js的class基础
2024-10-08 01:00:36
基本写法
let log = console.log;
class people {
constructor(name, age) {
this.name = name;
this.age = age;
}
}
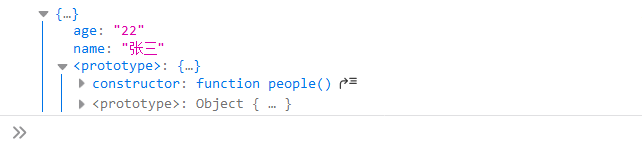
let aa = new people('张三', '22');
log(aa);

- 类的数据类型是函数
- 类本身就是指向构造函数的
- 类的方法之前不需要逗号分隔
- 类中所有的方法都是不可枚举的
constructor
- 每个类都会有一个constructor方法,该方法属于构造方法。
- 在new这个对象的时候会执行该方法
- 该构造方法默认返回实例对象(this)
class表达式
let log = console.log;
let PeopleClass= class people {
getName(){
return people.name;
}
}
let aa = new PeopleClass();
log(aa.getName());
- 此处的class类名是people,而不是PeopleClass
- 如果内部没有用到类名,也可以省略类名

类的getter和setter
let log = console.log;
class people {
get name() {
log("小明");
}
set name(res) {
log("设置名字叫:" + res);
}
}
let aa = new people();
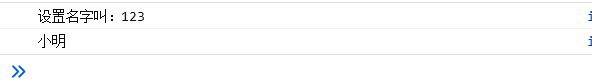
aa.name = 123;
aa.name;

class的静态方法和静态属性
- 静态属性就是不会被实例继承的属性,同理,还会有一种叫实例属性
- 目前es6只有静态方法,没有静态属性
let log = console.log;
class people {
static sayName() {
log("小明");
}
sayAge(){
log("22")
}
}
let aa = new people();
log(aa);
aa.sayAge()
people.sayName();

new.target属性
- 该属性用来获取当前构造函数是通过什么方式调用的
- 子类继承父类时,调用子类的构造函数时,在父类中的new.target属性会返回子类的类名
let log = console.log;
class people {
constructor() {
log(new.target)
log(new.target === people)
}
}
class Speople extends people {
constructor() {
super()
}
}
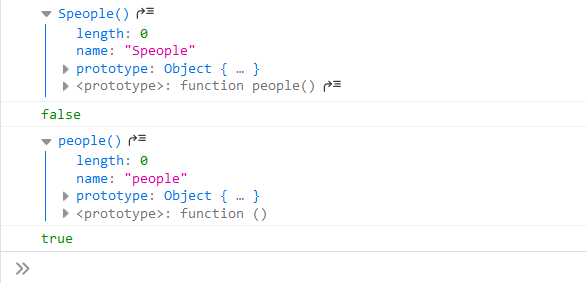
let aa = new Speople();
let bb = new people();

- 利用此特点,可以写出只能用new命令调用的class
- 还可以写出不能独立使用,必须要被继承才能用的class,反之同理。
最新文章
- git学习——git理解和仓库的创建
- 【T-SQL基础】01.单表查询-几道sql查询题
- angulaijs中的ng-upload-file与阿里云oss服务的结合,实现在浏览器端上传文件到阿里云(速度可以达到1.5M)
- MongoDB介绍与windows下安装
- Play 可以做的 5 件很酷的事
- javascript中json解密
- 转换到 COFF 期间失败: 文件无效或损坏 解决方法
- Collection_Other
- jquery 字符串转json
- 洛谷1890 gcd区间
- DataTable 用linq分组查询
- win7热点设置
- openstack-ocata-环境准备1
- 机器学习中的算法(2)-支持向量机(SVM)基础
- 【Loadrunner基础知识】web_get_int_proterty
- linux系统信息查询及相关概念
- 超链接的禁用属性Disabled了解
- Android 项目,没有可运行的Module项
- scatter注记词
- AssionShop开源B2C电子商务系统-概述(转载)