Web 建站技术中,HTML、HTML5、XHTML、CSS、SQL、JavaScript、PHP、ASP.NET、Web Services 是什么(转)
Web 建站技术中,HTML、HTML5、XHTML、CSS、SQL、JavaScript、PHP、ASP.NET、Web Services 是什么?修改
62 个回答
 张秋怡@ alinode 团队
张秋怡@ alinode 团队首先要知道网站访问大概是什么个过程:
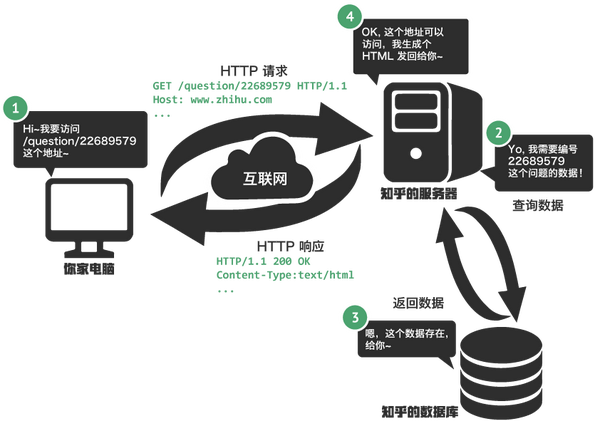
假设你在浏览器地址栏输入这个问题的地址
http://www.zhihu.com/question/22689579
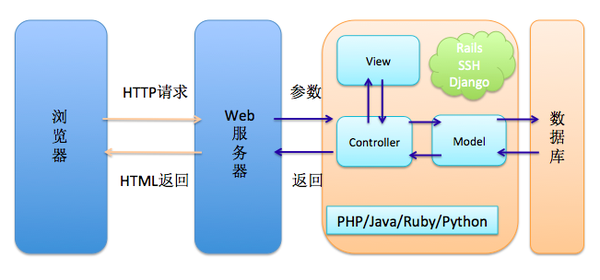
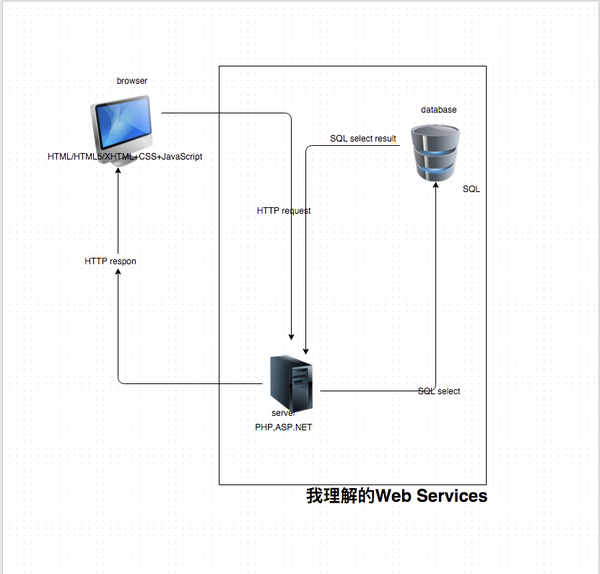
访问过程和下图差不多,浏览器和服务器交流,服务器和数据库交流(有时候数据库就在服务器那台机子上)

HTML 与 CSS
你家电脑拿到一个 html (就是上图 HTTP 响应的 body 里的内容)之后,就会对它进行解析渲染。HTML 就是一种标记语言。类比一下,大家在论坛上经常会用一些代码来添加富文本内容,举一些栗子:
[img]图片地址[/img]
用来贴图
[url]超链接[/url]
用来贴地址
[del]呵呵[/del]
表示标签里的文字应该被删掉(默认添加删除线效果)
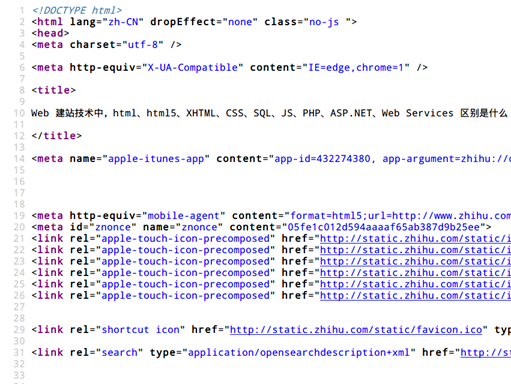
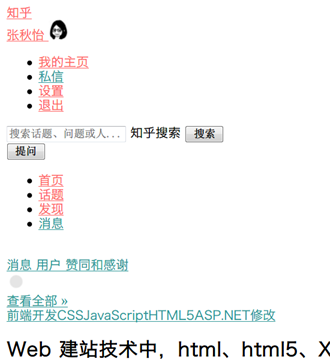
这种论坛代码也是一种标记语言,HTML 的作用就和它差不多。服务器返回给你的html文件里面,写的是一些代码,大概是这样的: 浏览器拿到这些代码之后,分析一下给你渲染好页面显示出来,如果不用css,效果是这样的,按照浏览器默认的样式显示出列表、图片、超链接、输入框、按钮等等:
浏览器拿到这些代码之后,分析一下给你渲染好页面显示出来,如果不用css,效果是这样的,按照浏览器默认的样式显示出列表、图片、超链接、输入框、按钮等等:
是不是觉得默认样式有点看瞎狗眼呢……所以很多时候我们需要自定义样式,现行通用的规定样式的语言是CSS,我们可以用它写一些定义样式的代码,然后在 html 文件里用一个<link>标签把这些规定样式的 CSS 代码与表达内容语义的 HTML 代码关联起来,然后你就能看到一个符合人类正常审美的页面了:
CSS 代码的格式基本是
属性:值
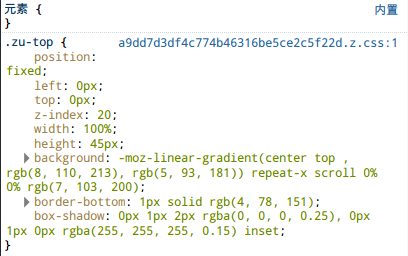
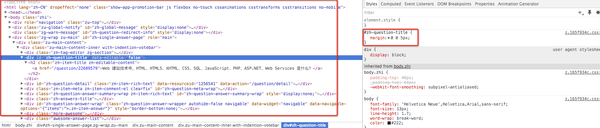
比如知乎顶上那个蓝色的导航条,它的 CSS 大约是这样的
第一个属性对应的代码翻译成人话,就是它的位置(position)应该是不动(fixed)的,浏览器会兢兢业业地去实现这段代码要求实现的效果, 所以你在页面上翻来翻去顶上那个导航条都会死死地黏在窗口顶部不跟着滚动。
再拿里面的其他几个属性做栗子解释一下就是:
- left 和 top 为零指明这个导航条要紧贴着窗口的左上角
- width 和 height 指定这个导航条的宽和高
- background 指明这个导航条的背景是一种渐变的蓝色
浏览器就会根据这些 CSS 代码,“画”出对应的样式。
HTML 5 与 XHTML
像人的语言一样,网络上的网页里的 HTML 代码也不一定是标准的,好比有时候你发音不太标准,别人会去猜测你说的到底是什么一样,有些时候前端程序猿不小心写错了 HTML,浏览器也会试图猜测他们原来想写的是什么,做对应的渲染,而猜是要有一个常识做依据的。加上有些浏览器支持一些标签,有一些又不支持,以及其他混乱的情况,为了防止大家鸡同鸭讲,我们需要对 HTML 代码里能有什么标签,标签怎么写,标签可以有什么属性这些东西有一定的共识,建立一个通行的标准,HTML5 就是其中一个比较新的标准。这个标准新加了很多可以用的标签和属性,然后各大浏览器也吭哧吭哧按这个标准去实现了很多这些新加的标签和属性,本来前端程序员要写一堆代码去实现的效果,现在浏览器都给你实现好了,只要写两三行,调用一下浏览器给你实现的部分就能搞定,简单愉快,所以很多人都在热情地推广这个标准~(当然新标准也不可能是完美的,总会有一些问题,怕跑题这里按下不表~)
至于 XHTML,就是 HTML 的近亲 XML 和 HTML 自己的杂交品种,对语法要求比较严格,并且为了兼容 XML,在语法上与 HTML 有一些不同~
JavaScript 与浏览器脚本
有了表示内容和语义的 HTML,规定样式的 CSS,得到的是一个静态的页面,没什么动画(其实用 CSS 还是可以有一些动画的,不过这个跑题了),按 F5 才会刷新数据,都 21世纪了,这么呆板单调的网页怎么能展现我大智人种族的创造性口胡!于是我们有了 Javascript(JS) 来给页面添加一些动态的效果,比如知乎问题的标签,鼠标移上去会弹出一个小窗口,这个就是 JS 实现的效果啦。

