kafka常见异常汇总
2024-08-25 09:04:17
HTML&CSS基础-完善clearfix
作者:尹正杰
版权声明:原创作品,谢绝转载!否则将追究法律责任。
一.抛出问题
1>.HTML源代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>完善clearfix</title> <style type="text/css">
.box1{
width: 300px;
height: 300px;
background-color: red;
} .box2{
width: 300px;
height: 200px;
background-color: yellow;
/**
* 子元素和父元素相邻的垂直外边距会发生重叠,子元素的外边距会传递给父元素。
* 使用空的table标签可以隔离父子元素的外边距,阻止外边距的重叠。
*/
margin-top: 100px;
} </style>
</head>
<body> <div class="box1">
<div class="box2"></div>
</div>
</body>
</html>
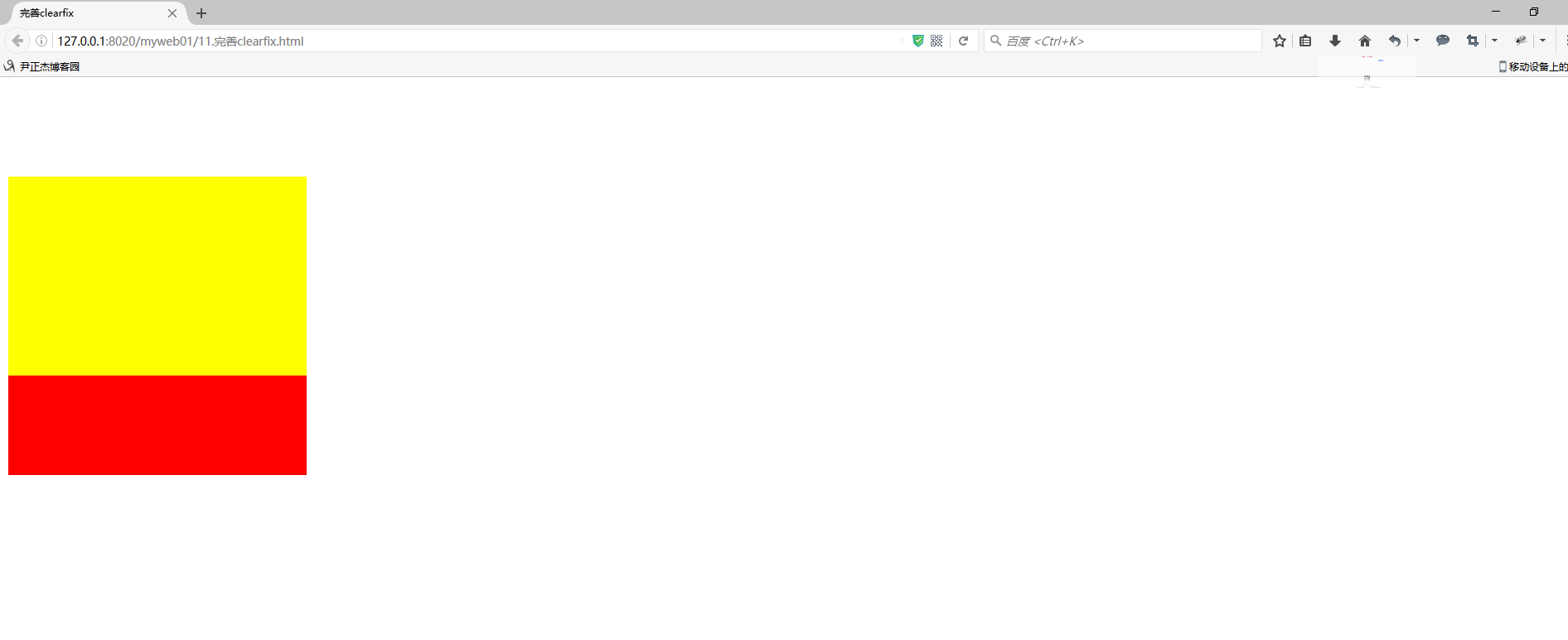
2>.浏览器打开以上代码渲染结果

二.使用空table解决问题
1>.HTML源代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>完善clearfix</title> <style type="text/css">
.box1{
width: 300px;
height: 300px;
background-color: red;
} .box1:before{
content: "";
/*将一个元素设置为表格显示*/
display: table;
} .box2{
width: 300px;
height: 200px;
background-color: yellow;
/**
* 子元素和父元素相邻的垂直外边距会发生重叠,子元素的外边距会传递给父元素。
