css中的盒子模型是什么?
2024-10-08 07:56:11
什么是CSS 盒子模型(Box Model)
所有HTML元素可以看作盒子,在CSS中,"box model"这一术语是用来设计和布局时使用。
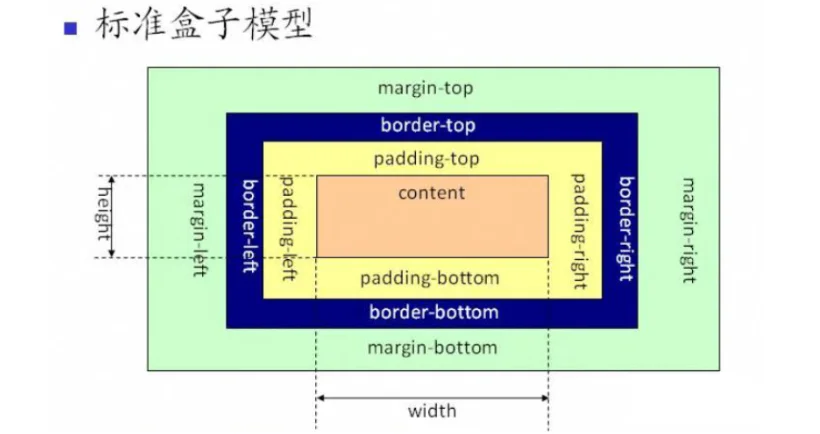
CSS盒模型本质上是一个盒子,封装周围的HTML元素,它包括:外边距(padding),边框(border),内边距(margin),和实际内容(content)。
盒模型允许我们在其它元素和周围元素边框之间的空间放置元素。
下面的图片说明了盒子模型(Box Model):

浏览器的兼容性问题
一旦为页面设置了恰当的 DTD,大多数浏览器都会按照上面的图示来呈现内容。然而 IE 5 和 6 的呈现却是不正确的。根据 W3C 的规范,元素内容占据的空间是由 width 属性设置的,而内容周围的 padding 和 border 值是另外计算的。不幸的是,IE5.X 和 6 在怪异模式中使用自己的非标准模型。这些浏览器的 width 属性不是内容的宽度,而是内容、内边距和边框的宽度的总和。
ie盒子模型如下所示

IE5.5及更早的版本使用的是IE盒模型。IE6及其以上的版本在标准兼容模式下使用的是W3C的盒模型标准。我们说这是一个好消息因为这意味着此盒模型问题
只会出现在IE5.5及其更早的版本中。只要为文档设置一个DOCTYPE,就会使得IE遵循标准兼容模式的方式工作。
另外,css3的box-sizing属性给了开发者选择盒模型解析方式的权利。W3C的盒模型方式被称为content-box,IE的被称为border-box
标准模型-width与height按照content宽高计算,而IE模型-width与height则按照content+padding+border计算;
* {
box-sizing:content-box; // 标准盒模型
box-sizing:border-box; // IE盒模型
}
最新文章
- HappyAA服务器部署笔记1(nginx+tomcat的安装与配置)
- C++ 面试 (1) 指针
- java 25 - 4 网络编程之 UDP协议传输思路
- 写一个 nodejs npm应用 - webhere
- diocp_tcp_client单元源码与注释
- 在asp.net mvc中使用PartialView返回部分HTML段
- Android BLE开发之Android手机搜索iBeacon基站
- 并发编程之--ConcurrentSkipListMap
- JavaScript高级程序设计(五): js的关键字instanceof和typeof使用
- hold
- 利用Azure高级存储搭建高性能Linux服务器(1)
- MVC中关于JSON的处理
- Eclipse debug 调试快捷键
- sublime 设置字体
- Shell编程(week4_day4)--技术流ken
- Testlink插件工具
- div中文字上下居中
- day7 socket网络编程
- Java_JSP自定义标签的开发与应用
- 基于JSP+Servlet开发高校社团管理系统(前台+后台) 源码
热门文章
- 开发环境Vue访问后端接口教程(前后端分离开发,端口不同下跨域访问)
- java小心机(6)| 多态的一些坑
- 传递额外的值 Passing Extra Values |在视图中生成输出URL | 高级路由特性 | 精通ASP-NET-MVC-5-弗瑞曼
- itext5和itext7操作pdf平铺和图层叠加(tiling, and N-upping)
- Zabbix添加SNMP自定义监控项OID出现“No Such Instance currently exists at this OID”
- git hub安装
- 解决虚拟机中Linux不能上网的问题
- CAP原理和BASE理论
- CTF--HTTP服务--SQL注入GET参数
- Shell常用命令之yum