浏览器都会帮你实现一些 JS 可以用的工具(函数,对象什么的),你只要写一些 JS 的代码,保存在 xxx.js 里,在 html 文件中用 <script> 关联进来就可以用了,像上图这个效果应该就包括了
- 鼠标悬停到标签上时创建一个新的 <div> 小窗口
- 用 JS 向知乎服务器发送一个请求,得到这个小窗口应该显示的数据,放在这个小窗口里(这就是所谓的AJAX,不用刷新就能与服务器进行交互,更新页面的一小部分~)
浏览器拿到这样的代码,就会解析并实现出相应的效果,楼主问的浏览器脚本,指的就是这样子的代码。其实用来写浏览器脚本的,也不是非得JavaScript 不可,当年还为到底用什么语言写这种代码有过一段战火纷飞的时期,但现在尘埃落定,各大浏览器都默认了:请用 JS 写这些动态效果的代码给我解析~
以上就是前端部分的内容,下面简述一下后端的东西吧> <
Web Server 和 Web Services
浏览器给服务器发一个请求,服务器不是一看就知道怎么响应的。首先这些请求和响应要有一个通用的写法,也就是要有一个协议,常用的是 HTTP 协议。
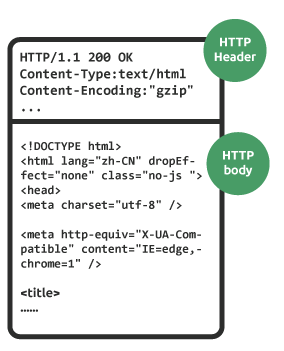
像最前面的图,服务器的响应写了一个状态码 200 OK ,是 HTTP 协议里约定俗成的一个东西,服务器写 200 OK 在响应里,表示“你请求的这个东西我有”,如果是404 Not Found,就是“你请求的这个东西我这里没有”。
HTTP 响应里还包括很多东西,比如 Content-type 表示服务器发过来的文件类型是什么(文本?动画?图片?音频?),这样发过去了人家浏览器好知道怎么展示给用户看。人家服务器怎么知道按协议要写什么东西进去呢,这就是 Web Server 干活的时候了。
形象化一下HTTP响应,大概就长这样:
再上个锤子,浏览器和服务器之间请求响应的过程大致是长这样的,右下角的那些东西就是由 Web Server 生成的(服务器脚本可以做一些改动,但这些一般是 Web Server 的份内活):
再比如说很多时候你访问一个网站,浏览器里输的地址并没有写明你请求的文件,比如这个问题的地址是:
http://www.zhihu.com/question/22689579
但知乎的服务器其实返回了一个html给你,服务器怎么知道这个地址对应要返回什么样的 html 代码给你的?也是 Web Server 干的活。
除了浏览器输地址敲回车这种赤裸裸的访问,客户端与服务器的交互还有很多种,比如:
- 前面提到的用 JS 完成的 AJAX,有点像浏览器和服务器之间的悄悄话~
还有其他应用软件与服务器的交互,比如:
- 微信、QQ 与腾讯的服务器的交互
- 网游客户端与网游公司服务器的交互
- 搜索引擎用来搜集网页信息的程序(爬虫)与各种各样的网站服务器的交互
- 只要你知道用什么地址访问、怎样访问人家的服务器,并且有相应权限,你也可以自己写一些程序去和他们的服务器交互(比如用微博API - 新浪微博API获取微博,开发第三方应用或者做数据分析)。
从这些栗子里可以看出,客户端与服务器的交互的主体、客体、载体是五花八门的:
- 服务器可以是大型机也可以是个人电脑,只要能跑相应的程序就行
- 客户端像前面举的栗子里一样,可以是各种软件,而且这些软件不一定运行在个人电脑上,也可以是手机、平板、智能穿戴设备等等
- 有时候不是传生成好的 HTML 或者其他服务器上已经有的文件,而是传输经过一定逻辑处理后生成的字符串或者其他各种封装好的数据
像前面提到的 HTML 需要有一定标准一样,为了防止混乱和鸡同鸭讲,我们又需要先对这些机器需要怎么交互达成一定共识,再让它们进行交流。人与人之间通信,需要先有一种大家都认识的写法(比如简体字/繁体字)和一种彼此都懂的语言(比如普通话/广东话)。要让这些形形色色的机器能够通过网络进行交互,我们就需要指明一种协议(比如 HTTP/HTTPS)和一种数据封装格式(比如 HTML/XML),Web Server 提供的 Web Service,指的就是这种协议+格式的交流体系。不过 Web Service 的生态系统和 HTML 的标准不一样,用户可以选择的协议和数据封装格式更多,普通的网站访问用的 HTTP + HTML 只是其中一种,一些封闭系统内的交流还可以自己定义一个协议和格式来用(比如 QQ)。
Web Service 传输的数据再经由本地客户端(浏览器、QQ/微信,网游客户端等)的分析渲染,就能够以普通人能够理解的形式展现出来。此外还有一些 Web Service 并不是为普通用户设计的,像前面提到的微博API,是用来给程序猿进行二次开发的~
除了提供 Web Service, Web Server 还会兼顾很多功能,包括提供缓存,平衡负载,这样在访问量比较大的时候能有有条不紊地接客。常见的现成的 Web Server 有开源的 Apache、Nginx和微软的IIS,你也可以用一些工具(比如 Node.js )自己定制一个。因为 Web Server 需要比较好的性能,所以投产时用的 Web Server 通常是C/C++/Java写的,但是其实很多语言都可以写,而且配合上语言底层的优化和好的模型,其他语言写的 Web Server也可以有不错的表现。
PHP ,服务器脚本,Web Framework
开头那张图里服务器接到请求之后可以给访客发送对应的文件,但21世纪的服务器怎么可能只会“接请求-发文件”这么弱智的一招呢,人家还可以处理你上传来的文件的!还可以接受你发过来的各种请求,去操作服务器本地的文件or数据库的!要干这些事,自然服务器那边也少不了要有代码了,这些代码就是服务器脚本。前面说的 Web Service 传输的数据,主要也是由服务器脚本生成,再交由 Web Server ,按照某种协议套好整个响应的格式,返回给客户端的。
同一个网址,每个人看到的页面不一定是一样的,比如知乎首页的网址都是
http://www.zhihu.com/
但是没登陆和登陆之后看到的东西不一样,登陆之后每个人看到的导航栏的用户信息,关注的动态,都不一样。服务器脚本可以对这些不同的状态,生成不同的页面,交给 Web Server 返回给浏览器。
知乎的主页给大家看到的 html 整体来说是差不多的,都有导航栏,左边是关注的动态,右边是广告和边栏,每一块的整体构造大同小异,只是一些地方内容有所区别。服务器脚本就是利用已知的数据,在这些因人而异的地方填入相应的内容,生成给每个人看的页面。
比如我的主页,导航栏右边的头像和名字跟别人看到的不一样,就是因为这块地方有一个放图片的<img>标签和一个写名字的<span>标签,服务器脚本在查询本地的数据之后给我返回的页面里<img>的标签填了我头像的图片链接,<span>标签里填了我的名字,给别人的页面就填其他链接、其他名字,这样每个人看到的页面就不一样了。

PHP 就是一种常见的用来写服务器脚本的语言,其实只要是能拿来写大家传输数据的通用接口(CGI)的语言都可以用来写服务器脚本(也就是说几乎所有编程语言都可以写 = =b),只是因为现成工具的丰富程度和专攻程度不一样,所以有一些语言在写服务器端脚本的时候会比较热门。
为了方便,我们在写服务器脚本的时候,通常还会用个同语言写的 Web Framework 来处理各种细节,防御一些常见的攻击,提供跨站认证(比如用已有的微博账号注册其他网站)的接口,利用cookie处理登陆状态和用户设置,生成网页模版之类的。如果你用 C# 或者 Visual Basic 写服务器脚本,就可以用 http://ASP.NET 这个框架实现这些功能,帮你省点麻烦。不过现在不少人是反过来为了一个好用的 Web Framework 去选择它对应的服务器脚本语言的。
一个普通网站访问的过程
简单概括一下,对于我们普通的网站访问,涉及到的技术就是:
- 用户操作浏览器访问,浏览器向服务器发出一个 HTTP 请求;
- 服务器接收到 HTTP 请求,Web Server 进行相应的初步处理,使用服务器脚本生成页面;
- 服务器脚本(利用Web Framework)调用本地和客户端传来的数据,生成页面;
- Web Server 将生成的页面作为 HTTP 响应的 body,根据不同的处理结果生成 HTTP header,发回给客户端;
- 客户端(浏览器)接收到 HTTP 响应,通常第一个请求得到的 HTTP 响应的 body 里是 HTML 代码,于是对 HTML 代码开始解析;
- 解析过程中遇到引用的服务器上的资源(额外的 CSS、JS代码,图片、音视频,附件等),再向 Web Server 发送请求,Web Server 找到对应的文件,发送回来;
- 浏览器解析 HTML 包含的内容,用得到的 CSS 代码进行外观上的进一步渲染,JS 代码也可能会对外观进行一定的处理;
- 用户与页面交互(点击,悬停等等)时,JS 代码对此作出一定的反应,添加特效与动画;
- 交互的过程中可能需要向服务器索取或提交额外的数据(局部的刷新,类似微博的新消息通知),一般不是跳转就是通过 JS 代码(响应某个动作或者定时)向 Web Server 发送请求,Web Server 再用服务器脚本进行处理(生成资源or写入数据之类的),把资源返回给客户端,客户端用得到的资源来实现动态效果或其他改变。
注意这只是小网站里比较常见的模型,大网站为了解决规模问题还会有很多处理,每个环节都会有一些细微的差异,中间还会使用各种各样的工具减轻服务器的压力,提高效率,方便日常维护~
延伸阅读 —— 那些看花眼的名词
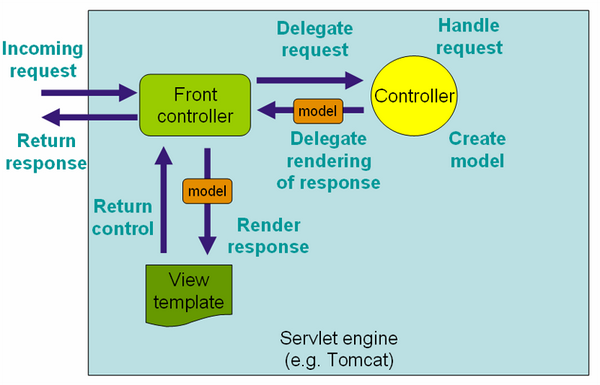
为了方便调试,很多 Web Framework 会自带一个简单的 Web Server,或者有些 Web Server 会自带一个简单的 Web Framework ,实际部署到服务器上开放使用的时候为了性能或者安全等多方面的考虑,可以把内置的 Web Server 换成其他的,比如 Apache 或者 Nginx (举个栗子,知乎用的是 Tornado 做 Framework,Server 换成了 Nginx,见知乎使用了哪些框架和开源库?)。如果是开源的东西,还可以在遵守开源协议的前提下自己改一下再用~
因为后端不像前端已经有 HTML + CSS + JS 这样的既定事实标准,服务器脚本与 Web Framework 的选择很多,所以新手会听到很多眼花缭乱的技术名词的地方多在这里~ 举一些栗子,早年常见的服务器端语言有:
- 开源的 PHP
- Sun 公司的 JSP 中使用的 Java
- 微软的 ASP 中使用的 VBScript
现在在这方面的应用热起来的语言有
- Python,对应常见的 Framework 包括知乎和Quora有用到的 Tornado(其实是自带 Framework 的 Web Server),社区很成熟的 Django (用户包括 Instagram、Pinterest)等
- Ruby,一般都用 Rails 这个 Framework,用户包括 Github、早期的 Twitter 等
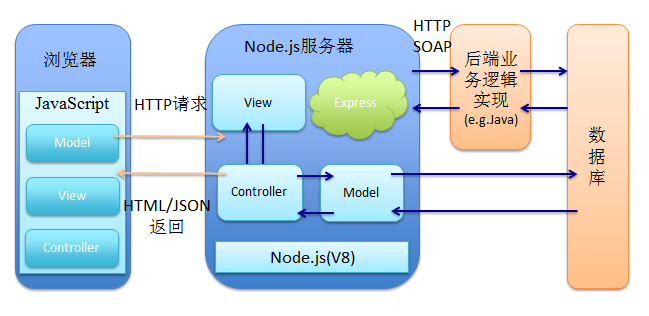
- 逆天的 JavaScript,有了 Node.js 这个平台,Web Server、服务器脚本和浏览器脚本全都可以用 JavaScript 来写……Node.js上最常用的 Framework是Express
- 微软家的则跟着 http://ASP.NET 转移到了C# 或者 Visual Basic
- Erlang,擅长大规模的并发,不少游戏公司拿来写服务器,靠几十个工程师支撑几亿用户的WhatsApp也是用的这个~
几种常见的架构包括:
- LAMP = Linux + Apache + MySQL + PHP(P还可能是Python或Perl。有时候L会改成W=Windows。),也就是服务器上的操作系统是 Linux,Web Server 用 Apache,数据库用 MySQL,服务器脚本用 PHP,这些都是开源技术,网站起步时用起来的成本会比较低,所以是普通网站里非常常见的架构(虽然对于发展得很大的网站会遇到很多瓶颈),Facebook就是这种,淘宝也曾经是。
- J2EE,Java 世界的架构,通常是企业用的(银行、大型公司,.etc),比较常见地还会搭配一种 UNIX 做操作系统,Apache 做 Web Server,Tomcat 转换 JSP 到 Java 给服务器程序用(其实它也自带 Web Server),Oracle 数据库等等。不一定拿来建站,常常用来提供企业里的各种需要用到网络的业务。我们学校教务系统就是用J2EE做的=。= 淘宝现在也是从LAMP转型到了这个。
- http://ASP.NET,微软家的架构,通常会搭配 Windows Server 操作系统,SQL Server 数据库,IIS 做 Web Server。StackOverflow和京东(曾经)就是这个架构。
- 神奇的MEAN架构,MongoDB做数据库,Express做 Web Framework,Angular 做前端的 JavaScript 框架,Node.js 用于编写 Web Server。神奇之处在于这几个东西的语言都是 JavaScript (MongoDB的实现不是,但与外界沟通用的语言是)。因为是比较新的架构,还有待时间的考验,不过被很多人(尤其是靠 JavaScript 吃饭的前端程序猿们)热切关注。
- 一般来说重点不在技术而且在乎成本的新网站比较喜欢用 LAMP,重视安全稳定和速度的企业和机构喜欢 J2EE,想省事的网站喜欢 http://ASP.NET,比较 Geek 的网站和创业公司喜欢折腾各种 Python、Ruby、Node.js世界的东西,Google 这样现成的技术都解决不了需求的超大型网站就自己折腾解决方案。
虽然可以用的语言和所属体系五花八门,其实服务器端程序要做的事情本质上都差不多的,就好比自然世界中要表达“吃过了没”这句话的意思,你可以用各种各样的语言在各种各样的场景里表达出来~
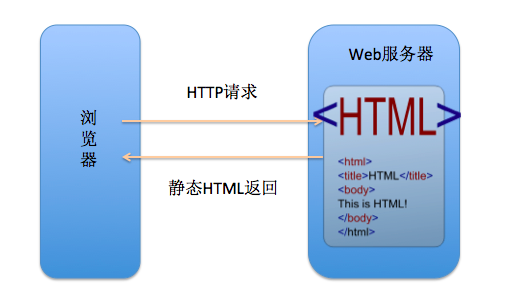
1、Web的诞生
提到Web,不得不提一个词就是“互联网”。Web是World Wide Web的简称,中文译为万维网。“万维网”和我们经常说的“互联网”是两个联系极其紧密但却不尽相同的概念。今天“互联网”三个字已经承载了太多的内涵,提到互联网,我们通常想到的一种战略思维,或者是一种颠覆传统的商业模式。抛开那些纷繁凌乱的商业化概念,回归技术本身,互联网就是指通过TCP/IP协议族互相连接在一起的计算机网络。而Web是运行在互联网上的一个超大规模的分布式系统。Web设计初衷是一个静态信息资源发布媒介,通过超文本标记语言(HTML)描述信息资源,通过统一资源标识符(URI)定位信息资源,通过超文本转移协议(HTTP)请求信息资源。HTML、URL和HTTP三个规范构成了Web的核心体系结构,是支撑着Web运行的基石。用通俗的一点的话来说,客户端(一般为浏览器)通过URL找到网站(如http://www.google.com),发出HTTP请求,服务器收到请求后返回HTML页面。可见,Web是基于TCP/IP协议的,TCP/IP协议把计算机连接在一起,而Web在这个协议族之上,进一步将计算机的信息资源连接在一起,形成我们说的万维网。大家开发的Web应用本质上就是可以提供信息或者功能的Web资源,成为Web这个全球超大规模分布式系统中的一部分。在技术层面进一步理解Web和互联网,建议找一本计算机网络的书去看看,了解一下计算机网络的分层结构和发展历史。
1991年8月6日,Tim Berners Lee在alt.hypertext新闻组贴出了一份关于World Wide Web的简单摘要,标志了Web页面在Internet上的首次登场。最早Web主要被一帮科学家们用来共享和传递信息,全世界的Web服务器也就几十台。第一个Web浏览器是Berners Lee在NeXT机器上实现,也只能跑在NeXT机器上,苹果和乔布斯的粉丝对NeXT的历史肯定耳熟能详。真正使得Web开始流行起来的是Mosaic浏览器,这便是曾经大名鼎鼎的Netscape Navigator的前身。Berners Lee在1993年建立了万维网联盟(World Wide Web Consortium,W3C),负责Web相关标准的制定。浏览器的普及和W3C的推动,使得Web上可以访问的资源逐渐丰富起来。这个时候Web的主要功能就是浏览器向服务器请求静态HTML信息。95年的时候马云在美国看到了互联网,更准确的说他其实看到的就是Web,阿里早先做的黄页也就是把企业信息通过进行HTML展示的Web应用。

