使用node.js实现多人聊天室(socket.io、B/S)
2024-10-21 14:21:45
通过B/S架构实现多人聊天,客户端连接服务器,发送信息,服务器接收信息之后返回给客户端。
主要是通过socket.io实现浏览器和服务器之间进行实时,双向和基于事件的通信。
socket.io官方文档:https://socket.io/docs/
新建一个文件夹作为项目文件夹
新建一个
js文件作为服务器,新建一个HTML文件作为客户端。建立服务器,使用
http模块的createSrever快速创建一个服务,监听端口为3000;
let http = require("http");
let server = http.createServer((req, res) => {
res.end("<h1>server starting!</h1>")
});
server.listen(3000, () => {
console.log("listening on *:3000");
});
在项目根目录打开终端运服务器,提示端口服务器已经在3000端口开启。

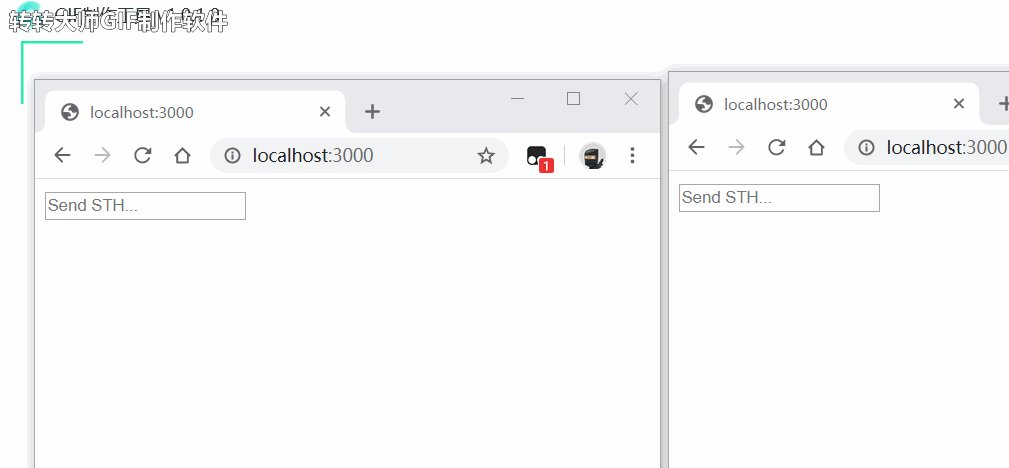
在浏览器中打开本地3000端口地址

在项目文件夹根目录终端使用
npm下载安装socket.io模块
npm i socket.io
下载好后引用模块
let ws = require("socket.io");
let io = ws(server);
监听客户端连接服务器情况,进行收发信息处理
io.on('connection', client => {
let socketId = client.id; // 获取客户端的ID
let clientIp = client.request.connection.remoteAddress; // 获取客户端的地址
let address = client.handshake.address; // 获取客户端的地址
console.log(address + " connected");
// 监听客户端发送的信息
client.on('message', msg => {
console.log(address + ": " + msg);
// 向所有客户端发送信息
io.emit("message", msg);
})
})
建立客户端
服务器返回一个网页,用于客户端输入发送信息
<div class="chat-box" id="chatbox">
<input type="" name="" id="message" placeholder="Send STH...">
</div>
引入socket.io
<script src="/socket.io/socket.io.js"></script>
绑定回车事件,按回车发送信息,并显示在网页中
<script>
let message = document.getElementById("message");
let client = io.connect("/"); // 连接服务器
document.onkeydown = function(event) { // 绑定键盘按键事件
var e = event || window.event || arguments.callee.caller.arguments[0];
if(e&&e.keyCode === 13) { // Enter键的代码是13
let val = message.value;
if(!val) return;
client.send(val); // 向服务器发送输入框内容
message.value = ""; // 清空输入框
}
}
// 监听服务器发送的消息,将接收到的消息显示在网页上
client.on("message", data => {
let p = document.createElement('p');
p.innerHTML = data;
document.body.appendChild(p);
})
</script>
回到服务器
引入
fs模块,将页面作为响应返回前端
let server = http.createServer((req, res) => {
let html = fs.readFileSync("./index.html");
res.end(html)
});
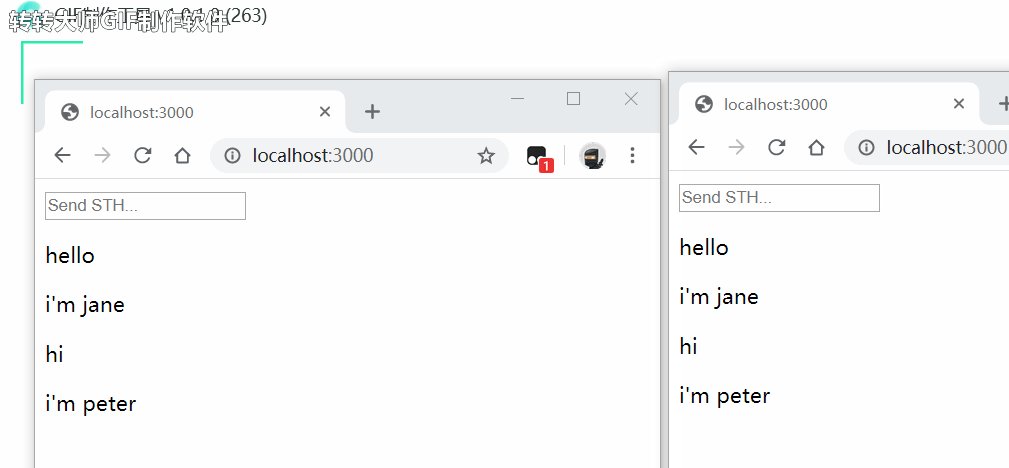
启动服务器,在浏览器中访问


