SVG 学习<七> SVG的路径——path(1)直线命令、弧线命令
2024-10-11 05:22:19
目录
SVG 学习<二>进阶 SVG世界,视野,视窗 stroke属性 svg分组
SVG 学习<七> SVG的路径——path(1)直线命令、弧线命令
SVG 学习<八> SVG的路径——path(2)贝塞尔曲线命令、光滑贝塞尔曲线命令
++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++
SVG的path可以理解外一支画笔,由一连串的命令控制画笔在SVG中绘制需要的形状。
path通过属性 d 来编写画笔命令。
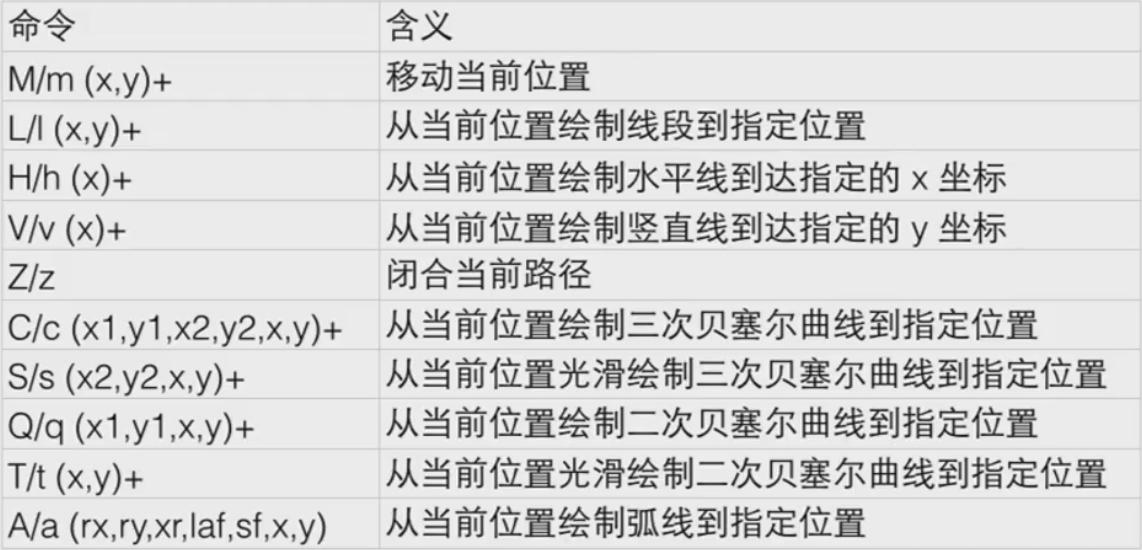
命令说明:

其中 大写命令坐标是绝对位置,小写命令坐标是相对位置。
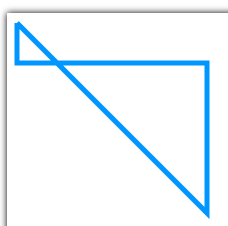
直线命令:
例(大写命令):
<path d="M10 10,L200 200,V50,H10,L10 10"/>

例(小写命令):
<path d="m10 10,l200 200,v50,h10,l10 10"/>

直线命令解析:
M/m:移动命令,也是基础命令,几乎path绘制开始都以M/m作为第一个命令。
L/l:直线命令,连接上一个命令结束坐标和该命令制定的新坐标。
V/v:垂直直线命令,绘制垂直方向直线。
H/h:水平直线命令,绘制水平方向直线。
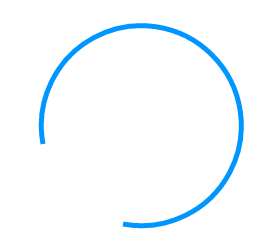
圆弧命令:
例:
<path d="M10 10,A100 100 0 0 0 100 100"/>

圆弧命令解析:
A/a: rx ry xr laf sf x y.
rx ry 定义圆弧椭圆的两个半轴;
xr 定义圆弧椭圆旋转角度;
laf sf 由于符合两点间的圆弧有4条,laf 决定取大角弧(1)还是小角弧(0) , sf决定取顺时针弧(1)还是逆时针弧线(0);
x y 定义弧的终点;
下面四个效果就是改变 laf 和 sf 后的效果,其他参数完全一样。




最新文章
- NOI 题库 9272 题解
- 正则表达式校验URL
- node与socket.io搭配小例子-转载
- ppt 制作海报 导出高分辨率图片
- C#部分---"++"在前在后的区别。
- C++:类成员函数的重载、覆盖和隐藏区别?
- Unity中的CG编写Shader系列(Blend)
- Activiti的全局事件机制及其监听处理
- 纯命令提交代码到git仓库(教你怎么装逼)
- 用ASP.NET Core 2.1 建立规范的 REST API -- 保护API和其它
- Oracle (分类、数据库类型、序列)
- tcpdump高级过滤
- 自增ID算法snowflake - C#版
- xxx征集系统项目目标文档
- NGINX 加载动态模块(NGINX 1.9.11开始增加加载动态模块支持)
- Python 计数器
- 5B - 一只小蜜蜂...
- 什么是套接字(Socket)
- 4 并发编程-(进程)-守护进程&互斥锁
- Java处理正则表达式特殊字符转义 转