React中的生命周期函数
2024-10-08 08:26:39
React的生命周期函数

什么是生命周期函数:生命周期函数是指在某一个时刻组件会自动调用执行的函数
- Initialization:初始化
- 执行Constructor,初始state和props
- Mounting
- componentWillMount( ) : 在组件即将被挂载到页面的时刻自动执行,在render( )函数执行之前执行
- render( ): 渲染组件
- componentDidMount( ): 组件被挂载到页面之后,自动被执行
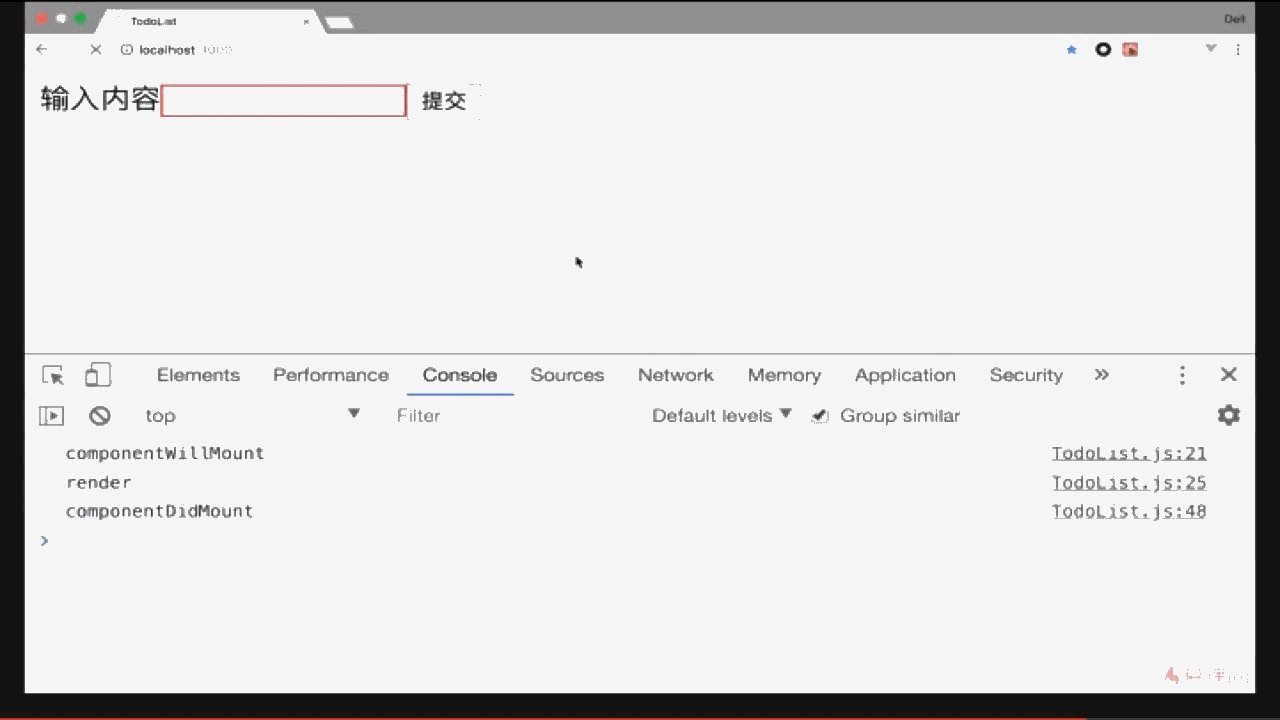
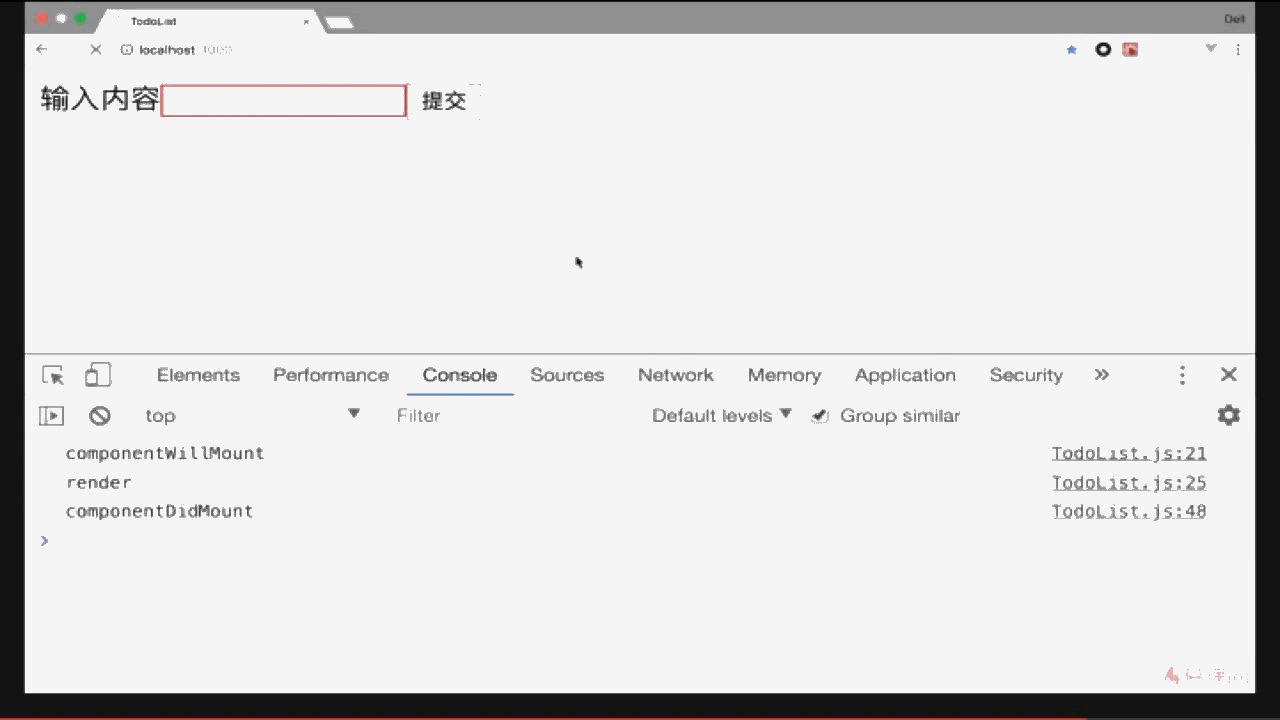
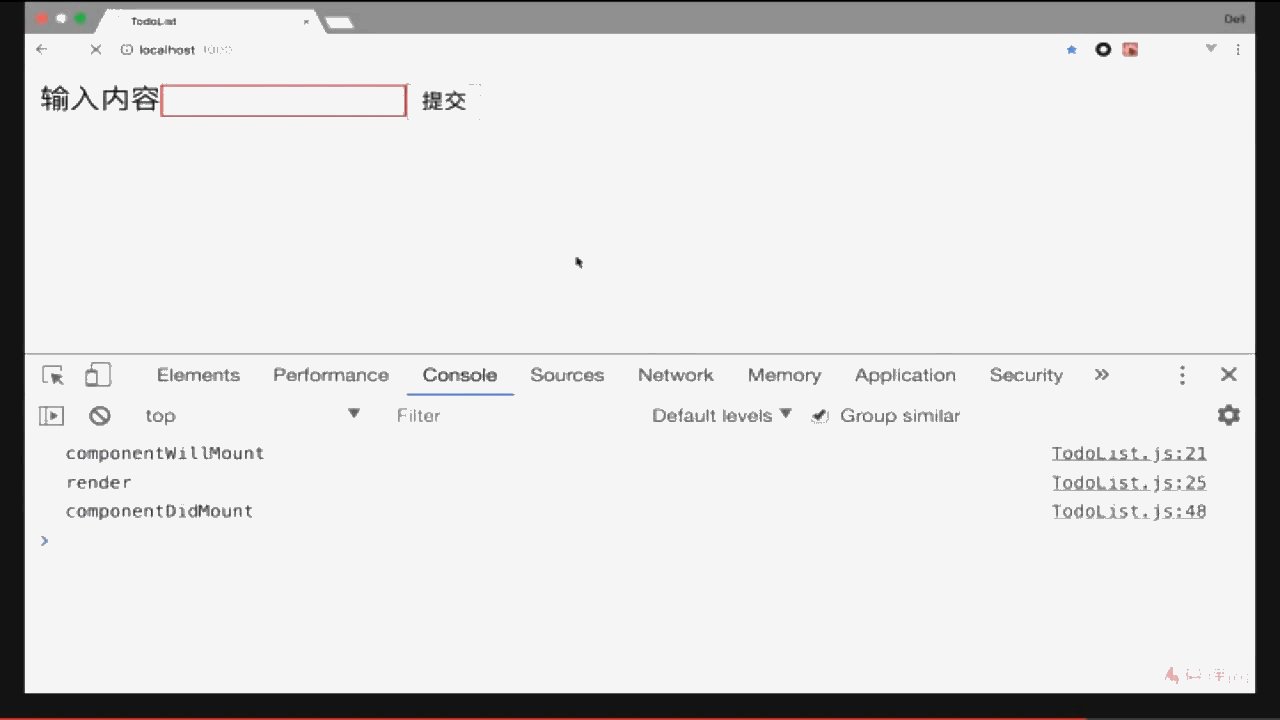
初始加载页面时:

- Updation
- componentWillReceiveProps( ) : 一个组件要从父组件接受参数,只要父组件的render函数被重新执行了,子组件的这个生命周期函数就会被执行( props数据变更时独有的生命周期 )
