Flutter - 自动生成Android & iOS图标
对于要发布的app来说,做图标是一个麻烦的事,你需要知道N个图标的分辨率,然后用PhotoShop一个个修改导出。
PS好图标之后,按照各自的位置放进去。
***********************************************************************************
有没有简单一点的办法呢?
答案是YES!
如果有个PS脚本的话,可以节省一些时间。
PS好图标之后,你还需要按照各自的位置放进去。
***********************************************************************************
但是还有没有更简单的方法呢?
答案是Yes!!!
有的在线生成Icon的网站可以,比如
在线生成好之后,不需要下载下来图标,按照各自的位置放进去。
嗯,还是有点麻烦
***********************************************************************************
但是,还有没有更简单的方法呢?
答案还是YES!!!
在pub.dartlang.org上面,Flutter Community发布了一个全自动化生成Icons的插件,安装好之后可以一键生成所有的Icon。
点击下面跳转

使用说明:
在pubspec.yaml中添加
dev_dependencies:
flutter_launcher_icons: flutter_icons:
android: "launcher_icon"
ios: true
image_path: "assets/icon/icon.png"
然后你需要准备一张分辨率为1024x1024的png图片,放入assets/icon,名称为icon.png
打开Android Studio或者VS Code的终端Terminal
输入
flutter packages get
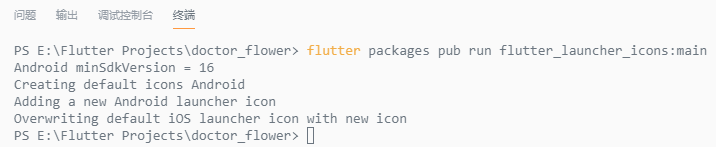
flutter packages pub run flutter_launcher_icons:main

稍等片刻,就完成了。
这下你就可以去 android\app\src\main\res 和 ios\Runner\Assets.xcassets\AppIcon.appiconset 查看自动生成的图标了。
最新文章
- iOS面试题总结 (二)
- Java 中 手动抛出异常: throw new Exception("错误信息") 错误信息的获得
- Linux下JDK、Tomcat
- jeasyui datagrid控件的一个小问题
- jsQunit
- poj3642 01背包
- java笔试题整理
- simtrace之探秘SIM卡中的世界
- AFN网络状态的时时监控以及网络的判断、
- Unity. Navigation和寻路
- POJ (Manacher) Palindrome
- SQL Server复制入门(一)----复制简介【转】
- Puppet学习:pp文件权限问题
- 较具体的介绍JNI
- C#内存修改
- 策略模式——MFC样例
- Hadoop Java Hdfs API
- 实验:实现https
- DataTable转泛型List
- mongodb: Remote server has closed the connection
热门文章
- (网页)理解Angular中的$apply()以及$digest()
- 理解ES6中的Promise
- AspNetCore2身份验证
- sysfs文件系统的建立【转】
- Tell Me About Yourself Example 1
- Shell脚本应用(if语句的结构)
- ABAP CDS 替换对象(Replacement Objects)引起的数据错误
- [经验总结] 在 windows 命令窗口中运行 python 脚本时提示 ModuleNotFoundError: No module named 'xxx'
- 视频播放flv player的使用
- C#中删除集合中符合条件的元素以及需注意属相