JavaScript的BOM对象
2024-09-06 17:46:23
JavaScript的BOM对象
BOM:浏览器对象模型
JavaScript和浏览器的关系:JavaScript的诞生就是为了能够让它再浏览器中运行。
1. 操作BOM对象
1.1 window
window代表浏览器窗口,也代表全局变量。
1、可以通过浏览器窗口(window)输出东西。
2、可以获取窗口长度和宽度。
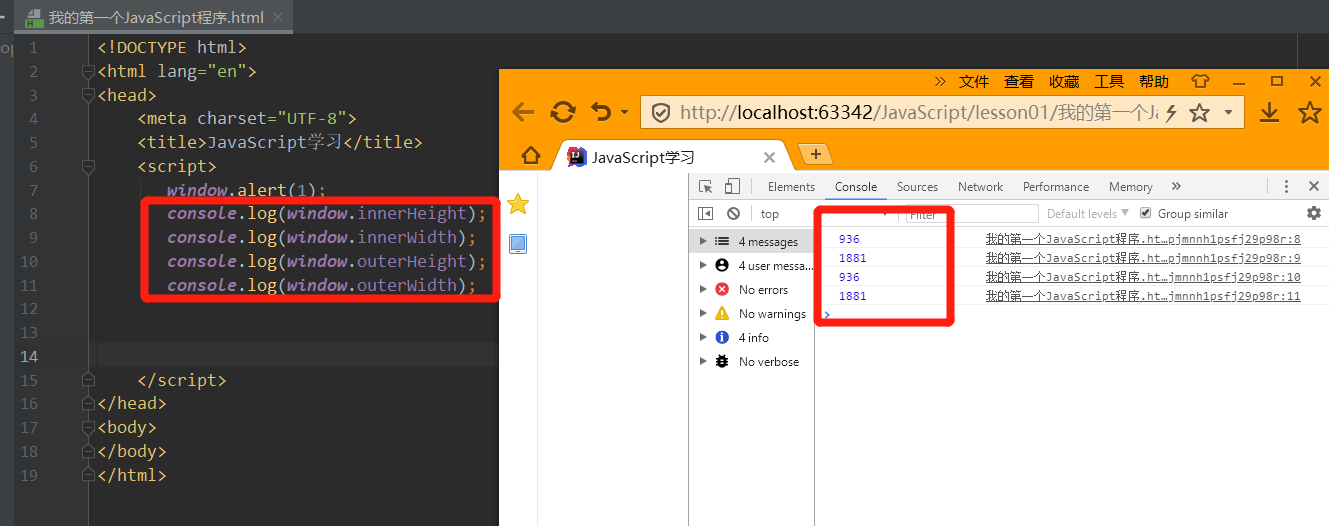
完整代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>JavaScript学习</title>
<script>
window.alert(1);
console.log(window.innerHeight);
console.log(window.innerWidth);
console.log(window.outerHeight);
console.log(window.outerWidth);
</script>
</head>
<body>
</body>
</html>

1.2 location
location代表了当前页面的URL信息