- 如果子组件第一次存在于父组件中,不会被执行
- 如果这个子组件之前已经存在于父组件中,当父组件render函数被重新执行时,才会被执行
- shouldComponentUpdate( ) :组件被更新之前,他会自动被执行,要求返回一个Boolean值 (可以理解为:你的组件需要被更新吗)
- componentWillUpdate( ) : 组件被更新之前,他会自动执行,但是他在shouldComponentUpdate( )之后才执行
- 如果shouldComponentUpdate( ) 返回true他才执行
- 如果返回false,这个函数就不会被执行了
- render( ) :页面知道数据props或者states发生了变化,render函数重新渲染虚拟DOM,渲染真实的DOM
- componentDidUpdate( ): 组件更新完成之后,他会被自动执行
- componentWillReceiveProps( ) : 一个组件要从父组件接受参数,只要父组件的render函数被重新执行了,子组件的这个生命周期函数就会被执行( props数据变更时独有的生命周期 )
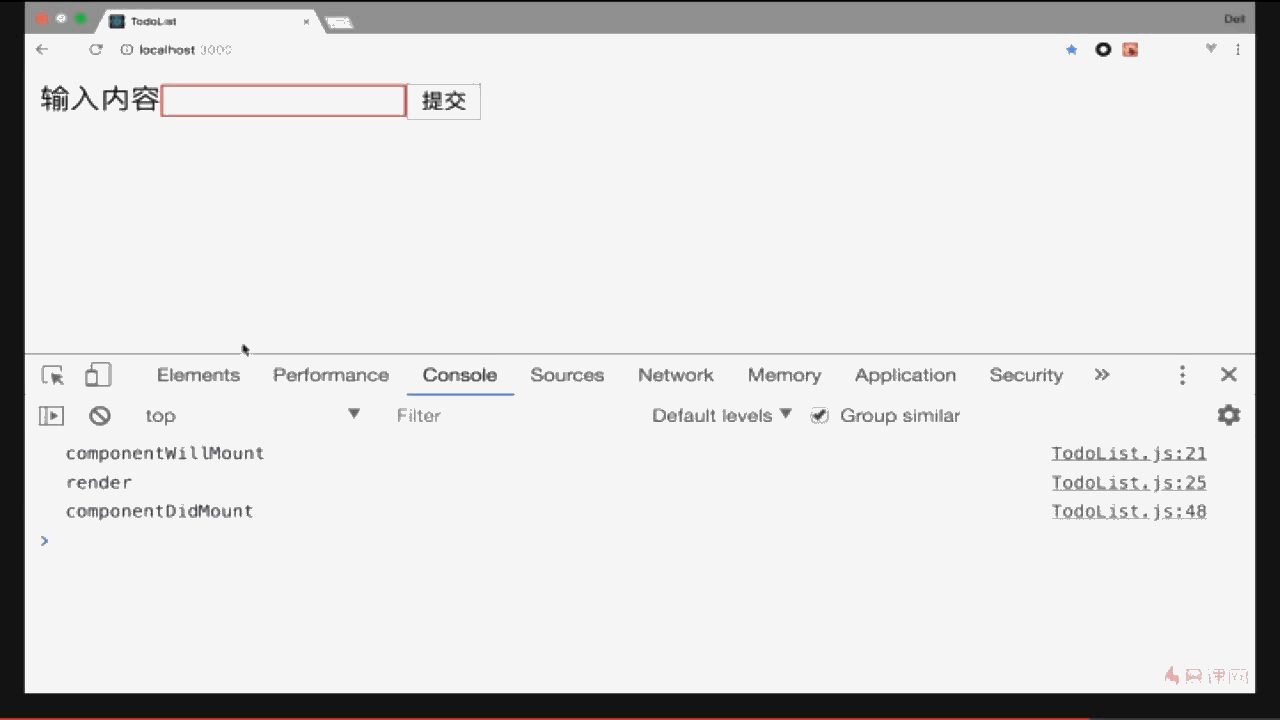