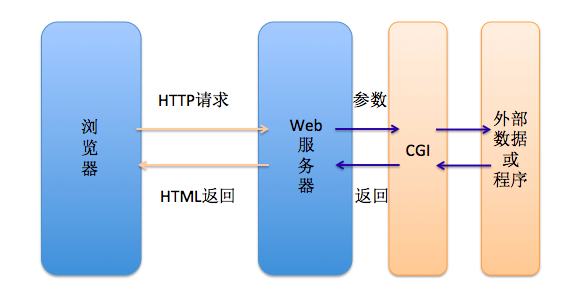
2、动态内容的出现:CGI
最初在浏览器中主要展现的是静态的文本或图像信息,GIF图片则第一次为HTML页面引入了动态元素。不过人们已经不仅仅满足于访问放在Web服务器上的静态文件,1993年CGI(Common Gateway Interface)出现了,Web上的动态信息服务开始蓬勃兴起。CGI定义了Web服务器与外部应用程序之间的通信接口标准,因此Web服务器可以通过CGI执行外部程序,让外部程序根据Web请求内容生成动态的内容。Perl因为跨操作系统和易于修改的特性成为CGI的主要编写语言。当然,CGI可以用任何支持标准输入输出和环境变量的语言编写,比如Shell脚本,C/C++语言,只要符合接口标准即可。比如你用C语言编写CGI程序,你把希望返回的HTML内容通过printf输出就可以发送给Web服务器,进而返回给用户。

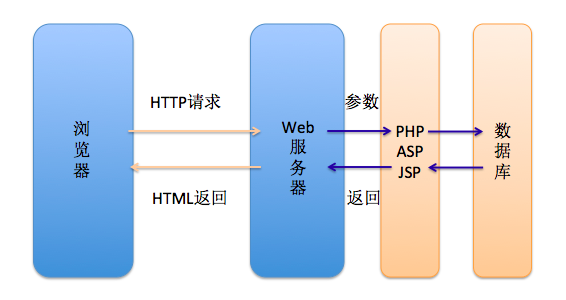
3、Web编程脚本语言:PHP/ASP/JSP
这个时候我们已经可以在Web上提供动态功能了,比如网站访问的计数,表单的处理。CGI对每个请求都会启动一个进程来处理,因此性能上的扩展性不高。另外,想象一下用在Perl和C语言中的程序中去输出一大堆复杂的HTML字符串,是不是有点蛋疼,可读性和维护性是个大问题。为了处理更复杂的应用,一种方法是把HTML返回中固定的部分存起来(我们称之为模版),把动态的部分标记出来,Web请求处理的时候,你的程序先生成那部分动态的内容,再把模版读入进来,把动态内容填充进去,形成最终返回。举个例子,搜索一个关键词,搜索引擎的Web服务器可以先从后台索引服务器里拿到数据,然后把这些数据填充到返回结果的HTML模版中,返回给浏览器。但是这件事情自己来做显然太繁琐而且是重复劳动。于是1994年的时候,PHP诞生了,PHP可以把程序(动态内容)嵌入到HTML(模版)中去执行,不仅能更好的组织Web应用的内容,而且执行效率比CGI还更高。之后96年出现的ASP和98年出现的JSP本质上也都可以看成是一种支持某种脚本语言编程(分别是VB和Java)的模版引擎。96年W3C发布了CSS1.0规范。CSS允许开发者用外联的样式表来取代难以维护的内嵌样式,而不需要逐个去修改HTML元素,这让HTML页面更加容易创建和维护。此时,有了这些脚本语言,搭配上后端的数据库技术,Web更是开始大杀四方了,像电子商务这样的应用系统也可以通过Web技术来构建。Web已经从一个静态资源分享媒介真正变为了一个分布式的计算平台了。反过来看,你也应该知道,不是只有当今这些流行脚本语言可以写Web应用,C语言一样可以做这件事情。前面举的搜索引擎通过C语言来获取数据和渲染Web页面的例子在追求极致访问速度的互联网公司是非常常见的,但是脚本语言在开发效率上更胜一筹。

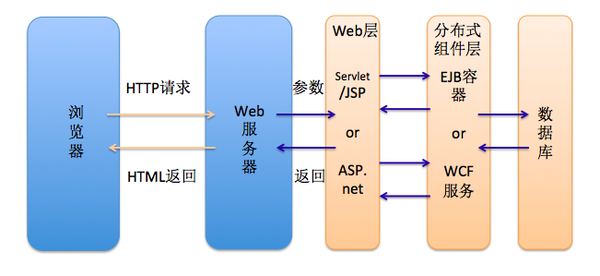
4、分布式企业计算平台:J2EE/.Net
Web开始广泛用于构建大型应用时,在分布式、安全性、事务性等方面的要求催生了J2EE(现在已更名为Java EE)平台在1999年的诞生,从那时开始为企业应用提供支撑平台的各种应用服务器也开始大行其道。Java Servlet、Java Server Pages (JSP)和Enterprise Java Bean (EJB )是Java EE中的核心规范,Servlet和JSP是运行在服务器端的Web组件,EJB运行在服务器端的业务组件,是一种分布式组件技术。2000年随之而来的.net平台,其http://ASP.net构件化的Web开发方式以及Visual http://Stidio.net开发环境的强大支持,大大降低了开发企业应用的复杂度。http://ASP.Net第一次让程序员可以像拖拽组件来创建Windows Form程序那样来组件化地创建Web页面,Java平台后来出现的JSF也承袭了这一思想。两大平台在相互竞争和模仿中不断向前发展。

5、框架横飞的年代:MVC,ORM
两大平台诞生之后,组件化编程技术盛极一时,Web技术的发展开始了一段框架横飞的年代,各种辅助Web开发的技术框架层出不穷。虽然脚本语言大大提高了应用开发效率,但是试想一个复杂的大型Web应用,访问各种功能的URL地址纷繁复杂,涉及到的Web页面多种多样,同时还管理着大量的后台数据,因此我们需要在架构层面上解决维护性和扩展性等问题。这个时候,MVC的概念被引入到Web开发中来了。2004年出现的Struts就是当时非常流行的Java Web开发的MVC框架。MVC早在1978年就作为Smalltalk的一种设计模式被提出来了,应用到Web应用上,模型Model用于封装与业务逻辑相关的数据和数据处理方法,视图View是数据的HTML展现,控制器Controller负责响应请求,协调Model和View。Model,View和Controller的分开,是一种典型的关注点分离的思想,不仅使得代码复用性和组织性更好,使得Web应用的配置性和灵活性更好。这是Spring MVC的示意图,典型的MVC架构。

此外,数据访问也逐渐通过面向对象的方式来替代直接的SQL访问,出现了ORM(Object Relation Mapping)的概念,2001年出现的Hibernate就是其中的佼佼者,已经成为Java持久层的规范JPA的主要参考和实现。更多的全栈框架开始出现,比如2003年出现的Java开发框架Spring,同时更多的动态语言也被加入到Web编程语言的阵营中,2004年出现的Ruby开发框架Rails,2005出现的Python开发框架Django,都提供了全栈开发框架,或者自身提供Web开发的各种组件,或者可以方便的集成各种组件。比如Spring基于IoC和AOP思想可以方便得整合出全套Web开发组件,SSH(Struts+Spring+Hibernate)一度成为Java Web开发的标配。值得一提的时Rails这个MVC框架,26岁的丹麦大神David Heinemeier Hansson在开发著名项目管理软件BaseCamp的过程中形成,Ruby语言本身在快速开发上的优势,加上Rails诸如崇尚DRY(Don't)Repeat Yourself)原则, 约定优于配置,拥抱REST等特性,使其迅速成为一个极其流行的Web开发框架。

6、回归Web本质:REST
注意,看到这里的时候,你会发现Web开发的重点已经不在于HTTP/HTML/URL这样的Web基础架构了,而是各种平台下的各种框架和组件技术(MVC/ORM/分布式组件技术等等)。所以今天很多人可能会用一个MVC框架构建Web网站,但是可能并不了解Web本身。2000年的时候,Roy Fielding在他的博士论文中从构架风格的角度来剖析了Web本身,将Web内在的设计原则和思路系统得论述出来。Roy Fielding是HTTP协议的主要设计者,也是Apache服务器项目的联合创始人,他的这篇博士论文提出来的REST(Representation State Transformation)也成为一种流行的Web架构风格。REST鼓励基于URL来组织系统功能,充分利用HTTP本身的语义,而不是仅仅将HTTP作为一种远程数据传输协议。Web应用的开发应该回归Web的本质特征。Rails在发展过程中也完全拥抱REST,成为REST的坚定支持者。有些人认为REST和MVC是两种对立的风格,其实不尽然,两者是互为补充的,从Rails是一个全面支持REST的MVC框架这一点就可窥见。
7、浏览器端的魔术:AJAX
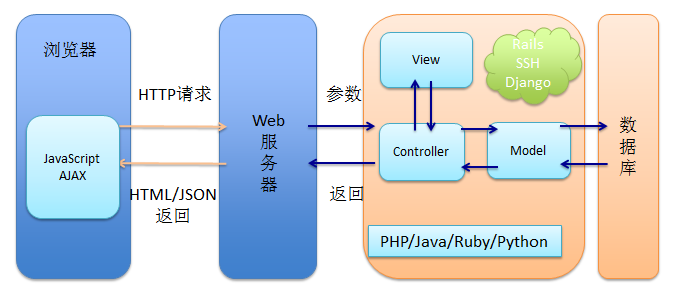
Web应用同时涉及到浏览器端和服务器端,之前的介绍除了简单提到了CSS规范之外,主要关注的是服务器端的技术发展。在客户端,1995年NetScape公司设计的JavaScript被用作浏览器上运行脚本语言为网页增加动态性。微软随后推出类似JScript,但是缺乏统一的语言规范,使得浏览器兼容性成为一个程序员的梦魇。JavaScript最终被提交到欧洲计算机制造商协会(ECMA),做为中立的ECMA开始了标准化脚本语言之路,并将其命名为ECMAScript。JavaScript可以响应浏览器端的用户事件,检测表单的正确性,动态修改HTML页面结构DOM,因此可以减少与服务器端的通信开销,并且做出很酷的页面动态效果。2005年出现的AJAX这个概念使得JavaScript再次大放异彩。AJAX即“Asynchronous JavaScript and XML”(异步的JavaScript与XML技术),指的是一套综合了多项技术的浏览器端网页开发技术,可以基于JavaScript的XmlHttpRequest的用于创建交互性更强的Web应用。AJAX是一种已有技术的mashup,多种技术组合在一起形成了其特色和优势,早在1998年就已经开始有人使用。Google在地图和Gmail等产品中对这项技术的深入应用,以及AJAX这个吸引眼球的名字的提出,使其正式站在了聚光灯下,开始吸引无数人的目光。我们知道Web应用中用户提交表单时就向Web服务器发送一个请求,服务器接收并处理传来的表单,并返回一个新的网页。而前后两个页面中的往往大部分HTML代码是一样的,每次都返回整个页面内容是一种带宽资源的浪费。而AJAX应用仅向服务器发送并取回必须的数据,并在客户端采用JavaScript处理来自服务器响应,更新页面的局部信息。这样不仅浏览器和服务器的数据交换大大减少,而且客户端也可以更加快速地响应用户操作。如果你用Gmail就应该知道,Gmail从来都不刷新页面,所有的请求都是通过AJAX获取数据进行局部更新。AJAX的出现,以及诸如EXTJS、DOJO等一些前端开发框架的出现,也使得单页应用(Single Page Application)在这个时候流行起来。