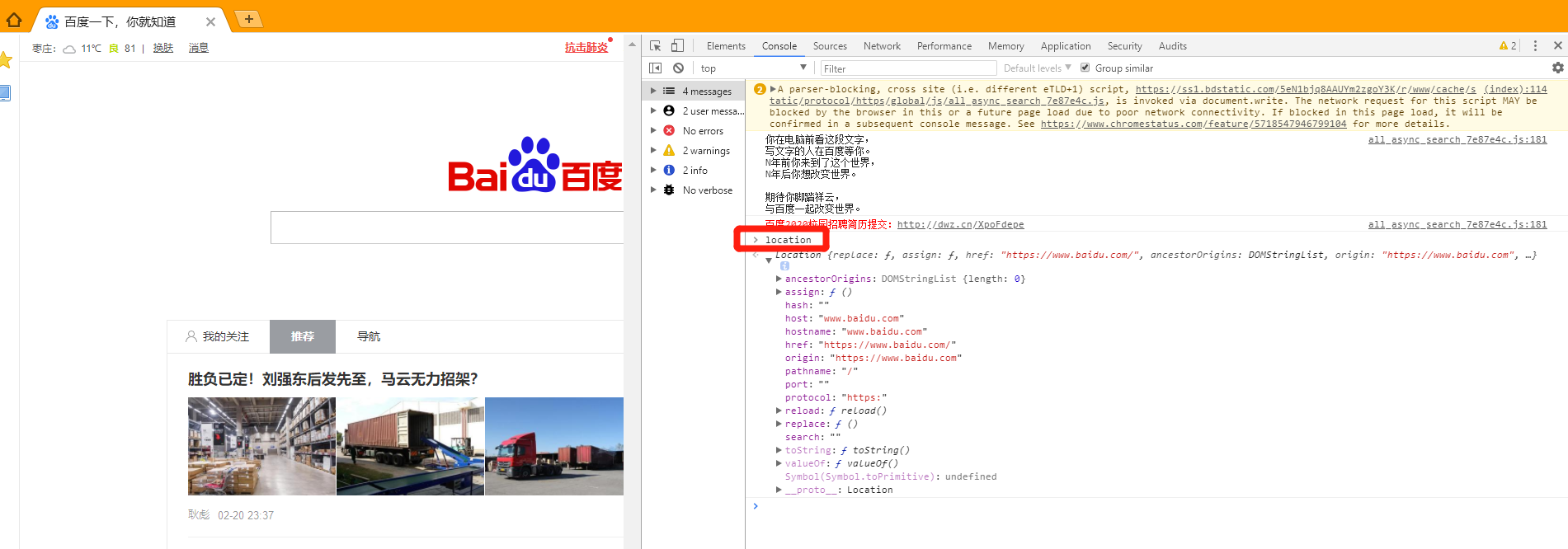
以百度为例:输入location,如图所示:

其中,关键几项为:
host:"www.baidu.com"
href:"https://www.baidu.com/"
protocol:"https:"
reload:ƒ reload() //刷新网页
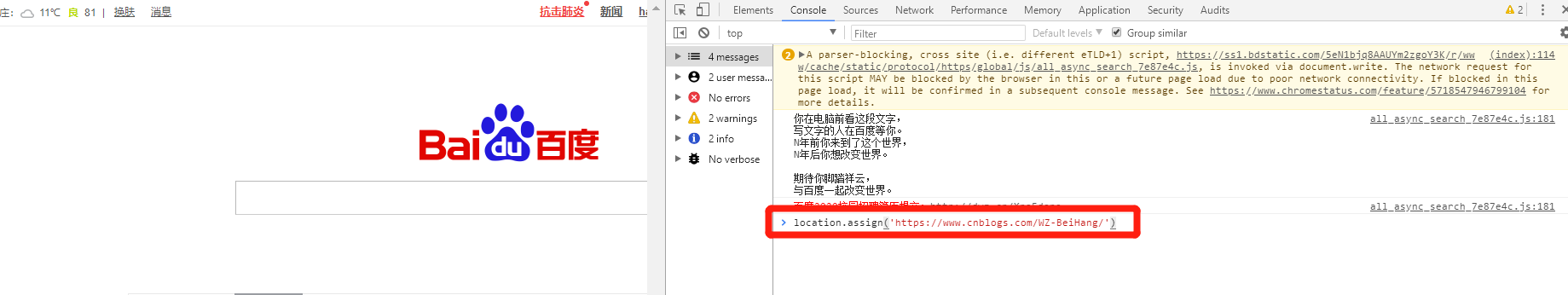
当输入:location.assign('https://www.cnblogs.com/WZ-BeiHang/') //location.assign()用来设置新的地址

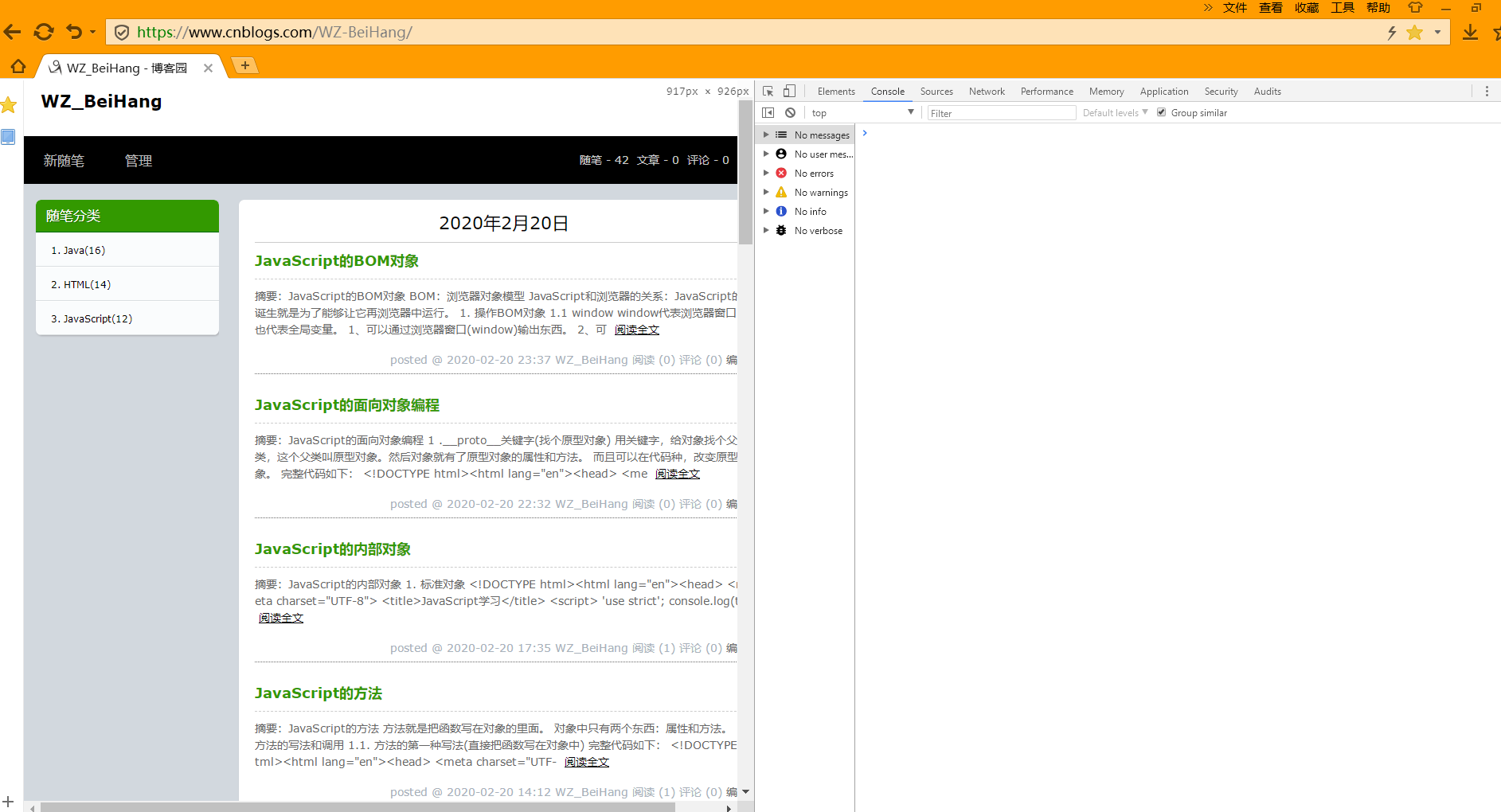
就会自动跳转到我的博客

1.3 document
document代表了当前页面,HTML DOM文档树
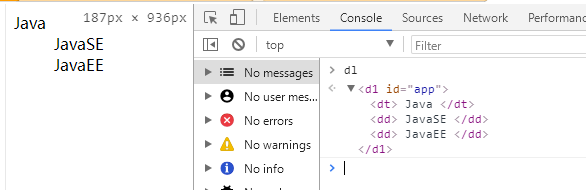
以百度为例:
还可以获取文档树节点:
完整代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>JavaScript学习</title>
<d1 id="app">
<dt> Java </dt>
<dd> JavaSE </dd>
