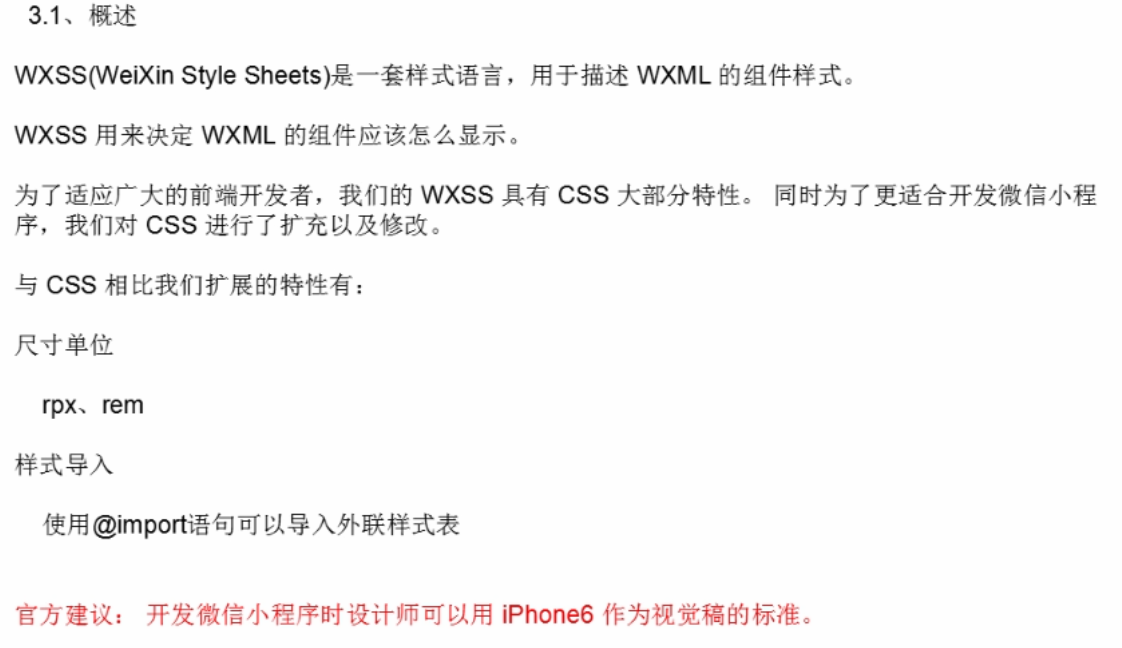
WXSS学习
2024-08-24 10:56:37



<view class='container'>
<button type='default'>测试</button>
<button type='default' id='margintext'>测试1</button>
<view style='border:1px solid #000'>12312</view>
<view class='view1'></view>
</view>
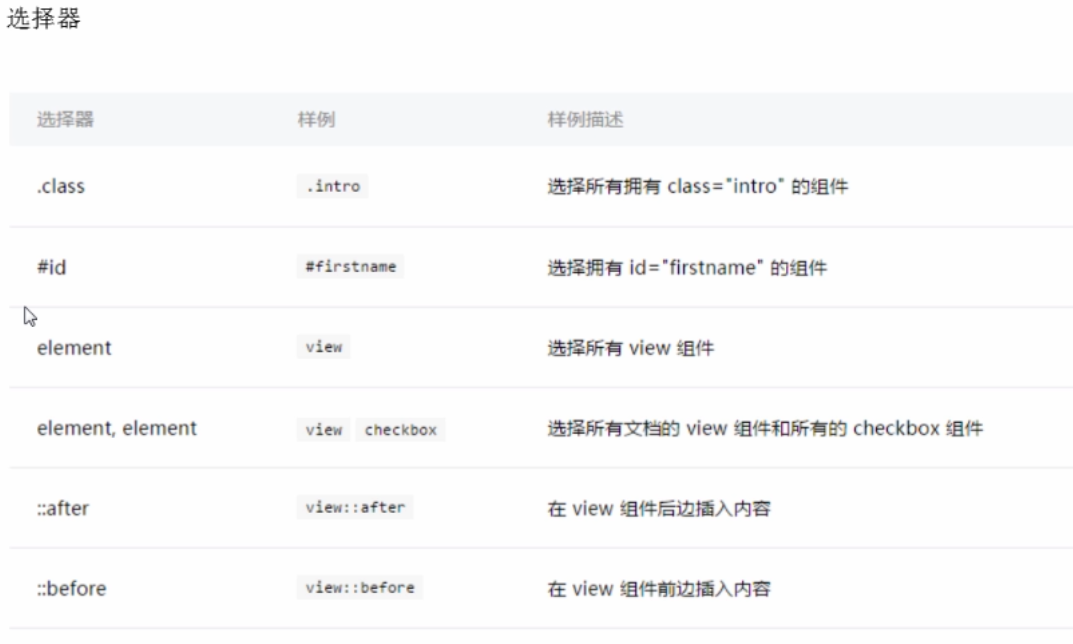
#margintext{ --------------------ID选择器
margin-top: 0px;
}
.view1{ -----------------------类选择器
background: red;
}
button,view{-----------------------组选择器
margin-top: 10px;
}
view::after{------------------------之后显示内容
content: 'aaaa'
}
view ::before{----------------------之前显示内容
content: 'bbbb'
}

https://www.html.cn/book/css/properties/positioning/position.htm css学习网站
例子
<view class='container list'>
<view class='list-item' wx:for='{{itemData}}' wx:key='i'>
<image src='{{item.headImg}}' class='left'></image>
<view class='right'>
<view class='title'>
<text class='name'>{{item.name}}</text>
<text class='desc'>{{item.desc}}</text>
</view>
<view class='time'>
{{item.time}}
</view>
</view>
</view>
</view>
.list{
padding: 0px;
}
.list-item{
border-bottom: 1rpx solid #cccccc;
height: 100rpx;
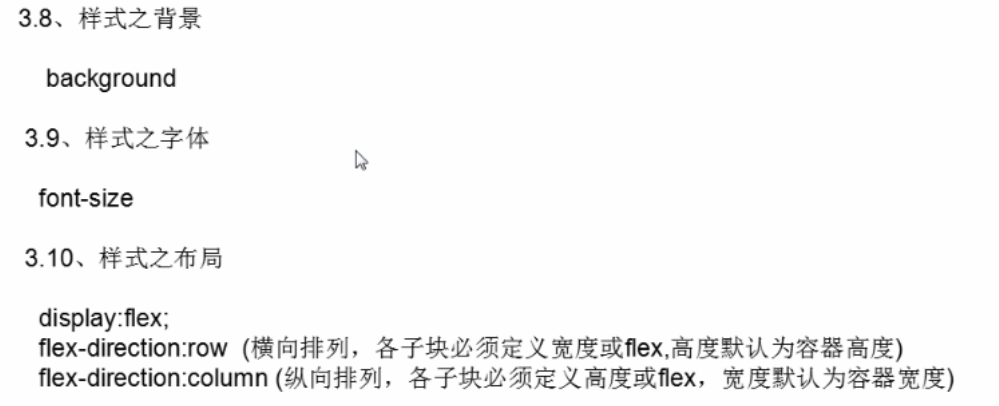
display: flex;
flex-direction: row;
padding: 20rpx;
}
.left{
width: 100rpx;
height: 100rpx
}
.right{
border: 0rpx solid red;
width: 590rpx;
margin-left: 20rpx;
height: 100rpx;
display: flex;
flex-direction: row;
}
.title
{
height: 100rpx;
flex: 1;
display: flex;
flex-direction: column;
}
.time
{
width: 160rpx;
font-size: 18rpx;
color: black;
}
.name
{
font-size: 30rpx;
font-weight: bold;
margin-bottom: 20rpx;
}
.desc{
font-size: 20rpx;
}
data: {
itemData:[
{
headImg: '../../images/tooopen_sy_143912755726.jpg',
name: '我的图片',
