AngularJS+Ionic开发-2.项目结构介绍
2024-10-13 18:10:24
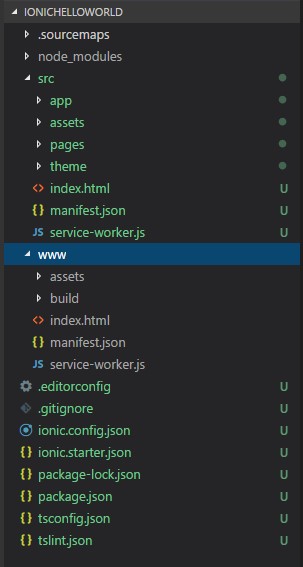
使用上篇博客《开发环境搭建》中的命令创建完成IonicHelloWorld项目,在VSCode中的左侧,显示该项目的结构信息,如下图所示:

1 .sourcesmaps文件夹
调试状态的javascript出现问题时,能够准确定位到那个文件的那一行代码,但是压缩后的代码出现问题也无法准确找到代码位置。Sourcemap的出现就是为了解决这个问题,它是一个文件,保存着压缩后的JavaScript代码在源文件中的位置信息,出现问题后也能够调试状态下显示出源代码的位置,目前好像只有Chrome浏览器能够这个功能。详细信息可参考javascript中的Source Map介绍。
2.node_modules文件夹
项目中所依赖的模块数据。
3.src文件夹
项目中的源代码文件,它还包括以下信息:
*app文件夹:项目的根目录,存放项目的入口文件。
*assets文件夹:存放项目中的图标和图片等资源文件。
pages文件夹:存放项目中的页面文件,一个页面文件由3个文件组成,分别为.html、.scss、ts。其中html文件是页面的组成信息,scss文件是页面的样式文件,ts文件是页面的脚本信息。
*theme文件夹:存在项目的主题信息文件。
*index.html文件:项目的入口文件,设置脚本和CSS信息,并运行整个项目。
*manifest.json文件
*service-worker.js文件
4. www文件夹
项目编译后的文件存放的位置。
5. .editorconfig文件
6. .gitignore文件:Git管理项目中的忽略提交文件信息。
7. ionic.config.json文件
8. ionic.starter.json文件
9. package-lock.json文件
项目中的node_modules中的模块的锁定版本,主要用于生产环境的版本锁定。
10. package.json文件
项目中的node_modules中的模块信息。
11. tsonfig.json文件
typescript项目的根目录,指定用来编译这个项目的根文件和编译选项。
12. tslint.json文件
typescript的格式化和校验信息。
最新文章
- 如果你也会C#,那不妨了解下F#(6):面向对象编程之“类”
- Merge K Sorted Arrays
- 基于Redis的开源分布式服务Codis
- 推荐25款实用的 HTML5 前端框架和开发工具【下篇】
- NPOI2.0学习(二)
- Array基本操作
- Bootstrap 3 How-To #3 布局
- [iOS]解决模拟器无法输入中文问题
- Java网页数据采集器[续篇-远程操作]【转载】
- MySQL提供的错误日志中的错误级别一共有3个分别为:
- 今天收到报警邮件,提示网站502 bad gateway,
- Java SE (1)之 JFrame 组件 BorderLayout 布局
- 如何在Github Pages搭建自己写的页面?
- yii2.0框架where条件的使用
- K:正则表达式之进阶
- Tom DeMarco:软件工程这个概念已过时?
- cmake add_custom_command 使用
- 三级菜单,可以退出到上一级菜单和全部退出(low版本)
- Java 深复制和浅复制
- project1