vue中beforeRouteEnter 执行的时机及运用的误区?
2024-10-07 17:06:00
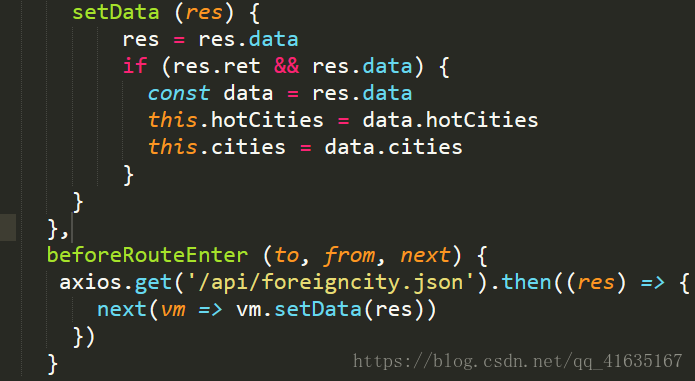
beforeRouteEnter钩子
beforeRouteEnter (to, from, next) {
console.log(this); //undefined,不能用this来获取vue实例
console.log('组件路由钩子:beforeRouteEnter');
next(vm => {
console.log(vm); //vm为vue的实例
console.log('组件路由钩子beforeRouteEnter的next');
});
}
这个里面的代码很晚执行,执行时机在组件mounted周期之后
最新文章
- Visual Studio Team System 2008 Team Suite(90 天试用版)
- ios 尺寸
- python 内置函数 map filter reduce lambda
- CSS-长图水平居中
- flex css 布局
- 【Qt】Qt Linguist介绍【转】
- WPF博客地址分享
- Https 原理
- VisualStudio2015内置LocalDB
- HTML基金会2----联系,像, 第,对齐
- Swift & OC 混编 浅析
- 开涛spring3(4.4) - 资源 之 4.4 Resource通配符路径
- Android 开发中常见的注意点
- 英语词汇(5)followed by / sung by / written by
- 利用typescript生成Swagger文档
- 运维工作笔记--------------mongodb无法启动问题
- C++ opentracing zipkin
- 我的BRF+自学教程(二):跟踪模式(trace mode)
- leetcode53
- [android] 手机卫士设备管理权限锁屏
热门文章
- Cocos2d-x的Android配置以及相关参考文档
- js node.children与node.childNodes与node.firstChild,node,lastChild之间的关系
- 15-python基础-元组
- 11-vim-撤销和删除命令-01-撤销
- 修改elementUI 分页器背景色
- NFS挂载error:reason given by server: Permission denied
- 自己写IRP,做文件操作,遇到的坑
- MyBatis笔记一:GettingStart
- Android开发:图文分析 Handler通信机制 的工作原理
- 同域SQL server 做镜像服务器遇到1418错误