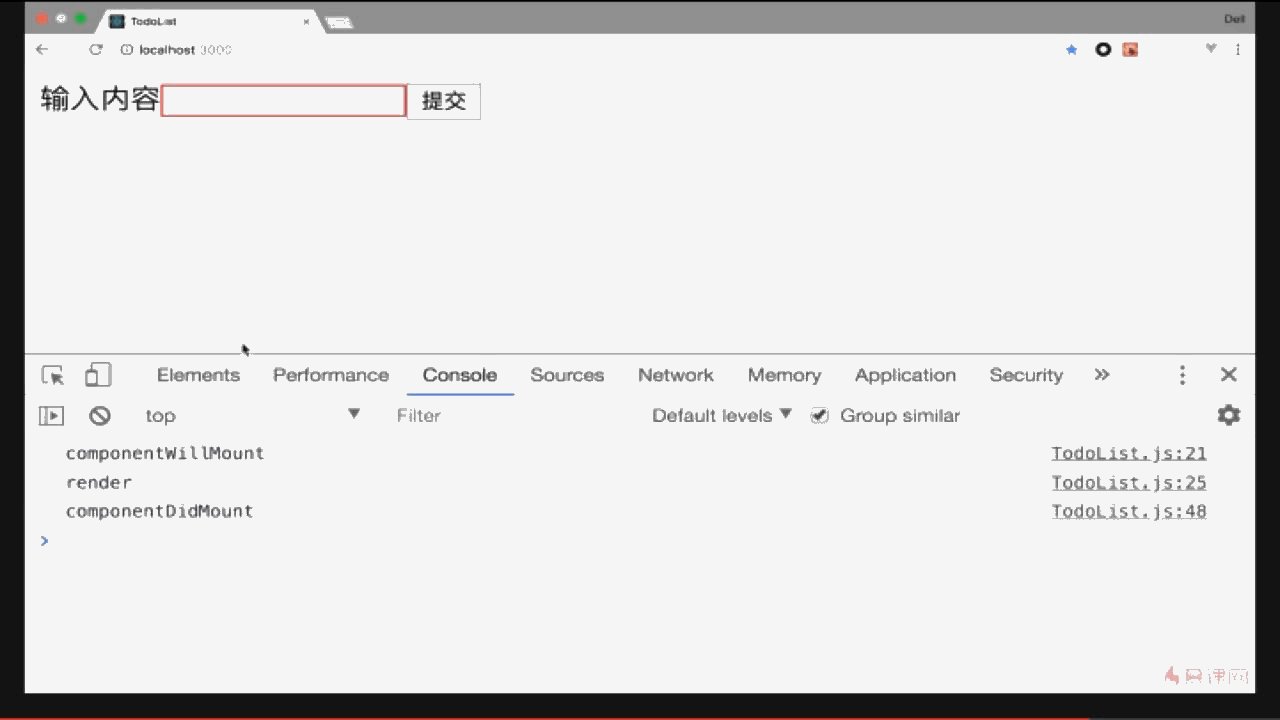
在input框输入时:

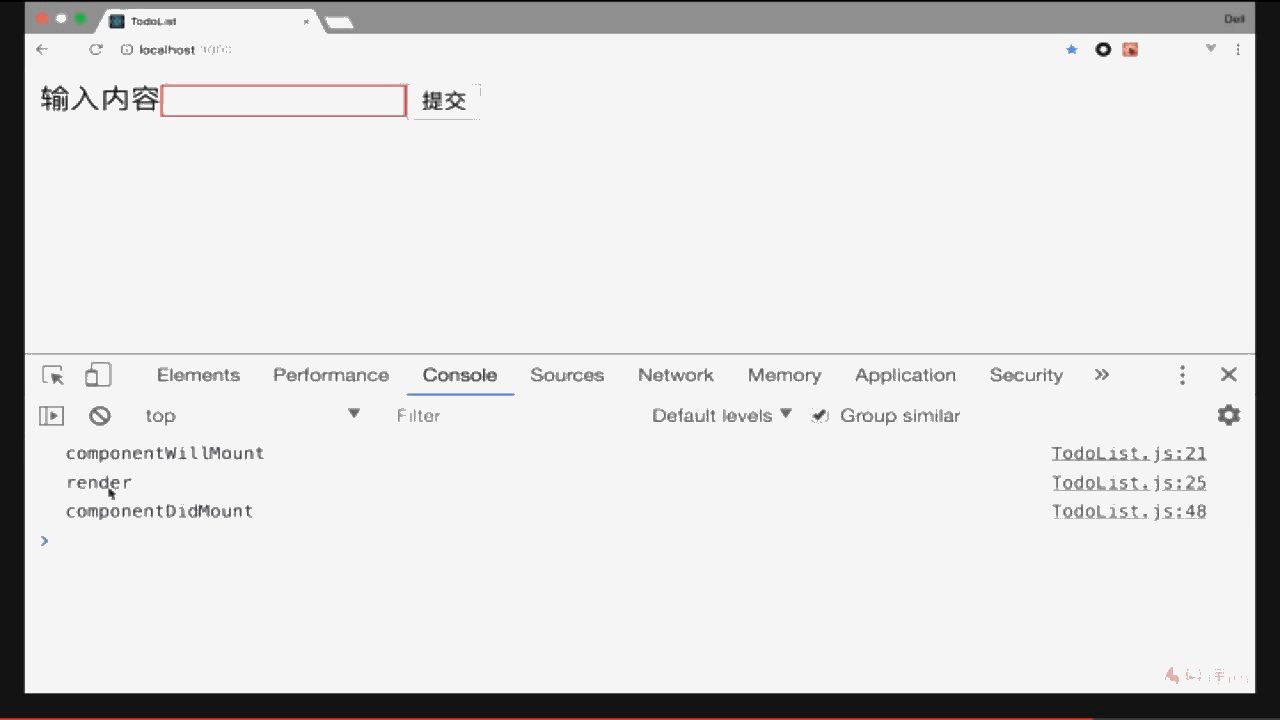
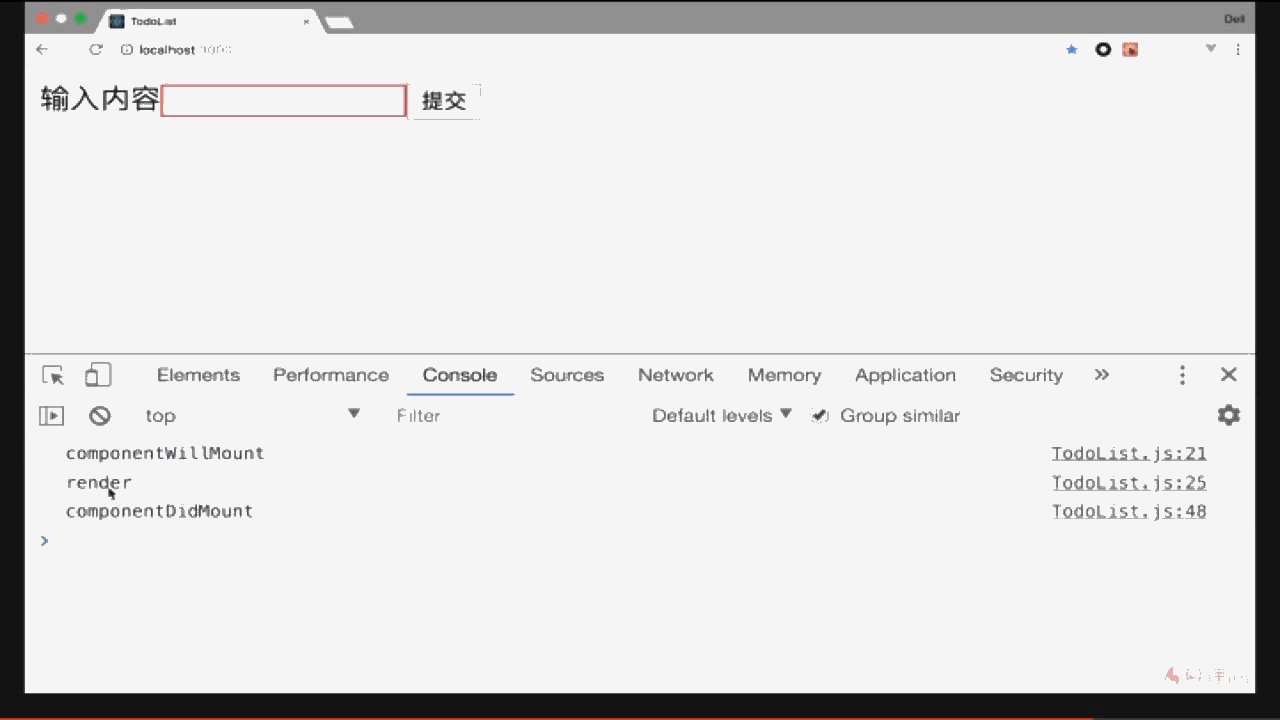
提交后更新时:

- Unmounting
- componentWillUnmount( ): 当这个组件即将被从页面中剔除时,会被执行
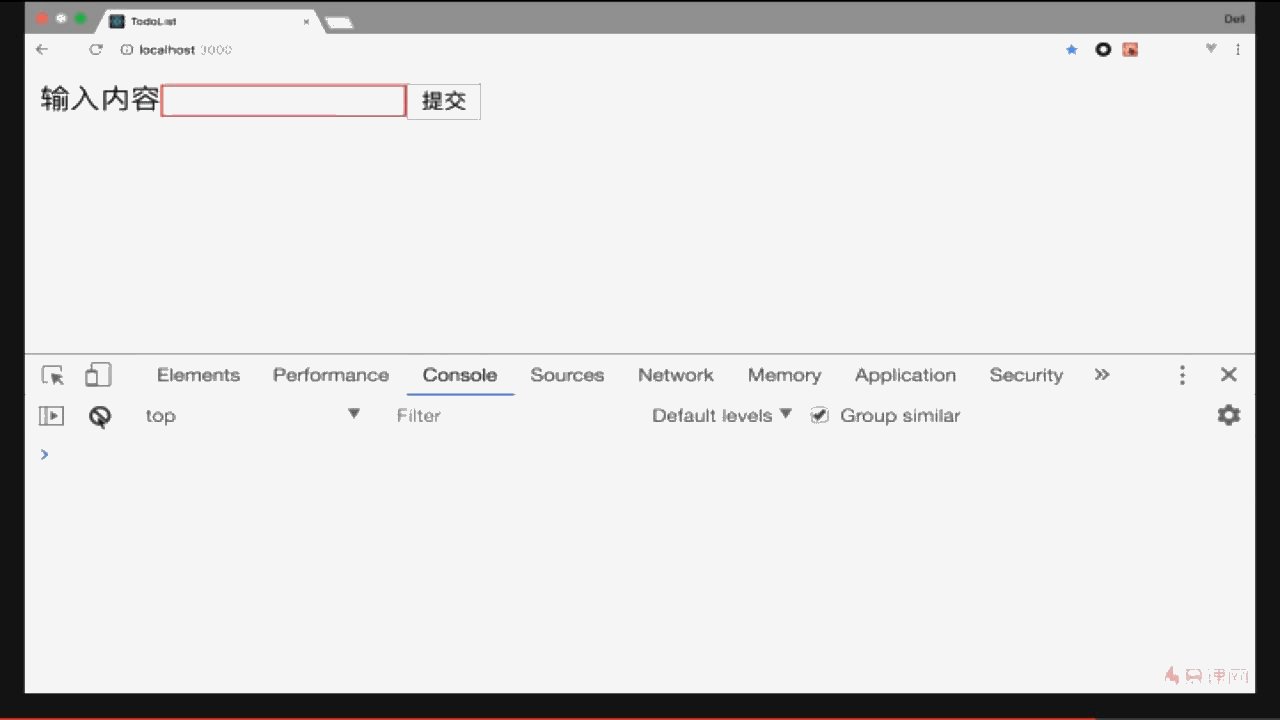