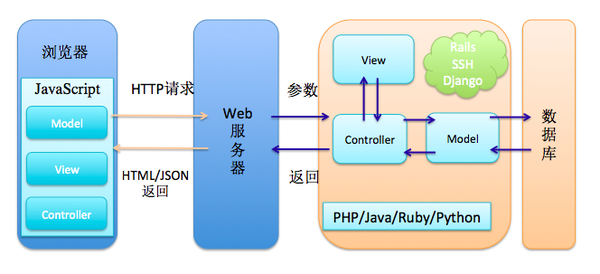
8、前端MVC:Angular/Backbone
这种模式下,前后端的分工非常清晰,前后端的关键协作点是 Ajax 接口,规定好交互接口后,前后端工程师就可以根据约定,分头开工,开发环境中通过Mock等方式进行测试,同时在特定时间节点进行前后端集成测试。但是,随着业务功能的愈发复杂(看看现在的Gmail),这种模式本质上和JSP时代的Web开发并无本质区别,只不过是将复杂的业务逻辑从JSP文件转移到了JavaScript文件中而已。现在,对于一个前端功能、交互复杂的SPA,JavaScript代码很容易膨胀(超过10万行)。很自然地,像服务端从JSP向MVC框架转换的过程一样,前端开发也出现了大量的MVC框架,比较典型的包括BackboneJS, AngularJS, EmberJS, KnockoutJS。总的来说,MV*框架的提出是为了解决前端开发的复杂度,提供一套规则组织代码、分层(MVC),通过合理的组织和分层,前端的代码职责明确、清晰,便于开发与测试。

9、JavaScript在服务器端的逆袭:Node
各大浏览器的竞争,使其引擎的性能不断提升,至今Google V8引擎的性能已经足以运行大型Javascript程序。在V8之上加以网络、文件系统等内置模块,形成了如今的Node.js。
随着Node.js的出现,JavaScript开始拥有在服务端运行的能力,它的异步本质使得Node.js在处理I/O密集型业务中优势凸显,而大多Web业务中I/O性能都是瓶颈。eBay、Yahoo、甚至Microsoft Azure纷纷引入Node.js以提升性能。Node.js的package每天都有几千万的下载量。这对前端工程师来说可是一个好消息,精通JavaScript的他们也能够做服务端开发了!虽然现实中并不是这样美好(服务端开发涉及的不仅仅是语言层面),但一种新的开发模式也因此兴起:浏览器端处理展现层逻辑、而服务端Controller这一层以及相关的模板渲染、路由、数据接口以及Session/Cookie先关处理实际上交给了Nodejs来做。通过Nodejs, 意味着前后端很多代码可以复用(例如数据验证逻辑),在需要SEO的场景下也可以选择服务端模板渲染。
但另一方面,JavaScript刚被引入到服务器端开发,其生态环境还未成熟,甚至大量的常用package主版本号都是0。长期用来实现页面逻辑,天生自由的JavaScript,在服务器端开发中,仍未形成统一的开发范型。不同开发原则和编码风格的应用,都将对Node.js项目的性能、可维护性产生重大影响。现在而言,服务器端javascript开发究竟是魔鬼还是天使,仍取决于团队中的开发者。

10、小节
Web技术依然在快速发展,Web本身的基础规范也在不断完善,HTML5和CSS3引入了更多激动人心的特性。回顾Web的发展历史,从某个角度看,就是抽象层次不断提高的一个过程,更高的抽象层次屏蔽更低层的复杂性,从而提高开发效率。每当技术发展到一定程度,出现某些局限性的时候,就会有更优秀的技术出现来突破这些局限性。其实这是计算机技术发展的一个普遍规律,比如高级语言的出现屏蔽了汇编语言的复杂性,帮助我们更快速的编程;数据库技术的出现使得我们无需关心物理存储和访问细节,写简单的SQL语句就能搞定,更进一步,ORM框架使得我们通过一条语句调用一个类的一个方法就能方便就行数据操作。我们应该让自己的技术视野具备一定的高度和广度,看到一门技术的发展规律和发展历程,这是一种技术修养的体现,其实跟人文修养是一样的。同时也应该具有一定的深度,因为我们往往站在比较高的抽象层次,比如今天你写几行代码就能把数据库创建好,增删改查的功能也自动生成好了,但是成为高手需要你对底层的原理机制有更透彻的理解,真正遇到问题的时候才能抽丝剥茧迎刃而解。

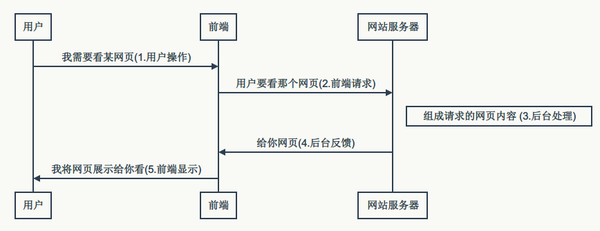
先普及用户通过 浏览器 访问网页 的过程:
网页内容是通过服务器运算得出的结果,将结果(网页代码)传输给浏览器,网页代码再通过浏览器运算(计算、渲染),最终展示在用户的眼前的。
至此,我们知道了有2个运算过程:
1、服务器运算
2、浏览器运算
而让电脑(网站服务器、你的个人电脑)乖乖执行运算,就需要编写程序脚本即程序代码。
而编写代码的过程就叫做:编程。编写代码的人叫做:程序员(又戏称:程序猿、攻城狮)。
所以,由运算演变出:
1、服务器运算 -> 服务器脚本
2、浏览器运算 -> 浏览器脚本
在行业内,将 服务器运算 称为 后端;将浏览器运算 称为 前端;
后端更靠近服务器,前段更靠近用户,这样比较好记忆。
--------------------------------------------------------------------------------
然后我们再来按照上述两个类别,对其他的东西分类:
1、服务器脚本(后端):
PHP、ASP.NET
2、浏览器脚本(前端):
HTML、CSS、JavaScript
HTML5、XHTML我们暂且将其统称为:HTML
--------------------------------------------------------------------------------
细心的就发现了,SQL 没有提到。有了上面基础概念之后,我再来详细的说:
SQL,即数据库,用来存储和查询用户的数据,比如:
1、存储你注册的帐户信息(用户名、密码);
2、存储你在知乎上回答的问题(标题、内容);
3、查询本回答相关的评论。
SQL是安装在服务器上的,暂且也将它纳入后端范畴。
根据题主的问题,如果学习的话,有这么两种常见搭配:
1、PHP 搭配 MySQL;
2、ASP.NET 搭配 SQLServer。
MySQL和SQLServer都是SQL软件,都可以用来存储、查询数据。
至于为什么这么搭配你先不用管,总之上帝说要有光,那就先光着。
我们再来模拟一下访问网站的用户登陆过程,以PHP为例(ASP.NET同理):
1、用户输入 用户名、密码 后 点<登陆>按钮;
2、后端程序开始运算:PHP运行,连接MySQL,在数据库中查询用户名、密码是否正确;
3、将运算数据返回给用户的浏览器,包含(HTML、CSS、JavaScript);
4、浏览器将接收到的前端数据(HTML、CSS、JavaScript),运算(解析)出来,成为网页。
--------------------------------------------------------------------------------
最后还有问题对吧?别急。
HTML、CSS、JavaScript又分别是什么呢?
HTML就是网页,一个静态的网页。(做任何操作页面上的东西都不会动,可以简单理解为:没有特效)
CSS、JavaScript就是完成「特效」的。
JavaScript 这个单词 好长 我打的好累,我为了偷懒,后面用缩写:JS
CSS:负责完成页面的美观度(颜色、布局)
JS:负责完成页面的操作需求
比如:点赞同的时候,JS负责改变页面上的赞同按钮效果,同时告诉服务器:我赞同了!
========================================
细心的又发现了,Web Services 我没有提到!
很多时候我们需要一个数据或者一个功能,而我们自己无法完成。
毛栗子A:天气预报
这个时候我们自己的服务器上没有真实的天气数据,这时就需要使用其他网站提供的「天气Web Services」。
而这个Web Services,提供一个数据型服务。
板栗B:发送短信验证码
这个时候我们自己的服务器不能发送短信,这时就需要使用其他网站提供的「短信Web Services」。
而这个Web Services,提供一个功能型服务。
Web Services让PHP 和 ASP.NET 两种语言、
让 (PHP + MySQL) 和 (ASP.NET + SQLServer)两种架构、
之间有了统一的接口标准,有了互通的可能。
简单讲,同毛栗子A,我们知道了:
1、当你的网站开放一个Web Services接口,这个时候就可以允许别人查询到你数据库的数据。
2、当你的网站使用别人的Web Services时,这个时候就可以查询到别人的数据。
========================================

然后这一整套体系,有前端(表示层)、有后端(逻辑层)、有数据库(存储层),一个独立的网站就开始运作了。
甚至还可以用Web Services去查一下别人网站的数据,综合一下展示出来,是不是感觉很屌?
屌个屁啊,此行有风险,入行需谨慎!!!
特别鸣谢:@马先森
以上
--------------------------
更新
有人问我风险是什么,风险是:
你以后可能也许会像这样

这样

这样

或者这样

总之最后会成为这样

文字最后有一张整体结构图,如果没时间看字,希望这张图能有所帮助。
本文完整原文链接:网站开发从陌生到了解
正文:
内容说明
本记录描述本人了解网站开发的心路历程。
只记录个人对于网站知识结构的理解认知,还未涉及开发的具体知识。
本记录无法告诉你如何去做网站开发,但是或许可以告诉你要做网站开发都需要做什么事。
适合的读者
本记录适合对网站开发一窍不通的初学者认知网站基本结构和概念、学习网站开发如何入门,不适合追求技术深度的大神。
网站基本结构
首先,我们来认识一下网站的结构,看看自己在什么位置,看看我们还不知道的冰山下层有什么景象。

以上是一个最简单的概念,用户、前端和网站服务器三大部分,构成的网站最基本结构。
其中开发人员要关心的就是前端和网站服务器的相关开发。
当然,对用户而言,其脑海中对前端的概念通常简单的理解为浏览器...
网站前端
接下来,我们来拆解一下前端开发的结构。前端常用的开发语言和运行环境如下表所示。

