利用PHP+MySql+Ajax操作实现年月日联动功能
PHP+MySql+Ajax实现年月日的三级联动
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="bootstrap/js/jquery-1.11.2.min.js"></script>
<script src="bootstrap/js/bootstrap.min.js"></script>
<link href="bootstrap/css/bootstrap.min.css" rel="stylesheet" type="text/css"/>
</head>
<style>
#year{
width: 100px;
}
#month{
width: 100px;
}
#day{
width: 100px;
}
.main{
width: 300px;
height: 50px;
}
</style>
<body>
<div style="margin-left: 600px; margin-top: 200px;">
<h2>请选择日期</h2>
<input type="text" class="form-control main" id="content" placeholder="请输入日期时间" data-toggle="modal" data-target="#myModal">
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">
×
</button>
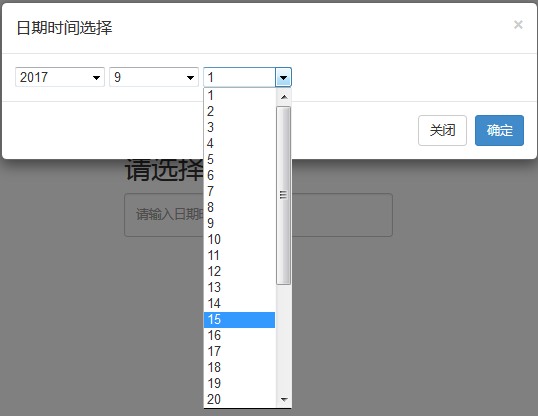
<h4 class="modal-title" id="myModalLabel">日期时间选择</h4>
</div>
<div class="modal-body">
//添加下拉列表
<div class="time">
<select id="year"></select>
<select id="month"></select>
<select id="day"></select>
</div>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">
关闭
</button>
<button type="button" class="btn btn-primary" data-dismiss="modal" id="ck">
确定
</button>
</div>
</div>
</div>
</div>
</div>
</body>
<script>
$(document).ready(function(e){ //加载页面数据
Loadyear(); //加载年
Loadmonth(); //加载月
Loadday(); //加载天
$("#year").click(function(){ //获取年的点击事件
Loadmonth(); //重新加载月
Loadday(); //重新加载天
})
$("#month").click(function(){ //获取月的点击事件
Loadday(); //重新加载天
})
$("#ck").click(function(){ //按钮点击事件,将选择的年月日传到文本框
Load(); //赋给文本框值
})
})
//加载年
function Loadyear(){
var current = new Date();
var year_cur = current.getFullYear();
var str = "";
for(var i=year_cur-5;i<=year_cur+5;i++){
str = str+"<option>"+i+"</option>";
}
$("#year").html(str);
}
//加载月
function Loadmonth(){
var current = new Date();
var str = "";
for(i=1;i<=12;i++){
str = str+"<option>"+i+"</option>";
}
$("#month").html(str);
}
//加载文本框的值
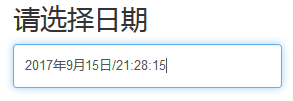
function Load(){
var current = new Date();
var y = $("#year").val();
var m = $("#month").val();
var d = $("#day").val();
var s = y+"年"+m+"月"+d+"日"+"/"+current.getHours() + ":" + current.getMinutes() + ":" + current.getSeconds();
$("#content").val(s);
}
//加载天
function Loadday(){
var year = $("#year").val();
var month = $("#month").val();
var month = $("#month").val();
if(month==4 || month==6 || month==9 || month==11){
add_day(30);
}else if(month==2){
if(year%4==0 && year%100!=0 || year%400==0){
add_day(29);
}else{
add_day(28);
}
}else{
add_day(31);
}
}
function add_day(i_max){
var str = "";
for(i=1;i<=i_max;i++){
str = str+"<option value='"+i+"'>"+i+"</option>";
}
$("#day").html(str);
}
</script>
效果如图:


</html>
最新文章
- iOS开发之检查更新
- HDU 4605 Magic Ball Game 树状数组
- SQL SERVER 2008 使用TDE加密和解密
- Linux挂载U盘
- jdbc详解(三)
- Dapper 基础用法
- ctf中常见注入题源码及脚本分析
- 5、使用Libgdx设计一个简单的游戏------雨滴
- hbuilder下用plus.barcode.Barcode做二维码扫描,当二维码容器的高度设置过低时,启动扫描会发生闪退
- BZOJ.1805.[IOI2007]sail船帆(贪心 线段树)
- PornHub 正式发布 AI自动标注色情演员引擎
- Ajax的使用~~~整理
- Centos7 安装 ActiveMQ 5.15.1
- MySQL InnoDB的存储结构总结
- IO(字符流)
- Ubuntu16.04 安装 Django
- SQLite3知识(1)--教程
- Django ORM 数据库操作
- CentOS后台运行和关闭、查看后台任务命令
- 一个检测网页是否有日常链接的python脚本