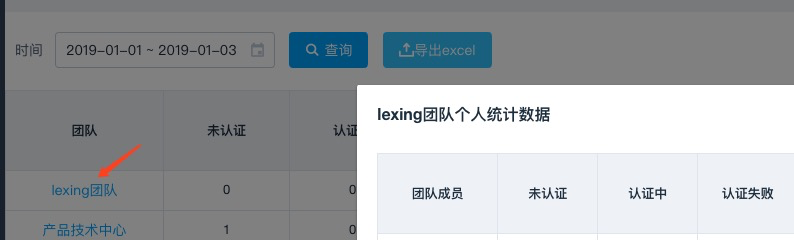
element ui 里面的table怎么弹出一个框让表中数据点击出现弹框
2024-09-04 00:54:24

<el-table-column
label="团队"
prop="name"
min-width="120px"
align="center"
>
<template scope="scope">
<el-button type="text" @click="showOrder(scope.row.name,scope.row.children)">{{scope.row.name}}</el-button>
</template>
</el-table-column>
最新文章
- Xtrabackup原理及使用innobackupex进行MySQL数据库备份恢复
- C# webBrowser 开新窗口保持Session(转)
- dispatch a action with a timeout
- 解决表单(搜索框)回车的时候直接提交了表单不运行js的问题
- 如何使用Case进行简单判断
- WCF的一点补充-Restful相关
- Win7 IIS (HTTP Error 500.21 - Internal Server Error)解决
- 关于手机短信验证码存session 获取不到的问题
- Spring各种传播特性源码实现的概览
- Guangsoushensou 2
- 将EXCEL中的列拼接成SQL insert插入语句
- CentOS 6.4 下安装 Apache
- ActiveMQ下载及安装
- 设计模式(二)—工厂方法模式
- 51nod_1298:圆与三角形(计算几何)
- 阿里云弹性容器实例产品 ECI ——云原生时代的基础设施
- Spring boot 国际化自动加载资源文件问题
- Maven的基本概念
- Django使用Channels实现WebSocket--下篇
- 在线版区间众数 hzw的代码。。
热门文章
- python 基础(文件)
- 2019 央视网java面试笔试题 (含面试题解析)
- 关于AWK的10个经典案例
- webpack-dev-server提示css模块解析失败,但已经装了css-loader
- swiper-动态更改数据后轮播点击或拖动失效
- Celery:Optimizing
- Jenkins系列之-—DevOps高效插件推荐【转】
- Flink使用(三)——记一次Flink Session任务反复重启
- 《大象 Thinking in UML》读书笔记:Process-oriented vs. Object-oriented
- 今天看了《SOFT SKILLS The Software Developer's Life Manual》有感