要知道前端是网站和用户交互的主要接口,用户不需要管服务器是否靠谱,只需要任性的要求前端给自己展示自己要的东西就行了。这些用户要的东西就是有这几种开发语言写出来的。
- HTML 超文本标记语言 1989
一种文本、图片、链接等多元素编辑语言。
通过这种语言以网站页面为编辑区域,任意指定页面具有哪些元素,包括文字、图片、多媒体等。
并任意指定不同元素在页面的基本格式。如文字字体、大小、位置,图片大小、位置,链接颜色、状态变化等等。
这种语言利用标签标记,将多种不同类别的元素、甚至不同位置的文件关联在一起,因此叫做超文本标记语言。
并且通过定义元素的属性,设置元素的格式,最终形成整体页面效果,这种语言可以利用多种文本编辑工具编辑,例如记事本。只需扩展名修改为.html或.htm即可(这两种扩展名不是简单的缩写关系,详细本文不讨论)形成HTML文件。
HTML5就是HTML语言的最新标准,这种标准制定使页面可以表现的内容更加强大(至于具体如何强大,我不知道,目前我只知道HTML5是用来定义页面内容的就足够了)。
好像HTML5标准相关的两大的权威机构W3C和WHATWG之间对这个标准的细节确定存在巨大分歧,W3C背后有微软支持,而WHATWG背后有Mozilla、apple等公司的支持,这部分会涉及到网页程序和原生APP之间的纠缠,太过复杂,本文就不细说了。
最初的HTML只含有较少的元素属性,只能简单规定元素的基本格式,随着网站开发的发展,前端可以展现的元素格式越来越丰富,代码也越来越臃肿。因此逐渐形成了另一种新的语言CSS,将HTML语言中描述各元素属性的代码从HTML文件中抽离出来,使HTML专门描述前端页面具有什么内容,CSS语言编写的CSS文件专门描述HTML中的每个元素以什么格式在页面展示。
- css 层叠样式表 1996
CSS专门用于描述HTML中各元素用什么样式展示。HTML+CSS组合完成页面内容和格式的设计。
很多人喜欢使用HTML中的一种标签格式<DIV>来规定页面内容,再利用CSS规定DIV标签在页面摆放格式形成页面布局,因此很多网站会提到DIV+CSS前端开发这个概念。
CSS主要实现了页面内容的静态布局效果。虽然目前的CSS3标准的出现,使CSS强大到可以实现很多元素动态变化效果。
但是,更复杂的动态变化还是需要另一种专门的语言来实现,这就是JS语言。
- JavaScript 脚本语言 简称JS
js语言当前普遍被用于网站开发前端编程,在html提供的内容和css提供的格式之外,由js提供更复杂的界面展示效果和逻辑处理。在此存在很多可以直接使用的代码库,如jQuery等。
js语言可以实现对页面元素的复杂功能编程,例如页面的时钟数字变化效果,图片的走马灯轮换效果,粒子动画效果等。
也就是我们经常看到的炫目的页面动画基本都是js语言编写的。
除了可以看到的动态效果之外,js还可以实现用户看不到页面数据处理工作。例如数据加解密、文字过滤分析等。
这些内容都需要编码实现。
以上的html、css、js文件都会下载到用户的终端设备(计算机、手机、平板)上,在用户设备上被执行,因此,我们称它们在前端运行,这里的“前”是与后台服务器的“后”相对而言的。
- 脚本语言
上文提到js是一种脚本语言,此处插播一下脚本语言的概念。
脚本语言是一种逐句执行的直译语言,也就是这种语言不需要提前编译,直接由终端(如浏览器)解释运行即可。
脚本语言与其他编程语言的关键区别在于是否需要经过编译链接形成二进制机器语言。
我们知道,其他编程语言完成程序编写后,需要通过编译器的工作,将程序代码转变成二进制形式,windows系统中通常是.exe文件,这种文件可以直接在相应的操作系统中运行。
而脚本语言不需要编译,写完代码保存文件之后,即可立即运行。要实现这种效果需要提前在需要运行该脚本文件的系统中安装相应的脚本软件。
以JS为例,其脚本文件后缀为.js,要运行该脚本文件,需要运行环境中安装js软件。
通常我们的浏览器中已经集成了js解析标准,直接可以解析js脚本文件,因此,js脚本语言通常被用作前端页面特殊效果的编程语言。
当然,只要具有js的解释环境(js软件)就可以运行js文件,因此js并不是局限于前端开发。随着node.js等运行环境的出现,js语言逐渐适用于服务器端、客户端等多种场景。
关于一种语言是否适合某种场景,这取决于这种语言的最主要的特性是否适合该场景最需要功能,属于技术细节,本文不做分析.
同属于脚本语言的还有,PHP/ASP/JSP/python/ruby/VBScript/Perl等.
--------------------------------迷茫的分割线--------------------------------------
到目前为止,我好像理解了前端语言的概念(谁知道有多少错误),但是前端的本质对于用户而言并不是那么友好,以下是构成前端内容的html代码示例,css和js的代码也类似。

就这种内容,我表示前端用户完全看不懂啊!
于是我们就需要一个翻译,给我们解析一下这花花世界的各种html页面说的都是些什么东西。
因此,普通用户要看到前端页面内容和操作前端页面都需要通过一个翻译载体,即浏览器来实现。
- 浏览器
浏览器就是对HTML+CSS+JS文件内容进行翻译,并允许用户通过页面与网站进行交互的一种软件。
前面提到的那一堆前端名词都是开发语言,是语言就具有统一的标准,因此,这些语言都有唯一的严格的标准文档可查询。
但是,浏览器就没有严格规定了。只要实现了对以上前端语言的翻译功能,就可以成为网页浏览器。
因此也就产生了各种不同的内核,以及采用不同内核开发的浏览器。
虽然这些内核的目的都是为了解析(翻译)前端语言形成可视化页面,但是由于设计理念等细节的差异性,导致不同的内核体现出不同的特性,例如有的访问速度快、有的扩展性强、有的大而全、有的小而美等等。
浏览器的开发团队和内核的开发团队不一定是一个团队。
例如webkit、chromium等开源内核,其他开发团队或厂商在遵守开源规则的情况下,可以自由使用这些内核,进行二次开发,加上自己的外壳、标志等,形成自己品牌的浏览器,由于开发能力等原因的差异性,而这些浏览器也不可避免的存在各自的优缺点,也就形成我们选择浏览器的理由。
当前主流的浏览器内核如下:
上表中仅列出部分产品,其中也存在多种双内核产品,chromium源自Webkit,但是相对原版的Webkit产生了较大的“基因突变”,因此与Webkit并排列出。
表中包含了很多我们日常使用的浏览器,也就是通过这些浏览器,对前端语言写成的文件进行解析,在浏览器中以友好的可视页面的形式展示给用户。
此时就可能出现,页面乱码或错误等情况,可能是前端语言编写错误,也可能是浏览器内核对前端语言的解析出错,当然也可能是网站服务器端出现了问题。
在说服务器端的功能之前,插播几个前端相关的小知识点:
- xml/json
xml是可扩展标记语言,通常用于传输和储存数据,相似的还有json.
前端和服务器之间通常需要一种双方都认可的格式进行数据的传递和存储。
.xml/json或其他格式指定了数据内容的存储格式,使用该数据的双方只需按照规定的格式写入/读出内容即可完成数据的传输和存储.
以json为例,其基本格式为:{标题:内容},根据这个格式,后台从json文件中读出需要的内容,例如{我是标题:我是要被读出的内容},并按照这种格式发送给前端,前端通过js等语言对这些内容进行解析即可。
前端的一些配置信息,如用户登录名称、性别、网页底色等信息都可以暂存在xml/json文件中,根据需要随时读取.
服务器后台也可将前端需要的数据内容,以xml/json的格式发送给前端,达到数据交互的目的。
- AJAX (Asynchronous Javascript And XML) 异步JavaScript和XML
这不是一个全新的技术,而是利用已有的js/css/xml等技术达到前端数据及时更新的效果.
对用户而言,前端页面的刷新就是点击页面刷新按钮 或者F5实现页面内容的刷新。
甚至有很多人不知道页面刷新这个概念……
页面刷新的目的是让页面从新从服务器获取数据,通常是在页面长时间未更新数据,至于多长时间算长,没有定论,几分钟、半小时、n小时都可以说是长时间。
例如,门户网站的新闻列表,可能1个小时之内,服务器后台已增加了很多条新的新闻,前端可以通过刷新,从新获取最新的新闻展示在页面上。
再如,网页文字直播NBA篮球比赛,可能后台服务器每几秒就会有一条新的动态,需要用户连续刷新页面内容来获取最新动态。
以上的刷新方法是用户手动对整个页面内容进行刷新,针对以上的需求,明显是不合理的,AJAX就是实现了自动更新需要刷新的数据的效果。
其基本思路是前端js与后台不断通讯,及时获取前端某部分数据的变化信息,及时进行自动数据获取更新,使用户无需刷新网页即可保持页面数据最新的状态。例如,球赛文字直播、股票实时信息等。
- 文档对象模型(Document Object Model,简称DOM)
DOM是一种独立的规范。
浏览器作为前端的展示工具,按照DOM规范将页面划分为不同层次结构,形成多个可操作的对象。例如,window对象、history对象、link对象等。window对象就是用户看到的页面、history对象就是浏览历史、link对象就是链接等。
例如弹出警告对话框的操作就可以通过window对象实现。
按照这种规范即可直接通过编程操作html页面的各种元素,控制其显示/隐藏等效果。
js中也提供了符合该规范的api函数接口。通过js可以动态操作页面元素的状态。
以上就是对前端的基本认识。有了以上的内容就可以形成前端页面了。我就奇怪了,既然这样就能显示页面,要后台干什么。
经过我“深入”思考,终于明白,如果只有前端,没有后台,你的页面就像一份报纸、一本杂志,内容是固定的,不会“更新”,除非你再买一本新的;有了后台,就可以给前端源源不断输送新鲜的内容,让前端充满活力。
- 通讯协议
在讲后台之前,我们要考虑一个问题,前端怎么向后台发送请求,总不会是“SOS”吧;后台又如何相应请求并返还前端需要的内容。
这就需要双方按照预先协商好的格式(我们称之为协议,就好像接头暗号一样),发送数据内容。如果双方不按照协议发送信息,则对方就无法知道信息到底是什么内容,就无法进行交流,俗称“不按套路出牌”。
以下几个概念介绍前端和服务器之间通讯的相关知识点。
- 域名 (Domain) 和域名服务器 (DNS)
我们访问网页时通常会在地址栏输入类似www.zhihu.com这样的网站地址(或者通过搜索跳转),地址栏中的这种地址就是网站的域名,通过这个域名别人就可以找到这个网站。
为什么需要域名?
话说一开始的时候,并没有域名的概念,要链接到服务器,只需要知道服务器的IP地址就可以了。例如,在地址栏直接输入60.28.215.70就可以直接访问知乎网站了。
关于IP相关的网络知识,内容太大,本文不深入描述。
后来,网站越来越多,谁能记住这么多没有规律的IP地址啊,于是聪明爱折腾的人们发明了有规律有意义的域名。比如,http://www.qq.com,www.Lenovo.com.cn,这种内容比纯数字就好记多了。
域名和IP地址是对应的,归根结底,虽然我们在浏览器输入的是域名,也会通过相应手段解析成IP地址,进而确定我们要访问的网页在网络中的位置。
毕竟,虽然我们认识域名,但是计算机认识的确是IP地址。
那么,我们输入的域名由谁来解析呢?这就是DNS的工作了,其作用就是将域名翻译成IP地址,返回给我们。可以简单的认为,每个DNS中存放“一张大表”,其中每一行都是一个IP地址对应一个或多个域名。
全世界各地分布着大量不同级别的DNS,帮我们进行域名和IP之间的解析工作。其中最高级别的DNS有13个,以大写英文字母A~M命名,分布于世界几个主要的城市。
如果你的计算机无法连接到DNS,或者连接到错误的DNS,则无法通过域名访问网页。
为什么很多人可以上qq,却不能打开网页,就是因为网页需要域名解析,而qq直接通过IP地址与服务器交互,无需解析。
此时,如果在浏览器直接输入IP地址,就可以访问网页。
域名的格式?
以联想的官网http://www.Lenovo.com.cn为例进行介绍。
域名分为4个级别,以符号.作为分隔符。从左至右,级别递增。
最右侧,表示国家。如例子中.cn,表示中国,即该域名为中国域名。其他,如美国.us,日本.jp等。 右数第二位,表示网站类别。如例子中.com,表示"商业化",其他,如.org表示"非盈利机构",.edu表示"教育机构"等. 左数第二位,表示企业或组织。如例子中的.Lenovo,表示"联想公司"。其他,如.Facebook,.apple分别表示该公司. 左数第一位,表示业务类型.如例子中的www表示该页面为用户提供基本web服务,现在通常作为网站首页使用.其他,如mail表示该页面提供邮箱服务等.
最后2级域名内容是可以自定义的,当前很多人也不会去通过域名去了解页面内容了,更多是通过链接跳转到达指定页面,页面链接的用途更多是给开发人员识别页面用了.
我们经常提到的域名注册,就是这东西。咱们选好域名,把钱(或者免费)交给DNS管理公司/机构,DNS上就有我们选的域名和IP了,别人就可以访问我们的网站了。
所谓备案,是将域名/IP信息在公安系统登记,后期你做了错事,他们可以找到你。。。
- URL (统一资源定位符)
上面介绍了域名的概念,我们知道前端如何定位服务器的地址,那么定位服务器地址之后,前端如何定位服务器中的某个内容呢?即用户在页面点击某文章链接,后台怎么知道你要的是哪篇文章呢?
这仅仅通过域名是无法解决的,在域名之后,还需要加上具体的文章代号,形成完整的访问要求,这就是URL.示例如果知乎放到武侠世界会被提问什么问题? - 电影,域名后面加上要访问的问题和答案序号,服务器就知道应该把什么内容反馈给前端了.
好的,有了URL,咱们就要说到本节开头提到的通讯协议了.也就是前端有了URL按照什么格式将其发给后台,后台有了内容按照什么格式反馈给前端.
- http/https
在访问网站时,我们经常会在URL之前看到http://这种前缀,这就是前端指定要给后台发送数据时使用的协议格式,此处用的就是http协议.
除了http协议,还有https、ftp、smtp等一系列不同的协议,分别用于不同的场合。
http是超文本传输协议,可以传输文字、图片、多媒体等多种格式内容,适用于网页,smtp更适合邮件的收发。总之,前端和后台使用相应的协议,双方才可以通讯,否则,双方对不上暗号,就无法交互了。
接下来,继续分析后台内容,想要进一步被我误导的,请继续往下看~
网站后台
接下来,我们来拆解一下后台服务器开发的结构。网站后台常见的组成结构和相关开发语言或工具如下表所示。