* 使用空的table标签可以隔离父子元素的外边距,阻止外边距的重叠。
*/
margin-top: 100px;
} </style>
</head>
<body> <div class="box1">
<div class="box2"></div>
</div>
</body>
</html>
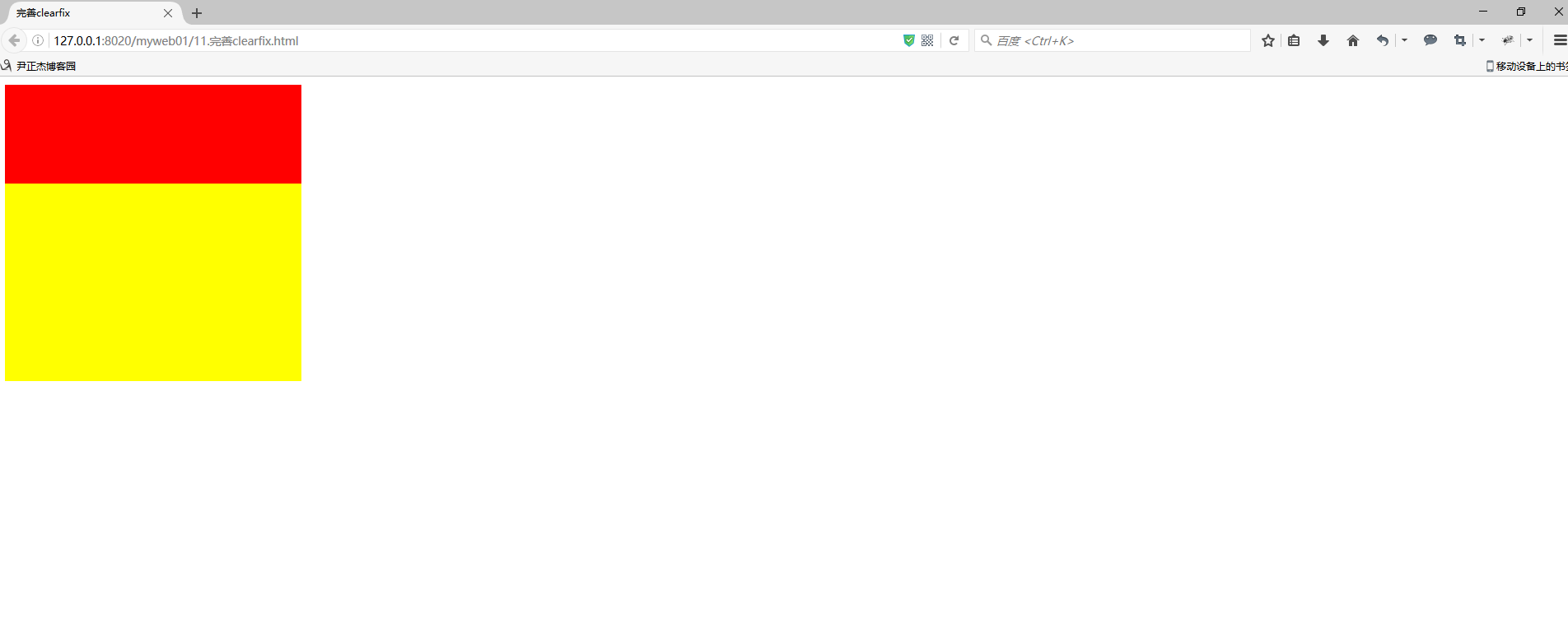
2>.浏览器打开以上代码渲染结果

三.完善clearfix的最终版本
1>.HTML源代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>完善clearfix</title> <style type="text/css">
.box1{
width: 300px;
height: 300px;
background-color: red;
} .box2{
width: 300px;
height: 200px;
background-color: yellow;
/**
* 子元素和父元素相邻的垂直外边距会发生重叠,子元素的外边距会传递给父元素。
* 使用空的table标签可以隔离父子元素的外边距,阻止外边距的重叠。
*/
margin-top: 100px;
} .box3{
border: 10px blue solid;
} .box4{
width: 100px;
height: 100px;
background-color: deeppink;
float: left;
} /**
* 解决父子元素的外边距重叠
*
* .box1:before{
* content: "";
* 将一个元素设置为表格显示
* display: table;
* } /**
* 解决父元素高度塌陷
*
* .clearfix:after{
* content: "";
* display: block;
* display: table;
* clear: both;
* }
*
/ /**
* 经过修改后的clearfix是一个多功能的,既可以解决高度塌陷,又可以确保父元素和子元素的垂直外边距不会重叠
