ASP.NET MVC5+EF6+LayUI实战教程,通用后台管理系统框架(2)
2024-10-19 00:24:13
前言
本节先给大家搭建UI部分,让大家能看到点东西,就好像所有编程书里,开始都是一个Hello World一样
开始搭建
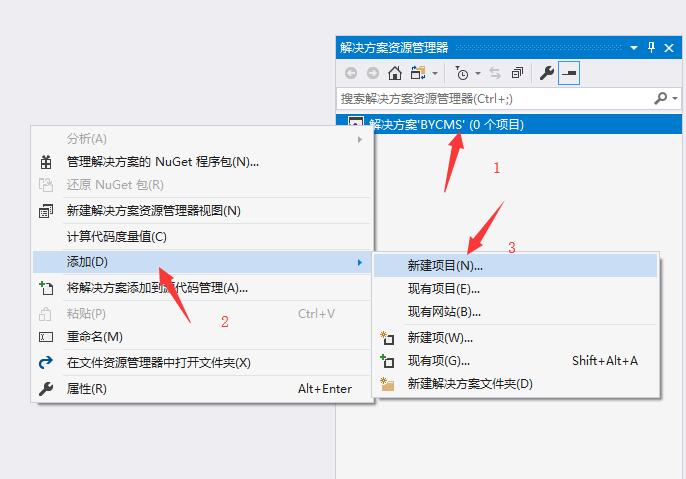
首先建立空白解决方案,我们命名为BYCMS

然后添加新项目BYCMS

我习惯用解决方案名称.项目名

选择MVC

创建完后的效果图

这个时候,按F5就可以直接运行看效果了

当然,这不是我们想要的样式,下一步,导入我们自己的CSS样式,LayUI
最新文章
- ubuntu14.04 yuv文件的播放及视频信息的查看
- java读写Properties属性文件公用方法
- JSONModel 嵌套字典数组 JSONModel nest NSDictionary NSArray
- [Matlab.Matrix] reshape
- C#:使用Hashtable实现输出那些用户发表主题最多的信息
- bootstrap轮播图--兼容IE7
- JOIN_TAB
- WinJS.Binding.List与kendo.data.ObservableArray
- keil中 code、data、idata的区别
- HDU3362+状态压缩
- An error occurred while filtering resources
- iOS教你轻松打造瀑布流Layout
- Qt Quick分组属性案例
- Binary Tree Level Order Traversal II --leetcode C++
- HDU-3502-Huson's Adventure Island(BFS+如压力DP)
- framework各版本新特性(为面试准备)
- CrawlScript脚本语言实现网络爬虫
- 利用jmeter+JAVA对RPC的单接口(dubbo接口等)进行性能测试
- 20165223《网络对抗技术》Exp1 PC平台逆向破解
- [SDOI2017]天才黑客[最短路、前缀优化建图]