网站后台开发目前而言是百家争鸣,各种语言、多种框架互相角逐,争论不休。
本记录当前不会参与那种高深的讨论,本记录只来说一下后台都有哪些东西,至于具体怎么选,以后再说……
- 反向代理服务(web server)
首先,说一下web server。
服务器端,需要接收前端访问请求,根据请求类型分发给指定模块进行处理,并完成将处理结果返回给前端的工作,这就是反向代理,也就是web server,例如Nginx/Apache等.
web server本身不做网站内容的解析和生成工作,重点在于处理复杂的网络请求,应对海量的网络连接。起到后台与前端之间搭建网络桥梁的作用,通过通讯协议,与前端进行数据交互,而数据来源,由后台其他处理程序和数据库等提供。
web server的独立,使后台处理程序只需专注每个请求的细节处理,而无需关注请求的来去和排队管理等机制.对网站开发人员而言,也大大减少了工作量。
web server作为前端后台之间的衔接工具而存在,其中只有与开发项目相关的部分配置信息,并不存在我们编写的数据处理程序内容,因此可以根据项目需要(性能)随时更换代理,当然,这种随时更换可能存在代价.
web server可以使用Nginx/Apache/tomcat/IIS/lighttpd等现成的工具,也可利用node.js等平台添加模块自己形成满足自己要求的代理工具,甚至自己动手从头开发也可以,完全依据自己喜好和水平.
对于我这种菜鸟,就直接选择Nginx得了.毕竟,我编写代码的水平还不足以达到讨论哪个代理优秀的程度,更不用说自己写代理了,这点自知之明我还是有的.
- cgi/fastcgi 通讯接口
web server接收到前端请求之后,需要将这些请求的内容分发给具体的处理程序进行数据处理。与前端和后台之间的通讯协议相似,此处两者之间也需要定义双方的通讯协议。毕竟,web server种类那么多,后台处理程序的种类也那么多,不统一交流暗号,怎么进行交互呢。
cgi就是早期的双方交互协议,称之为通用网关接口。
web server接收到前端请求之后,按照cgi的规则将数据进行整理后发送给后台处理程序,后台处理程序接受到数据之后,按照cgi的规则进行解析/处理,然后再次按照cgi规则将处理好的数据返回给web server,完成交互.
当然,目前来看cgi存在很多不足,因此出现了fastcgi等改进版,这就需要我们在web server和后台处理程序上分别配置通讯方式,使两者统一,就可以完成双方的通讯了。例如,Apache配置为fastCGI模式,php安装插件如php-fpm或php-cgi,双方就可以通讯了。
这种配置过程可能很复杂,除了知道这些知识之外,还要考虑服务器的系统(windows or linux等)是否支持某插件安装等。
如何配置就不在本记录讨论范围了,这里只要知道需要配置这些东西和为什么需要配置这些东西就可以了。
这里可以提一下python这个语言,因为其不像PHP一样,它不支持fastcgi接口,而是支持wsgi接口。
因此,我们需要一个中间工具,如flup一边接受来自web server的fastcgi格式的数据,另一边通过wsgi与python处理程序进行交互,达到交互效果。
- 平台/引擎/运行环境
在编程语言发展初期,几乎每个功能都需要重新编码实现,相同的工作在不同的人手中重复着同样的事情,并且只有高级开发人员能够掌握高深的编码知识.
慢慢的,大家意识到这一点,随之开发人员将编码中核心部分和经常重复利用的部分抽离出来,做成一个个模块/库等形式,最终封装成一个个开发平台.例如前面提到的node.js,以及经常见到的.net等.
开发平台中集成了大量核心或者经常被用到的功能,不需要新的开发人员重复开发,只需要安装开发平台,并在自己的代码中调用平台提供的功能即可.这也是为什么我们安装很多软件的时候,总是提醒我们安装.net平台,因为这些软件调用了.net平台中提供的功能.
开发平台在一定程度上强化了某些语言的功能,例如node.js.本来js语言适合于前端应用开发(此时js采用了浏览器内置的解释功能),node.js对js语言高效的解释效果取代了原有js解释器的工作,使js语言可以应对服务器端的需求,即node.js平台强化了js语言的功能.
当然,开发平台具备何种功能,与对应的语言并没有直接关系;开发平台利用何种语言编写,与对应的语言也没有直接关系.还是以node.js为例,其采用的是c++语言编写,并不是js语言,因此它才能强化js语言原来没有的功能.
类似开发平台还有移动端的CM.游戏开发类的各种引擎其实也可算作开发平台这种形式.
- 框架
服务器后台存在多种多样的框架.例如java的SSH/python的django、web.py等等.
框架将大量需要重复的编码工作实现在框架中,减少二次开发的复杂度,这点与平台有点类似。框架与平台的不同在于:
框架实现了完成该功能的整体架构搭建,例如网站后台框架就实现了各种session会话处理等机制,只需开发人员在整体架构预留的自定义空隙添加个人代码,与框架互补形成完整的网站后台;
平台实现了具体细节处理代码的编写,并没有实现整体的功能,需要开发人员自己利用平台中提供的零件组装完整的功能.
平台就像一个大零件箱,里面有各种型号的小零件,是最基本的组件。
框架是一个大功能的骨架,可以借助某些平台提供的小零件进行开发。
框架中非公共部分,也就是网站个性化功能实现的部分,就是开发人员下一步需要自己实现的后台处理程序了。
框架往往和后台处理程序选择的语言相关,也就是说框架通常是针对某种语言而开发的,用于减轻该种语言开发网站的复杂度.
- 服务端后台程序
服务端后台程序就是对前端发起的具体请求进行个性化处理的最终场所。
例如,前端向后端发起登录要求,后台程序是否允许对方登录就完全看开发人员的心情了(--!)。这部分内容往往需要访问服务端的数据库资料、配置文件、程序算法处理等工作,可以选择多种能够完成这类工作的编程语言完成这些功能。
例如常见的PHP/JSP/ASP/Python/Ruby等。
这部分也就是我们经常见到讨论最火热的部分,论不同语言之间的优劣。还是那句话,对一个白痴菜鸟而言,任何一个流行的语言的设计思路都可以碾压我大脑那一点点可怜的编程知识,因此,抓阄吧骚年,不要再纠结了。唯一的选择标准应该是该语言能否实现我们的需要,完全不需要考虑性能、复杂度(还没开始干就考虑安逸了?不客气的说,就算你选了一个最简单的语言,你都不知道它哪里简单!也就是说,它最大的优点你已经感受不到了,那种感觉,肯定很爽)
选了某种语言之后,就可以选择用哪种框架了.
此时,问题出现了,还记得web服务器与后台程序之间通讯用的cgi么?
当我们选择了web服务器工具和后台开发语言之后,突然发现这两者可能不支持统一的通讯协议!
例如,web服务器只提供cgi插件,而后台开发语言不支持cgi.
咋办?
以python为例,支持wsgi,因此我们需要给python一个翻译,像flup这种工具/插件什么的,可以将web服务器的cgi格式与python的wsgi格式进行互相转换,达到通讯的目的.
- 开发工具 (编辑软件/IDE)
所谓开发工具,就是适合于某种开发语言的编辑/管理等方面的工具软件。例如,我们编写文本文档常用notepad、ue、sublime text等,我们做幻灯片可能会用ppt、Keynote等。这就是适合该种“语言”的开发工具。
以VS/Eclipse为例,他们风格方面存在区别,但都属于IDE(Integrated Development Environment,集成开发环境),也就是这一个软件中集成了编辑功能、编译功能、文件管理功能、项目管理功能,甚至集成了很多插件、模板等内容。拥有这种IDE环境,基本不需要额外的工具,即可完成整个开发过程。
当然IDE集成具有便利性也就存在自身的缺点,例如IDE软件自身体型庞大,一个VS软件动辄几G大小;IDE对于新手而言存在大量用不到的功能,或者出现莫名其妙的问题后新手也摸不着头脑.
这里不深入分析其优缺点,仅仅使大家了解什么是IDE即可,至于如何选择,这里就不管啦.
- 数据库
每一个网站上面可能含有大量的数据内容,包括文字、图片、多媒体等,需要按照一定的格式存储在一个地方,在我们通过网页访问这些内容时,可以快速的调用。
数据库就实现了这种功能,我们可以把一堆乱七八糟的东西按照设计好的规则扔进数据库,然后根据需要读写就可以了。
数据库种类很多,有Oracle、SqlServer、MySQL、DB2等,当然到底用不用数据库软件也要看开发人员的心情,你非要新建一个文件夹,把各种东西存在里面管理,谁也管不着。
选了数据库之后,这里又出现同样的问题,如何通讯。
我们知道,数据库是通过后台的程序进行操作的,那么,我们的后台程序如何操作数据库呢,这两个东西直接语言互通么?
这里就要引出下一节的SQL语言概念了。
- SQL
SQL语言是专门用来解决各种不同的编程语言和不同的数据库之间进行通讯的结构化查询语言.
任何编程语言都可使用SQL语言来操作任何支持SQL语言的数据库.
也就是无论使用c/java还是python,只要使用"select"这一SQL语言保留字,就可以从指定的数据库中筛选数据.具体SQL语言怎么写,自己去查书了.
当然,这种便利性需要两方面的支持,第一是编程语言提供SQL支持,第二是数据库支持.
庆幸的是,如今绝大部分的编程语言和数据库都很好的支持了SQL语言.为了进一步使数据库的操作变得简单,不同的语言又存在更便利的封装.例如JDBC/hibernate等,为java语言操作数据库提供了更便捷的API和框架支持.
使开发者更加傻瓜式的不需要深入了解数据库原理,就可以轻松的利用数据库管理数据.
- 服务器设备
最后说一句,什么是服务器,整天听到这东西,究竟是什么。答:它就是一台外表不同的计算机。整体结构和家用计算机基本一样,只是根据服务器需求的不同,多配个网口、强化一下CPU等等。
如果对服务器性能要求不高,随便一台家用计算机都可以当做服务器使用,只要计算机上安装了以上提到的这一堆服务器端需要的架构,接入网络能被访问,就可以称作是一台服务器。
当然,既然有服务器、家用计算机这种名称上的区别,其内在多多少少也会有些区别的。