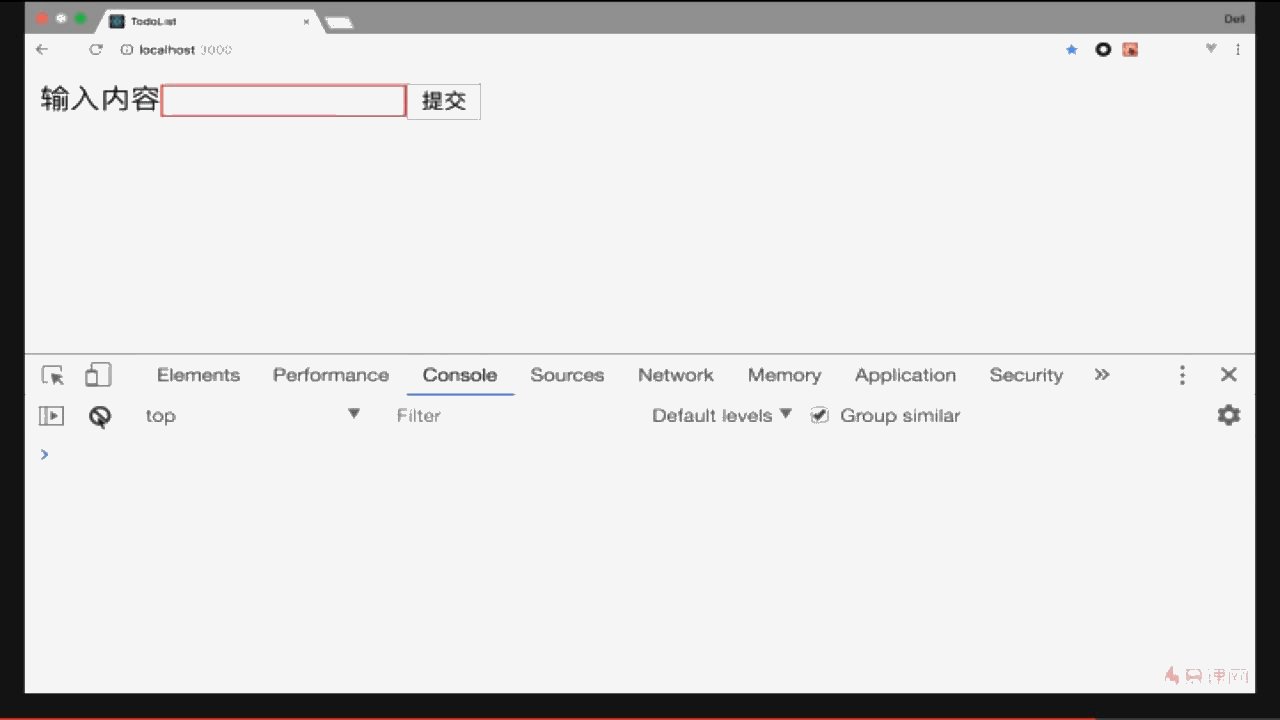
删除增加的列表时:

最新文章
- Spring4.1新特性——Spring缓存框架增强(转)
- js获取div相对屏幕的坐标位置
- MYSQL C API : mysql_init()
- (笔记)angular 事件传递获取当前
- orderby group by
- 【HDOJ】2828 Lamp
- 织梦 {dede:list}列表按多种排序显示
- 用Scertify Professional实现代码审查
- js判断字符串中是否有数字和字母
- 51nod1126(矩阵快速幂)
- ArcGIS API for JavaScript 4.2学习笔记[26] 缓冲区分析【基于geometryEngine工具类】
- JDK8 HashMap 源码解析
- 【iOS】Swift GCD-上
- Aprior算法
- java同步和互斥【用具体程序说明】
- Perl一行式:处理空白符号
- (网页)textarea去掉回车换行
- Linux实践一:问题及解决
- **CI中创建你自己的类库
- 网易云信消息抄送服务的第三方接口示例(Java)