<dd> JavaEE </dd>
</d1>
<script>
var dl = document.getElementById("app");
</script>
</head>
<body>
</body>
</html>

当能够动态获取文档树节点,就能实现删除和增加,就能动态控制网页。
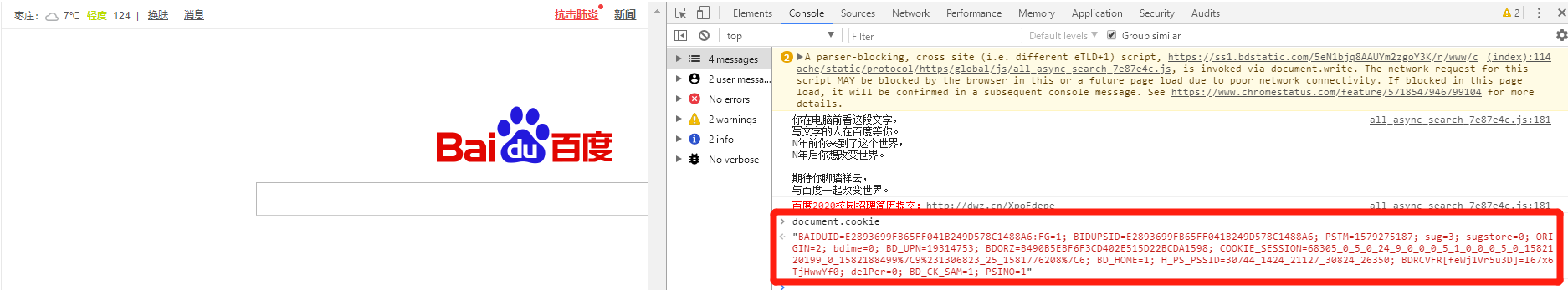
1.4 获取网页的cookie
语法为:document.cookie

最新文章
- Linux安全基础:vi的使用
- Css-深入学习之单个颜色实现 hover 和 active 时的明暗变化效果
- windows自定义命令的创建
- windows 下安装 mysql
- “康园圈--互联网+校园平台“项目之sprint2
- SharePoint DateTimeControl 使用
- Activiti系列: 如何添加自定义表单引擎
- Shallow Size 和 Retained Size
- 【LeetCode OJ】Word Break II
- 批处理命令 - if
- 原生js实现仿window10系统日历效果
- HDU 4052 Adding New Machine (线段树+离散化)
- IOS获取物理尺寸中7Plus中获取的是7的物理尺寸
- 获取操作系统版本Asp.Net
- Tcl与Design Compiler (六)——基本的时序路径约束
- Alpha冲刺第一天
- ASP.NET Core 实战:使用 NLog 将日志信息记录到 MongoDB
- 吴军武志红万维刚薛兆丰何帆曾鸣李笑来罗永浩等得到APP专栏作者的书3
- 集束搜索beam search和贪心搜索greedy search
- HTML、CSS(小笔记)
热门文章
- 树莓派搭载CentOS7系统初始配置
- 什么是kafka,怎么使用? (3)
- LeetCode 面试题 02.02. 返回倒数第 k 个节点
- jQuery---jquery.ui实现新闻模块
- 转换:使用vue-axios和vue-resource解决vue中调用网易云接口跨域的问题
- take it away `electron-builder` Electron打包失败的问题
- 小程序tabbar和navigator一起使用点不动
- salt 安装 以及salt-api使用
- Educational Codeforces Round 46 (Rated for Div. 2) D
- 多线程模式下高并发的环境中唯一确保单例模式---DLC双端锁