echarts 【图表的基本使用】
2024-09-06 18:59:25
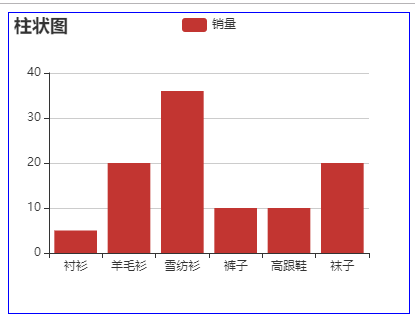
一.柱状图
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>柱状图</title>
<script src="JS/echarts.js"></script>
<style>
#chart{
width: 400px;
height: 300px;
border: 1px solid blue;
}
</style>
</head>
<body>
<div id="chart"> </div>
<script>
//对echarts进行初始化
var myCharts =echarts.init(document.getElementById("chart")); //指定图表的配置项和数据
var option = {
title: { //标题
text: '柱状图'
},
tooltip: {},
legend: {//图例
data:['销量']
},
xAxis: {//x坐标的数据
data: ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"]
},
yAxis: {},
series: [{
name: '销量',
type: 'bar',
data: [, , , , , ] //x坐标对应的数据
}]
};
// 使用刚指定的配置项和数据显示图表
myCharts.setOption(option);
</script>
</body>
</html>

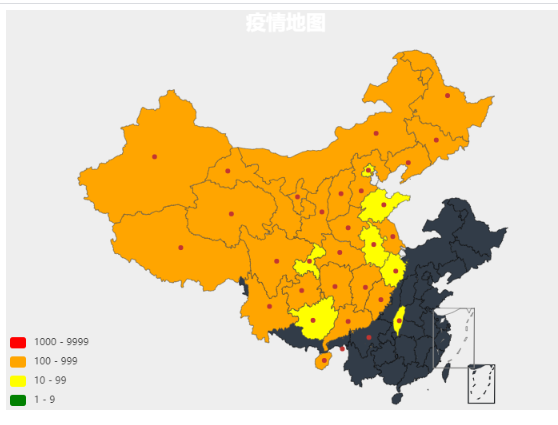
二.地图
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>疫情地图</title>
<!--导入echarts JS包-->
<script type="text/javascript" src="echarts.js"></script>
<script type="text/javascript" src="china.js"></script>
<script type="text/javascript" src="jquery.js"></script>
<style type="text/css">
#map{
width: 700px;
height: 500px;
background-color: blue; }
</style>
</head>
<body>
<div id="map"> </div>
<script type="text/javascript">
//图例数据分布
var splitList = [{start:1000,end:9999},
{start:100,end:999},
{start:10,end:99},
{start:1,end:9}];
var mydata = [
{name:"北京",value:10},{name:"内蒙古",value:200},
{name:"辽宁",value:200},{name:"香港",value:200},
{name:"吉林",value:200},{name:"海南",value:200},
{name:"黑龙江",value:200},{name:"广东",value:200},
{name:"甘肃",value:200},{name:"宁夏",value:200},
{name:"青海",value:200},{name:"台湾",value:20},
{name:"新疆",value:200},{name:"澳门",value:200},
{name:"山东",value:20},{name:"西藏",value:200},
{name:"浙江",value:20},{name:"福建",value:200},
{name:"河北",value:200},{name:"湖南",value:200},
{name:"山西",value:100},{name:"湖北",value:200},
{name:"贵州",value:200},{name:"云南",value:200},
{name:"河南",value:200},{name:"四川",value:200},
{name:"重庆",value:20},{name:"广西",value:20},
{name:"陕西",value:200},{name:"安徽",value:20},
{name:"江苏",value:200},{name:"江西",value:200},
];
//初始化China.js
function initChina(){
//json格式参数
var optionMap = {
backgroundColor:"#eeeeee",
series :{
name: '危险指数:',
type: 'effectScatter',
type:"map",
mapType:'china', //地图类型
data:mydata //数据显示
},
//标题
title: {
text: '疫情地图',
left: 'center',
textStyle: {
color: 'white',
fontSize:25
}
},
//显示图例
visualMap:{
left:"left",
bottom:"bottom",
splitList:splitList,
color:['red','orange','yellow','green'],
show:true
},
//提示框组件
tooltip: {
trigger: 'item',
formatter:'{b} <br/> ', //{c@[2]}
show:true
},
//图例
legend: {
orient: 'vertical',
y: 'bottom',
x: 'right',
data: ['危害性'],
textStyle: {
color: '#fff'
}
},
//
geo: {
map: "china",
label: {
emphasis: {
show: false
}
},
roam: true,
center:[112.38,37.67],
zoom:7,
itemStyle: {
normal: {
areaColor: "#323c48",
borderColor: "#000000"
},
emphasis: {
areaColor: "#2a333d"
}
}
}, //显示省份
label:{
normal:{
show:true
},
emphasis:{
show:true,
color:'red'
}
}, }; var myChart = echarts.init(document.getElementById("map"));
myChart.setOption(optionMap);
}
//echarts初始化
initChina(); //中国地图初始化执行 </script> </body>
</html>

需要echart包文件的童鞋点击http://dt1.8tupian.com/11128a19b200.pg3获取资料
最新文章
- NodeJs+http+fs+request+cheerio 采集,保存数据,并在网页上展示(构建web服务器)
- (转)JS模块化编程之AMD规范
- #第一用Markdown编辑器#
- Final-阶段站立会议3
- 读<jQuery 权威指南>[6]--实用工具函数
- java web开发必备知识
- mybatis的基本配置:实体类、配置文件、映射文件、工具类 、mapper接口
- insertion sort
- vb中的null.nothing.empty区别
- eclipse使用Git基本流程
- APP测试常见点
- Astrology PHP 框架
- 痞子衡嵌入式:备受开源社区推崇的分布式版本控制工具(Git)
- Adams输出宏代码
- js语法没有任何问题但是就是不走,检查js中命名的变量名,用 service-area错误,改service_area (原)
- Python学习笔记第十五周
- 移动端jq及zepto事件绑定
- make distclean
- Lua------------------unity与lua的热更新
- 实现spring IOC的常见二种方法 setter注入与构造器注入
热门文章
- 关于java String类的getBytes(String charsetName)和String(byte[] bytes, String charsetName)
- c++IO对象不可复制
- 《Android Studio实战 快速、高效地构建Android应用》--五、备忘录实验(1/2)
- Codeforces_512_B
- (六)mybatis拦截器
- 利用视频解析网站免费观看各大平台VIP电影
- Golang的sync.WaitGroup 实现逻辑和源码解析
- 08-JavaScript基础
- zabbix-server配置文件详解
- codewars--js--Reverse or rotate?----es6变量,箭头函数,正则取块