*/
.clearfix:after, .clearfix:before{
content: "";
display: table;
clear: both;
}
/*兼容IE6*/
.clearfix{
zoom: 1;
} </style>
</head>
<body> <div class="box3 clearfix">
<div class="box4"></div>
</div> <div class="box1 clearfix">
<div class="box2"></div>
</div>
</body>
</html>
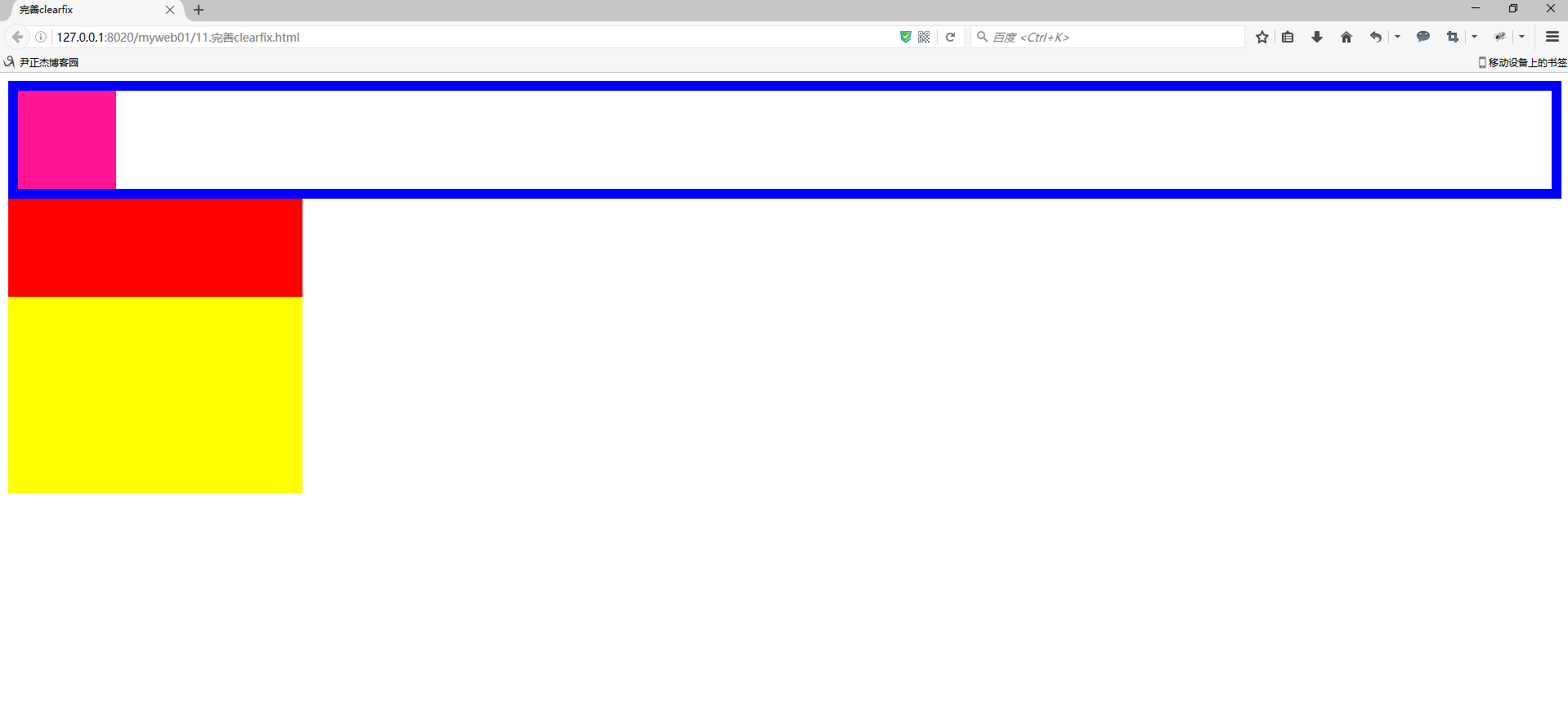
2>.浏览器打开以上代码渲染结果

最新文章
- JavaScript中的slice,splice,substr,substring,split的区别
- 欲望 VS 抗拒
- shell脚本的执行方式
- 规范化的软件项目演进管理--从 Github 使用说起
- socket.io稳定性及事件测试
- Java设计模式之责任链设计模式
- Swift基础使用方法(Swift开发之中的一个)
- 牛客网算法题之All-in-All
- URAL 2025. Line Fighting (math)
- javascript高级知识点——临时作用域
- VS2008 生成静态链接库并使用
- 升讯威微信营销系统开发实践:(3)功能介绍与此项目推广过程的一些体会( 完整开源于 Github)
- python django2.x报错No module named 'django.core.urlresolvers'
- python第三天,字符串续
- 兼容性很好的纯css圆角
- Android中使用BufferedReader.readline阻塞读取不到数据,但是ready返回true
- python中利用redis构建任务队列(queue)
- 解题:SHOI2001 化工厂装箱员
- Object-C 基础笔记4---ARC内存管理
- nginx实现ldap认证