表示class,#表示id。我的记法是“点class”,记住了这个自然就知道#井号表示id了。
css_selector: .special>a>img
大家一时记不住不用着急,只需要多用那个Firefox的工具,看看它是怎么写的就好,说实在的,我现在定位时从来不自己去写,全都是复制过来的xPath,嫌xPath太长了就改用css_selector,或者有id时就用id,总之很少自己写。![]()
微信公众号搜索“自动化测试实战”或扫描下方二维码添加关注~~~

最新文章
- 修改sql数据库文件 物理文件名称
- JS中匿名函数$(function(){ })和(function(){})()的区别
- java17
- C# winform多线程的小例子
- 结合源代码详解android消息模型
- POJ 3349 Snowflake Snow Snowflakes
- 华为OJ平台——首次不重复字符
- Microsoft Dynamics CRM 2013 安装过程图解及安装序列号
- Introduction to Financial Management
- discuz之搭建
- SqLite 框架 GreenDAO
- Python环境搭建(windows)
- JS(六)
- 自动编译CoffeeScript的Gruntfile.js
- 简述Java内存泄露
- 【学习笔记Part 1 ● Linux】
- numpy的函数使用(一):np.arrange()
- selenium+python自动化78-autoit参数化与批量上传
- Webpack学习-Webpack初识
- AutoCAD二次开发——AutoCAD.NET API开发环境搭建