例如,支持长时间高容错大容量的硬盘、强大的网络并发连接数支持、更高的稳定性安全性等,说这么多,本质还是一台计算机。安装了web server程序的就是web server服务器,安装了Oracle的就是数据库服务器,安装了应用软件的就是应用服务器,安装了杀毒软件、防火墙等的就是安全服务器,只是个名字而已。
服务器的位置可以在你家中、可以在机房、也可以是网络上的计算机(虚拟主机)。
- web services
这东西不是一个单独的软件,而是一个整体的服务系统。
从名字可以了解到,这是通过web网络来实现用户服务的一套系统。
例如,邮件系统web services,就需要实现用户通过该系统可以收发邮件处理邮件内容等功能,这一系列功能需要web server、应用服务器、数据库服务器、安全服务器构成完整的功能架构来支撑功能的实现。
因此,web services是一个较大的应用角度的服务概念,而不是单纯的技术角度的概念。
- 最后贴上网站整体概念图
 其中,红色部分是需要我们去学习掌握的语言,需要利用这些语言实现网站前后台功能;蓝色部分是我们可以利用的辅助工具、软件架构,只需要了解用法,进行适当配置,使其在合适的位置发挥功能即可。
其中,红色部分是需要我们去学习掌握的语言,需要利用这些语言实现网站前后台功能;蓝色部分是我们可以利用的辅助工具、软件架构,只需要了解用法,进行适当配置,使其在合适的位置发挥功能即可。
当然,本文和上图并没有列出全部语言、框架等知识,未列出的知识点请自行定位其用途~
=======================结束===========================
好吧,至此,我需要了解的内容也差不多了,也不知道哪些对哪些错。
如果你看到这篇内容,一定要抱着怀疑的态度去理解,看到你认为可以的部分,一定要告诉我,很可能你就是对的~
如果这篇文字对你有帮助,别忘了给我说一下,哈哈~
“你有xxx地址吗?”
“有。”(问题本身)
“出门右拐。”(所问之物)
“他不是个好男人!”(问题来历)
——
搜“怎么样培训前端工程师”,下面有个12周的培训方案。权益地讲,
给人阅读理解的叫文章(语境高于语法),给机器阅读执行的叫码(10010111101010010101),而双方都能读的,叫代码(语法高于语境),是人类控制机器做事情的直观方式。
上网就是服务器上的Web Service软件给用户电脑上的浏览器软件发了一个文件,文件格式是HTML,用记事本打开会看到“<div style=font-weight:bold;color:red;>文章</div><img src=图片网址>”,而浏览器则会把尖括号中的视为代码而非内容,从而看到粗体红色的“文章”二字和插入的图片。而font-weight:bold;color:red;就是CSS。
XHTML是某个历史阶段人们用来清理思路的,原因是早先的HTML(1-4)被杂乱地壮大了,于是把所有能让CSS分担的部分全都剥离出来。后来发现一是做的太过头了,很多纯形式的规范最终并没有实际意义,二是HTML本身并没有增进任何功能,于是应运而生了HTML5,语法上回归早先的HTML,又加了一堆功能。类似于把抽屉里的东西全倒出来再一件一件捡回去地打扫卫生,XHTML看似毫无意义的中间步骤,实际上一前一后人们的思路清楚不少。
然而无论用HTML+CSS进行浏览器展示,还是Web Service根据浏览器提交的网址发送这些.html和.css的文件,都需要一个必要的补充:脚本语言编写的程序。前文书提到了代码,而代码在这里主要有两种,一种是以ML结尾的标记语言,它是树状的数据结构标记语言,而另一种以Script结尾的脚本程序则利用这些标记对数据进行操作,是线性逐句执行的。在服务器端它可以是Perl/PHP/Python/Ruby/Node(多用于Linux,推荐)、JSP(Java)、http://ASP.NET(配合C#,Windows推荐),可用于权限验证等,而在浏览器端它只能是JavaScript,可用于优化交互效果等。
而这些脚本如果想保存所处理的数据,如果不想存在记事本里,那就只能用数据库了。开始人们为了偷懒发明了SQL(丰富而华丽的数据库操作语法,堪比操作它本身的脚本语言)这种查询数据库的方式,后来人们为了防止机器自作聪明/嫌机器太笨发明了NoSQL(从纯技术角度只是退步、只保留了很有限的增删查改等语法,但实际上是编程控制权的回收),包括但不限于K/V数据库如Berkeley DB(嵌入式文件数据库)/Memcache(服务式内存数据库)、文档数据库如MongoDB(服务式文件数据库)等。
——
有趣的是,零基础学习编程并不需要学过编程,但是需要用过别人编程的成果,即用过电脑、上过网,否则解释得再清楚,都其实根本不知道所讨论的东西是什么。
--------------------------------下班啦,话说双十一之后还真是一点没感觉到闲啊---------------------- 最好理解的,左边红框里面的是HTML,右边红框里面的是CSS
最好理解的,左边红框里面的是HTML,右边红框里面的是CSS
HTML,网页的基本组成,就是一系列标签,网页的结构层
CSS,网页的样式属性,网页的样式层,
JavaScript,能和编程沾点关系的编程语言,网页的逻辑层。
所以,HTML+CSS+JavaScript=一张完整的前端页面,额,之前有人说js不属于编程语言的,可以让他搞搞前端试试,要不然真以为自己本事多大呢#摔
HTML5里面的5应该只是HTML的一个标准版本,目前说的HTML应该版本号是4.x,估计是太长,所以直接简称HTML了,HTML5里面增加了新的标签,新的属性,也增加了一些对native的调用,所以现在用HTML5的页面更多一点。
比如你现在查看网页源代码,最上面一行是<!doctype html>这个就是HTML5的简写方式,之前的HTML版本这个上面可是要写很多的#当时我还背过那一段代码#
XHTML,简单理解应该是HTML的一种比较严格的版本。
从继承关系上讲,HTML是一种基于标准通用置标语言的应用,是一种非常灵活的置标语言,而XHTML则基于可扩展标记语言,可扩展标记语言是标准通用置标语言的一个子集。#来自百度#
SQL,简单来讲就是一种数据库语言,structed query language,用来在大量的数据中根据相关条件进行查询,筛选。常见的数据库有mysql,sql server2000
PHP就简单啦,就是拍huang片嘛,当然拍huang片也是讲究技巧的,因此诞生了PHP,不过目前因为岛国势力的进一步强大,个人感觉国内拍huang片的工作不是很多啊,出了某度,我还真没见过有那个公司招PHP的人。
------------------------------------------编不下去了----------------------------------
PHP,和前端相对来讲,PHP就是一种后端语言,用来运行在服务器上面,接受网络请求,并分析请求中的request内容,执行相对应的代码,返回相对应的数据片段,一般来讲,PHP中可以嵌套SQL语句,也可以嵌套HTML代码,然后用SQL进行数据查询之后,PHP再将数据用HTML进行渲染成完整的HTML页面,返回给浏览器,即可完成一次网络请求,将结果展现在用户面前。
http://ASP.NET,这两个应该分开吧,ASP是一种编程语言,.NET应该是一个框架,是微软公开的一种编程语言,提起ASP就不得不将IIS了,是针对ASP微软开发的一款服务器软件,和Apache,Ngnix都是服务器的一种。
关于.NET,有时候有些人分不清一大堆代码,到底应该称作“库”还是应该称作“框架”,最简单的,库其实是一些方法的一个集合,将一些方法整理之后放在一起,供其他用户使用,这样子的代码片段叫做库,框架相比库来讲,就是提供了一套完成的工作流程,用户只需要在他的框架上面进行代码添加,即可让整个项目跑起来,而不是提供了简单的方法,就前端而言,MVC,MVVM之类的框架有:Angular.js,backbon.js,avalon.js,react.js,代码库比较有代表性的就是:jQuery,Prototype....
Web Services这个还真不清楚,难道不是提供web服务的一系列组件? --------------------------------------------------------------------
--------------------------------------------------------------------
我次奥,感觉又下雨了,赶紧回~
HTML5、XHTML、PHP、http://ASP.NET、Web Services这五个技术是我工作中从来不曾使用过的。
XHTML,这个词是很久以前用的,因为以前HTML很落后,网页都是静态的文本图片,不能像现在的网页有这么多互动。后来人们慢慢给HTML增加功能,为了跟原来的HTML区分, 就弄出来“XHTML”这么一个词汇。 现在已经不用了。因为说到底,还是HTML,加个字母X纯属装逼。
再例如PHP, 我们网站不用PHP,用别的, PHP吹得天花乱坠跟我一点关系都没。http://ASP.NET吹得神乎其神,跟我一点关系都没! 我用的是J2EE (Java)做的网站! 那么为什么同样的功能,会冒出来这么多不同的技术呢? 因为世界上有不同的公司啊! 原先微软没进入这个行业的,后来微软一看,搞Web开发很火啊,于是微软也搞了一套http://ASP.NET出来, 支持使用Visual Basic .NET语言(Basic的语法据说是最容易学的,微软想来忽悠这些菜鸟都来用他的产品)。 世界上这么多软件公司,所以开发出来这么多不同的技术很正常。
而以下这四个, 则有必要提一提。
HTML、CSS、SQL、JavaScript
这四个是你逃不掉的。 这四个比微软还微软,微软的windows虽然牛,但也还有Unix,Linux等等跟他竞争。 而上述的这四项技术,是完全没有竞争的,你如果不想用,除非你自己去发明一套新的技术出来。
所以我想你真正想要的是这个
20 Things I Learned About Browsers and the Web
Google Chrome 浏览器小组的《关于浏览器和网络的20项需知》
和这个
网站构建 初级教程
w3cschool的标准教程