desc: '测试一下',
time:'2010-10-20'},
{
headImg: '../../images/tooopen_sy_143912755726.jpg',
name: '我的图片',
desc: '测试一下',
time: '2010-10-20'
},
{
headImg: '../../images/tooopen_sy_143912755726.jpg',
name: '我的图片',
desc: '测试一下',
time: '2010-10-20'
},
{
headImg: '../../images/tooopen_sy_143912755726.jpg',
name: '我的图片',
desc: '测试一下',
time: '2010-10-20'
},
{
headImg: '../../images/tooopen_sy_143912755726.jpg',
name: '我的图片',
desc: '测试一下',
time: '2010-10-20'
},
{
headImg: '../../images/tooopen_sy_143912755726.jpg',
name: '我的图片',
desc: '测试一下',
time: '2010-10-20'
},
{
headImg: '../../images/tooopen_sy_143912755726.jpg',
name: '我的图片',
desc: '测试一下',
time: '2010-10-20'
},
{
headImg: '../../images/tooopen_sy_143912755726.jpg',
name: '我的图片',
desc: '测试一下',
time: '2010-10-20'
},
{
headImg: '../../images/tooopen_sy_143912755726.jpg',
name: '我的图片',
desc: '测试一下',
time: '2010-10-20'
}
]
},
最新文章
- target和currentTarget的区别
- 重写HashMap
- 自定义异常以及runtime类
- 【Java解惑】表达式问题
- Java Date 和 Calendar
- IE_haslayout_与众多bug的纠缠
- xcode6+ios8 横屏下启动画面不显示问题修改
- 安卓9.0系统机器(亲测有效)激活Xposed框架的步骤
- 零python基础--爬虫实践总结
- MySQL ORDER BY主键id加LIMIT限制走错索引
- Unity 精灵物体的创建 Sprite.create
- javascript 面向对象之路.2 - 小蜜蜂
- WinCHM 制作开发知识库,So easy!!!
- 使用openpyxl模块将Excel中的数据导入数据库
- C# EF中调用 存储过程并调回参数
- RN中关于ListView的使用
- shell基础--cat命令的使用
- LG3380 3380 【模板】二逼平衡树(树套树)
- Odometry的发布和发布odom到base_link的tf变换
- css-知识总结
热门文章
- 开启linux下面vsftp自身的服务
- java web session共享
- ASE code search -- 第二次结对编程作业
- Spring的PropertyPlaceholderConfigurer应用(转)
- js基本算法
- BZOJ 3230: 相似子串(后缀数组)
- NX二次开发-Block UI C++界面Specify Point(指定点)控件的获取(持续补充)
- CentOS 7 挂载ntfs分区!
- CSS:CSS Id 和 Class选择器
- 解决Python报错:local variable 'xxx' referenced before assignment(引)