显示一个用户已经连接

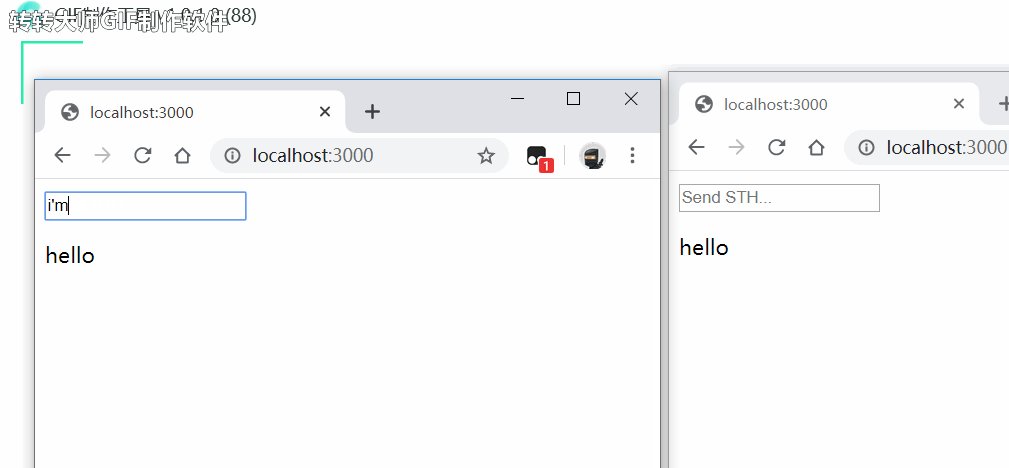
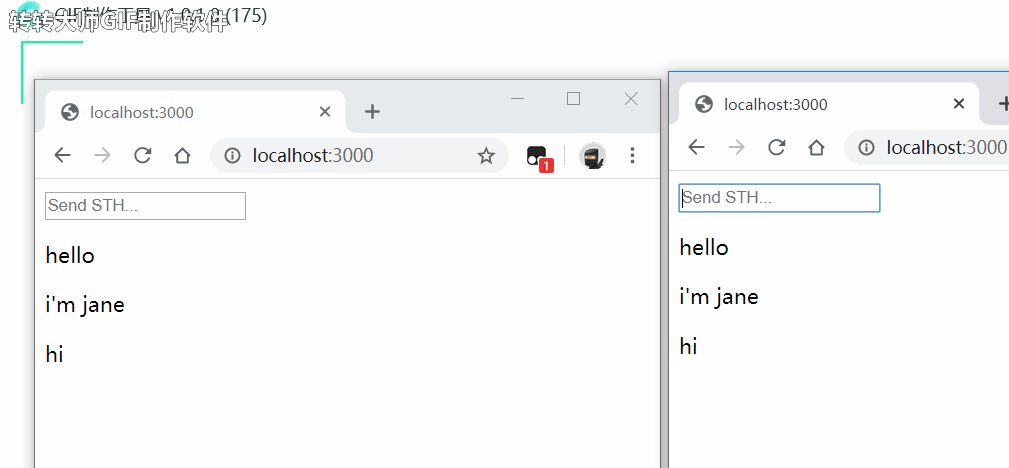
测试

附录
server.js
let http = require("http");
let ws = require("socket.io");
let fs = require("fs");
let server = http.createServer((req, res) => {
let html = fs.readFileSync("./index.html");
res.end(html);
});
let io = ws(server);
io.on('connection', client => {
let socketId = client.id; // 获取客户端的ID
let clientIp = client.request.connection.remoteAddress; // 获取客户端的地址
let address = client.handshake.address; // 获取客户端的地址
console.log(address + " connected");
client.on('message', msg => {
console.log(address + ": " + msg);
io.emit("message", msg);
})
})
server.listen(3000, () => {
console.log("listening on *:3000");
});
index.html
<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<body>
<div class="chat-box" id="chatbox">
<input type="" name="" id="message" placeholder="Send STH...">
</div> <script src="/socket.io/socket.io.js"></script>
<script>
let message = document.getElementById("message");
let client = io.connect("/"); document.onkeydown = function(event) {
var e = event || window.event || arguments.callee.caller.arguments[0]; if(e&&e.keyCode === 13) {
let val = message.value;
if(!val) return;
client.send(val); message.value = "";
}
} client.on("message", data => {
let p = document.createElement('p');
p.innerHTML = data;
document.body.appendChild(p);
}) </script>
</body>
</html>
最新文章
- Web Applicationservlet,cookie,session
- MongoDB 使用Index
- InterBase数据库迁移到MySQL(恢复备份)
- Http协议中 常用的参数应用
- css自定义字体完美解决方案example
- linux通过文件查找依赖关系
- Definitions
- Swing-JList选择事件监听器ListSelectionListener-入门
- python 2week
- Linux下yum安装MySQL yum安装MySQL指定版本
- 为什么选择PostgreSQL而不是MySQL
- Pandas: 使用str.replace() 进行文本清洗
- Kubenetes 核心概念理解
- jenkins Pipeline 使用
- linux: 安装jdk(java)
- L259
- Python学习之---Python中的内置函数(方法)(更新中。。。)
- CSS 边框图像
- 生产环境nginx上传文件报错413 Request Entity Too Large
- 【前端】Vue.js实现实例搜索应用