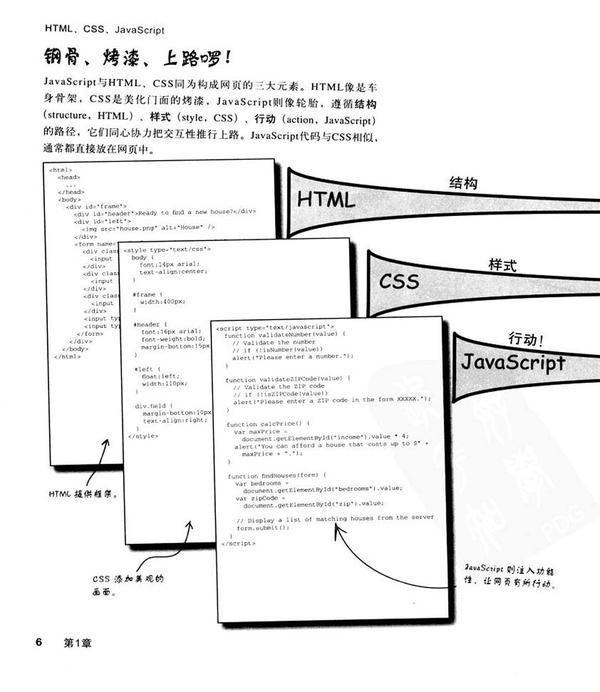
来源:headfirst javascript P6
headfirst 系列书籍真是入门利器
Head First HTML and CSS (豆瓣) 亚马逊有中文版
HTML教你怎么挖坑,HTML5用先进的技术教你挖坑,CSS教你把坑挖的好看,SQL是一个记录本,被PHP,http://ASP.NET,以及JSP,ASP这3P写记录。
已经有各位前辈详细解答了,我就不献丑了,只想说一点,刚入门没必要了折腾那么多的,用html搭个前台框架,用css美化排版,用js脚本写特效,这就算是前台了,完了找个拿手的语言写下后台程序(最简单的估计算asp了吧?不过都快淘汰了,国内据说是php比较多),然后连个数据库,当当,一个网站新鲜出炉了。什么?其他的?网站做好了没?没就别在这jjyy了,快做!
图片的形式具有诸多的不便。缺失源图的我们,无法为此图贡献些什么,随着时间的迁移,或许有些技术点会发生改变,所以有了这个GitHub项目。我们可以通过协作的方式来共同维护这个项目。Git的历史记录也可以见证前端行业的一些变迁。
前端开发知识结构
前端工程师
- 浏览器
- 编程语言
- 切页面
- 开发工具
- 编辑器和IDE
- 调试工具
- 版本管理
- 代码质量
- Coding style
- 单元测试
- 自动化测试
- 前端库/框架
- 前端标准/规范
- HTTP/1.1: RFCs 7230-7235
- HTTP/2
- ECMAScript3/5
- W3C: DOM/BOM/XHTML/XML/JSON/JSONP/...
- CommonJS Modules/AMD
- HTML5/CSS3
- Semantic Web
- Web Accessibility
- 性能
- SEO
- 编程知识储备
- 部署流程
- 代码组织
- 类库模块化
- 业务逻辑模块化
- 文件加载
- 模块化预处理器
- 安全
- CSRF/XSS
- CSP
- Same-origin policy
- ADsafe/Caja/Sandbox
- 移动Web
- 前沿技术社区/会议
- D2/WebRebuild
- NodeParty/W3CTech/HTML5梦工厂
- JSConf/沪JS(JSConf.cn)
- QCon/Velocity/SDCC
- JSConf/NodeConf
- CSSConf
- YDN/YUIConf
- HybridApp
- WHATWG
- 计算机知识储备
- 软技能
- 知识管理/总结分享
- 沟通技巧/团队协作
- 需求管理/PM
- 交互设计/可用性/可访问性知识
- 可视化
后端工程师
前端书籍推荐
★越少越简单,越适合入门,★多的要么是难度比较高,要么是比较适合在后面看,比如讲性能之类的书.
CSS
- Eric Meyer 谈 CSS(卷二)★★★
- CSS权威指南 (第3版)★★
- 精通CSS★★★
JavaScript
- JavaScript DOM编程艺术 (第2版)★
- JavaScript高级程序设计(第3版)★★
- 锋利的jQuery★★
- 高性能JavaScript★★★
- JavaScript语言精粹★★★
- JavaScript权威指南★★★
- 编写可维护的JavaScript★★★
- JAVASCRIPT语言精髓与编程实践★★★
- Effective Javascript★★★
- Secrets of the JavaScript Ninja★★★
- JavaScript模式★★★
- JavaScript设计模式★★★★
- 基于MVC的JavaScript Web富应用开发★★★
性能实践
版本控制工具
- 版本控制之道 (git)★★
- Pro Git★★★
- Git权威指南★★★★
后端书籍推荐Linux管理
- Linux 系统管理技术手册
- 鸟哥的 Linux 私房菜
- Linux 101 Hacks
- UNIX Shell Scripting
- The Linux Command Line
- Linux Network Administrator's Guide
Linux编程
- Linux程序设计
- Linux系统编程
- Unix环境高级编程
- Unix编程艺术
- The Linux Programming Interface
- 程序员的自我修养
- 深入理解Linux内核
- Unix网络编程
- TCP/IP高级编程
C/C++
- Linux C编程一站式学习
- C和指针
- C陷阱与缺陷
- C专家编程
- C语言核心技术
- 彻底搞定C指针
- 征服C指针
- C++编程思想
- 高质量程序设计指南---C/C++语言
- Inside the C++ Object Model
- A Tour of C++
- The C++ Programming Language
- The C++ Standard Library - A Tutorial and Reference
- The C++ Standard (INCITS/ISO/IEC 14882-2011)
- Overview of the New C++
前端工作面试
HTML, HTML5, XHTML, CSS, JavaScript 是客户端技术,负责用户界面和互动。
HTML5 是HTML 的一个版本。
XHTML 是比HTML语法更严格的语言,不过基本上差不多。
JavaScript 是客户端脚本语言,能让你做出各种互动动画效果。不过服务器断现在也有用,比如node.js。
SQL和WebService 是服务器端的技术,SQL负责数据存储,WebService负责实现逻辑功能,比如处理数据。
http://ASP.NET 是微软推出做网站的一整套解决方案,包含了服务器端和客户端。
HTML :
超文本标记语言,用一系列的标签(如p, div, span等) 将页面分块,是网页的基础,负责页面的结构和内容。像人的骨骼。
XHTML :
HTML 的某个版本,X 表示“严格”,对代码的规范性有很高的要求,所有标签都必须闭合(如<input type="text" />, 后面的反斜线不能省略)
HTML5 :
HTML 的新版本,强调语义化,新增语义化标签(如header, figure, canvas, video等),新增标签属性(如 input 的 datetime, tel, email 等)。
广义的HTML5 也包含CSS3 和js 部分,在谈HTML5 的时候这三者不必分得很细。
CSS :
层叠样式表,负责页面的样式设置,控制位置,尺寸,颜色,边框等一系列视觉效果。像人的外貌。
CSS3 :
CSS 的新版本,在原有基础上做了增强(如多背景,nth-child 选择器等)增加了很多高级特性,比如对渐变色的处理(gradient, linear),对形状的处理(border-radius, transform),甚至对简单动画的处理(key-frames, transition),对设备类型及状态的判断(media-query)。
SQL :
关系型数据库语言,用于存储数据。如存储学生信息,需要将每个学生的学号,名字,班级,年龄,学分等信息有组织地存放在一起。纯手工年代,就是记在纸上。互联网上,数据库就相当于这张纸,只不过其组织的数据更有条理。
常见的关系型数据库有MySql, Oracle, SQLServer 等。
常见的非关系型数据库有MongoDB等。
JS :
javascript 的简写,一种脚本语言。单独使用可以分析数据。在浏览器中跟DOM 结合,可以修改页面的HTML 和CSS, 以达到修改动态修改页面结构、内容和样式的目的。跟事件结合可以处理响应,比如页面中用户的点击行为,前后端交互中数据的流动。
NODEJS :
服务器端的JS, 用JS 的语法在后端处理连接请求,处理文件,监测进程等。相对于JAVA, PHP 等后端语言,NODEJS 更擅长处理高并发的情况,对CPU 需求比较高。
PHP, http://ASP.net
作用跟NODEJS 一样,但语法、原生函数、适用环境、效率等有所不同。当然,这几个大概还不能统一说,例如PHP 不仅是一种语言,还是PHP 这种语言运行的平台。另一种前几年用得多的后端语言是JAVA,用JAVA 专写页面的是JSP,这几年发展得怎样,没关注。更详细的我就不清楚了。
浏览器脚本
在浏览器中运行的脚本,现在用的最多的是JS。
服务器端脚本
服务器端运行的脚本。
Web Service :
很笼统的概念,涉及到XML, TCP/IP 等一系列前后端技术。
【简化的】网站工作流程 :
- 用户访问一个页面,向该网站发起一次连接请求(HTTP)
- 后端程序(JAVA, PHP, NODEJS 写的程序)接受请求,根据用户ip 或者cookie 等一系列信息判断用户权限(如果需要的话),给被授权的用户返回资源(如HTML, CSS, JS , 图片等)。可能涉及到文件以外的数据的读取(数据库,用SQL 及其他数据库语言处理)。
- 浏览器能识别的资源,会按照一定规则解析,生成页面的内容结构样式脚本。不能识别的(或者指定为下载内容的),则一般会弹出下载框
至于网络客户端,可以将以上的“浏览器”换成客户端本身,将HTML, CSS, JS 等换成PC 或者手机所支持的相应技术。
本地客户端所需要的资源当然都已经存储在本地机器上了,可以当做服务器与客户端都在同一台机器上。
 IT修真院-xdyl修真院已在线上名费收录JS弟子,但是必须…
IT修真院-xdyl修真院已在线上名费收录JS弟子,但是必须…Web 建站技术中,HTML、HTML5、XHTML、CSS、SQL、JavaScript、PHP、http://ASP.NET、Web Services
这个问题提的有点早了。回答这个问题。不如回答现在从前端到后端需要用到哪些技术。
我先列出来文本,然后再补充图。
1.前端
Html,Html5,CSS,CSS3,JS 这些是前端需要用到的。
Html是页面的内容,CSS是控制样式。
Html5和CSS3是新版的特性,增加了很多如LocalStorage,Manifest,Canvars,WebSocket等一系列的内容,简单来说,Html5和CSS3是原来的升级版,功能很强大,语义化更强。
JS呢,简单说,是将这些静态的标签变成动态的&从后端获取动态的数据。
一般来说,JS可以分成两种,一种是Dom操作,用来和页面交互。一方面是后台操作,用Ajax的方式获取数据。
2.后端。
JSP,ASP,PHP这些都是很多年前的技术体系了,这里ASP几乎可以不用考虑。JSP和PHP还在使用(然而我个人严重不推荐不建议使用PHP,有太多语言可以替代PHP了,我觉得当年那谁其实是坑了一大批程序员)。
一般来说,有两种方式开发网站。一种是后端套页面,一种是前后端分离。
后端套页面:这种方式前端人员会简单一下,Html页面写完,交给后端,后端人员开始把静态文本的内容变成动态内容,这就是Jsp做的事儿(同时Jsp里还有了各种JSTL和TAG),或者是Velocity和Freemark,各种模板语言都行,Python什么的也可以。只是在写JS的时候会比较麻烦。
要写JS必须要搭好本地环境(说实在话,本地环境还不是那么容易搭的,特别是用了一些比较实用的架构,如果是WEB工程后面还要调多个Service就更麻烦了),这是后端套页面的时候遇到的最大的问题。
经常出现后端套错,然后找前端,前端改完,再找后端部署,等等等等各种问题。
前后端分离:前后端分离真心是解决了前端,前端 和后端各自做自己擅长的事儿。双方通过Ajax交互来完成数据的交换,也不再需要部署环境,只需要配置好Nginx做好跨域就行了,简直是完美。
前端也能用自己的各种架构框架。Bower或者是RequireJS和GruntJS等等,然而最大的问题是,这种方式没法做SEO。
这简直是一种致使伤,所以在前端用户使用的网站,需要SEO的地方,多数还是用后端套页面。
在后台管理系统和微信上面和手机站上,多数是用前后端分离的方式。
3.持久层
这里包括Mysql,MongoDB,ElasticSearch等。主要就是各种关系数据库和搜索引擎和NosqlDB。
缓存层如Memcache和Redis就不提了。
4.微服务
这其实是针对后端来讲的。首先,WEBService太重了,基本上在互联网上已经放弃了。其次,现在多数在用REST,不懂REST的可以去百度一下。再次。后端架构上用的微服务,我还是强烈推荐使用Tuscany。其他类似可选的也挺多。
最新文章
- egret GUI 和 egret Wing 是我看到h5 最渣的设计
- 体验phonegap3.0
- Oracle 经典语法(四)
- POJ1038 - Bugs Integrated, Inc.(状态压缩DP)
- urllib2.urlopen超时问题
- “#ifdef __cplusplus extern "C" { #endif”的定义-----C和C++的互相调用
- Android系统拍照之后回显并且获取文件路径
- PS 滤镜算法原理——照亮边缘
- Golang 入门系列(四)如何理解interface接口
- Django项目settings配置redis连接
- 手工编程:hello world
- Mac使用终端安装Homebrew(brew)
- 20145236《网络对抗》进阶实验——Return-to-libc攻击
- Flex Box 简单弹性布局
- Hadoop2.2.0多节点分布式安装及测试
- 怎样知道自己机器的出口网关IP(即外部IP)
- mongodb的安装与启动(centos7)
- Linux源码编译安装MySQL5.7
- nodeJs爬虫小程序练习
- 去掉标题栏/ActionBar后点击menu键时应用崩溃
热门文章
- java无锁化编程一:目录
- RuntimeError: Model class app_anme.models.User doesn't declare an explicit app_label and isn't in an application in INSTALLED_APPS.---python学习错误记录
- ubuntu安装smartGit
- Event Loop
- Python爬虫——西刺
- S2T40,第五章
- JDBCUtils——C3P0
- [Linux] Configure iSCSI on Linux5 (both target and initiator)
- Java面试题之多线程打印
- python enumerate用法总结