Postman:上传文件测试
2024-08-30 03:45:58
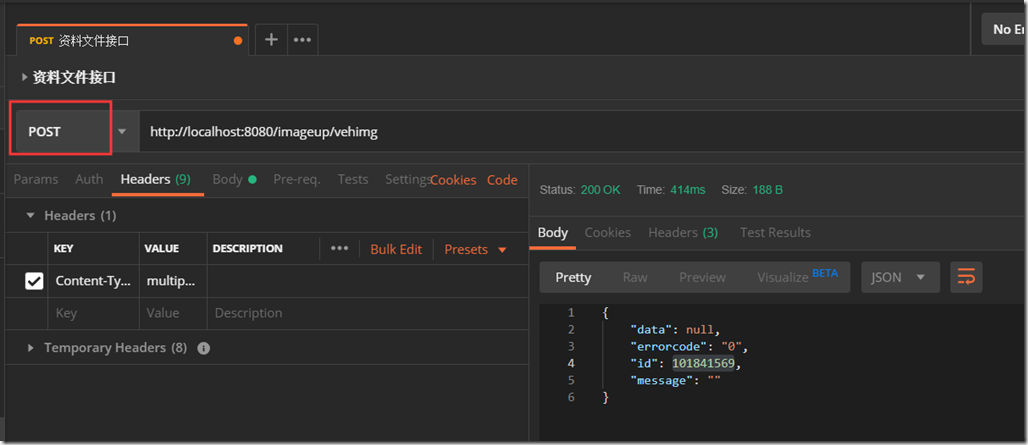
1.设置好接口地址与提交方法

2.设置header
Content-Type:multipart/form-data
3.设置body
选择为:form-data
key要和服务器端保持一致
选择好自己要上传的文件,点击“send”即可。

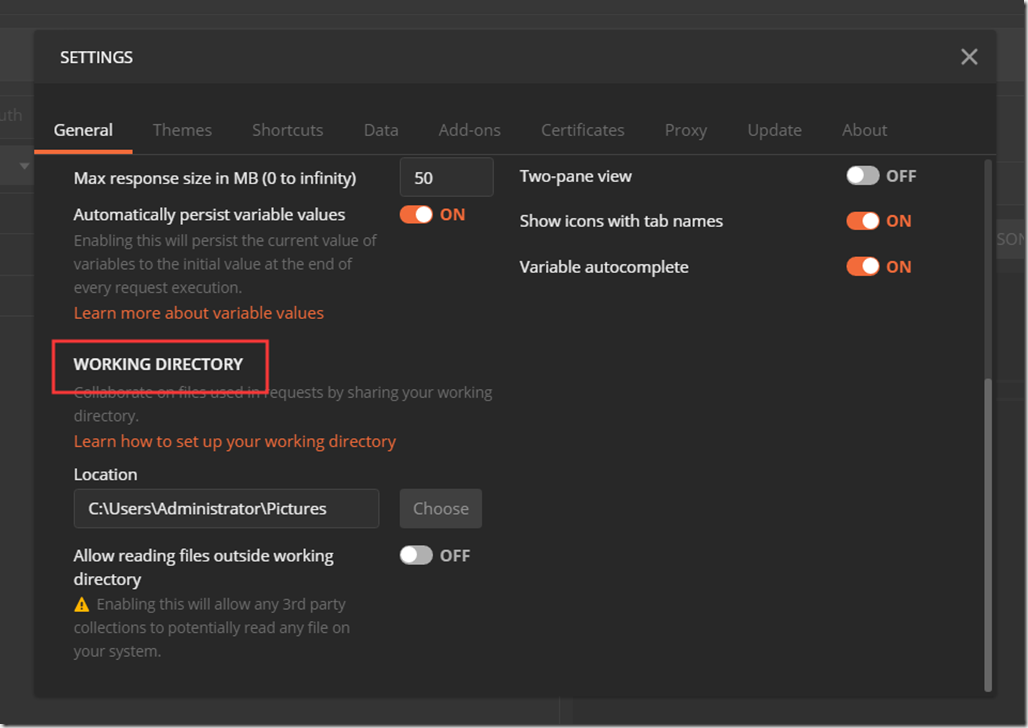
选择上传文件时,postman会给予警告,说这个文件不在工作目录中。
设置如下:
File—>Settings

最新文章
- UOJ264 【NOIP2016】蚯蚓
- iOS开发,推送消息 steps
- C语言实现冒泡排序法和选择排序法代码参考
- 纠结的ARC
- ubuntu wubi安装注意事项
- [GDKOI2016]小学生数学题
- javascript高级知识点——函数原型
- 内存级别/栅栏 ( Memory Barriers / Fences ) – 翻译
- 获取客户端IP地址经纬度所在城市
- 经典Console案例
- python 黏包现象及其解决方案
- go get 无反应、访问github.com速度慢、没反应问题的解决方案
- python-访问者模式
- 旧文备份:CANopen协议中SDO服务
- HDU 1257 最少拦截系统(最长递减子序列的条数)
- 爬虫框架Scrapy之Spider
- Theos初步
- Arcgis engine编程报错查询(转)
- JavaScript的type属性等于text/html 例子
- 如何发布一个包到npm && 如何使用自己发布的npm包 && 如何更新发布到npm的package && 如何更新当前项目的包?