html5调用手机陀螺仪实现方向辨识
2024-10-19 00:25:40
获取移动设备的陀螺仪,需要知道陀螺仪包含什么。
我们可以让document监听deviceorientation 来获取相关的数据,里面包括3个值 alpha、beta和gamma。
这三个值分别代表:
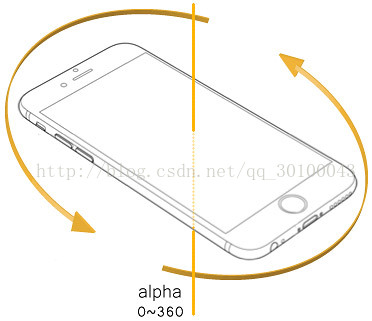
(1)alpha:
移动设备水平放置时,绕z轴旋转的角度,数值为0度到360度。
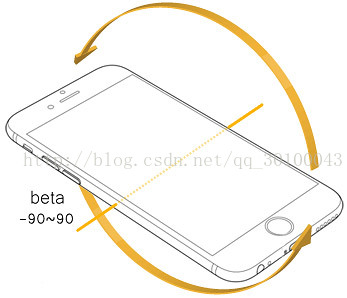
(2)beta:
移动设备水平放置时,绕X轴旋转的角度,数值为-180度到180度。
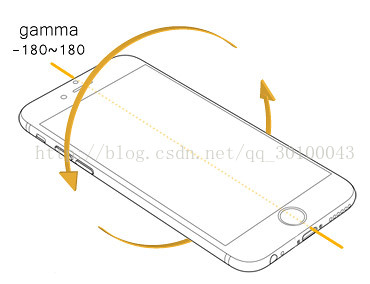
(3)gamma:
移动设备水平放置时,绕Y轴旋转的角度,数值为-90度到90度。
案例:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
alpha:<span id="alpha"></span><br/>
beta:<span id="beta"></span><br/>
gamma:<span id="gamma"></span><br/>
</body>
<script>
if (window.DeviceOrientationEvent) {
window.addEventListener('deviceorientation', function (event) {
var a = document.getElementById('alpha'),
b = document.getElementById('beta'),
g = document.getElementById('gamma'),
alpha = event.alpha,
beta = event.beta,
gamma = event.gamma; a.innerHTML = Math.round(alpha);
b.innerHTML = Math.round(beta);
g.innerHTML = Math.round(gamma); }, false);
} else {
document.querySelector('body').innerHTML = '你的浏览器不支持陀螺仪';
}
</script>
</html>
效果:
兼容:
兼容具体没有测试,ios和android两家的系统有一些区别,而且不同的内核也有一定的偏差。
判断是否是ios可以使用一个webkitCompassHeading属性来判断,ios上面会有这个属性,来表示 手机与地球正北方的夹角。
如果dom里面含有这个属性,我们就需要通过这个属性进行加减来计算出来当前所处于的地区的水平位置。
---------------------
本文来自 专注前端30年 的CSDN 博客 ,全文地址请点击:https://blog.csdn.net/qq_30100043/article/details/73323617?utm_source=copy
最新文章
- X-Cart 学习笔记 完整目录
- Tomcat的优化
- 快速破解哈希密文findmyhash
- python学习之路(一)屌丝逆袭之路
- 解决Exception in thread "main" java.lang.UnsupportedClassVersionError: org/apache/maven/cli/MavenCli : Unsupported major.minor version 51.0
- c++ map和mutimaps 插入值
- 用Editplus开发HTML
- C语言第七节流程控制
- call()和apply()的区别
- 【C#枚举】根据EnumName获取Value
- unity3d android导出项目编译Multiple dex files define Lcom/unity3d/player/UnityPlayerActivity
- [Git] --no-verify
- 压缩文件 compress files 以7z 格式及解压 或者别的格式
- codeforces 528D Fuzzy Search
- node基础—global对象(全局对象)
- <20190104>关掉一些鸡肋的Win10功能
- 旅行商问题(TSP)、最长路径问题与哈密尔顿回路之间的联系(归约)
- Python创建、删除桌面、启动组快捷方式的例子分享
- Python把同一个对象循环赋值给另外一个变量
- jQuery 工具大搜集