微信小程序 - 实战小案例 - 简易记事本
多项技能,好像也不错。学习一下微信小程序。
教程:https://mp.weixin.qq.com/debug/wxadoc/dev/
简介:一套用来开发在手机微信上运行的app框架,不用安装
组成:结构文件wxml、样式文件wxss、js文件
备注:wxml 和html是一样的,除了部分便签不一致;wxss和css是一样的;js同理
说明:支持双向数据绑定、ES6语法,遵循commonjs规范管理模块
首先在教程(https://mp.weixin.qq.com/debug/wxadoc/dev/)中找到工具,然后从“微信开发者工具”链接进入,下载开发者工具,之后安装。安装好后,用手机微信确定登录后,就可以创建项目了。如何创建可参照简易教程。
简易记事本 - 主要功能:
1. 列表展示
2. 新增/编辑
数据存储在storage中
简易记事本:
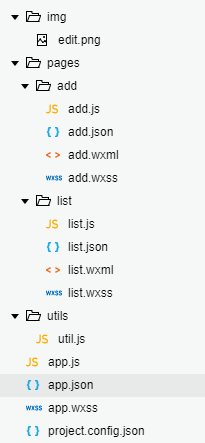
| 目录结构 | 列表 | 新增/编辑 |
 |
 |
 |
在目录结构中的app.json中配置路由及导航条的基本设置,其中pages数组中的第一个就是入口的路由页面:
{
"pages": [
"pages/list/list", // 入口路由页面
"pages/add/add"
],
"window": {
"backgroundTextStyle": "light",
"navigationBarBackgroundColor": "skyblue",
"navigationBarTitleText": "简易记事本",
"navigationBarTextStyle": "#fff"
}
}
下面展示主要代码:
list.wxml中的内容如下,add.wxml同理,就不展示了。至于wxss和css一样,也不展示了。
<!--pages/list/list.wxml-->
<view class='page'>
<!-- 每一条文字 -->
<scroll-view scroll-y='true' class='lists'>
<block wx:for="{{lists}}" wx:key="*this.id">
<view class="list-i" bindtap="edit" data-id="{{item.id}}">
<view class="content">{{item.content}}</view>
<view class='time'>创建时间:{{item.time}}</view>
</view>
</block>
</scroll-view>
<!-- 添加一条文字的按钮 -->
<view class='add' bindtap='add'>
<image src='../../img/edit.png'></image>
</view>
</view>
设置storage使用:wx.setStorageSync(key, data), 获取storage数据使用的是wx.getStorageSync(key)。
备注:还有一个wx.getStorageInfoSync(),这个是获取storage的信息,而不包含设置的key的具体内容。我第一次就用错了。
// list.js 初始化列表数据
function initData (page) {
var arr = wx.getStorageSync('txt');
if (arr.length) {
arr.forEach((item, i) => {
var t = new Date(Number(item.time));
item.time = util.dateFormate(t);
})
page.setData({
lists: arr
})
}
}
// add.js 获取根据url中的id获取编辑信息
function getData(id, page) {
var arr = wx.getStorageSync('txt');
if (arr.length) {
arr.forEach((item) => {
if (item.id == id) {
page.setData({
id: item.id,
content: item.content
})
}
})
}
} // 设置填写的信息,分编辑、新增
function setValue(page) {
var arr = wx.getStorageSync('txt');
var data = [], flag = true;
if(arr.length) {
arr.forEach(item => {
if(item.id == page.data.id) {
item.time = Date.now();
item.content = page.data.content;
flag = false;
}
data.push(item);
})
}
if (flag) {
data.push(page.data);
}
wx.setStorageSync('txt', data);
}
小小的展示了以下,^_^
git项目地址是:https://github.com/ESnail/wx.git
最新文章
- ios之JavaScript
- Wireshark简易教程
- wpf arcgis engine 当前没有或未启用Spatial Analyst许可解决办法
- 运维自动化之ansible的安装与使用(包括模块与playbook使用)(转发)
- HMM 自学教程(八)总结
- SQLSERER 中select排序问题
- php 计算两个日期之间的差,得出:年月日时分秒
- NoSQL的三大基石(CAP、BASE和最终一致性)
- delphi xe5 android 使用样式(风格)
- 【字符串】【最小表示法】Vijos P1683 有根树的同构问题
- C# 利用file打印日志
- poj1243(经典dp)
- CloseableHttpClient 源码
- [C#]使用Label标签控件模拟窗体标题的移动
- JXL组件生成报表报错(二)
- 用 SQLite 和 FMDB 替代 Core Data
- UVA.10791 Minimum Sum LCM (唯一分解定理)
- 阿里云ECS服务器Linux环境下配置php服务器(一)--基础配置篇
- 本来想用jsonp来跨域请求的,但sb写接口的,不改返回值。。。只得在后台请求接口了。。。
- 手把手教你使用 GitBook