React学习,搭建项目,入门
react项目基于node.js、用npm包管理工具;
在cmd命令行中输入:
npm install -g create-react-app
等待其安装,意思是全局安装create-react-app脚手架工具,然后就可以使用命令创建新的react项目。
在cmd中输入:
create-react-app my-new-app
(默认安装在用户目录下,想更换目录可以参照如下命令)
d: (选择D盘)
cd '文件夹路径' (进入D盘中的指定文件夹)
然后再输入 create-react-app my-new-app 则可安装在特定目录下
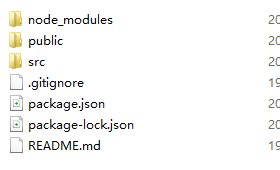
接下来需要等待较长时间,然后我们就可以在安装路径中看到创建完的文件夹,打开后,内部如下所示:

其中,node_modules用于存放项目的依赖包,也就是构建这个React项目可能会用到的工具,
--public文件夹中是 index.html存放目录,也就是React根页面的所在地
--src中用于存放js文件,也就是项目开发中的主要区域
--package.json用于记录项目信息,以及外部依赖包的导入信息等
--json文件不能直接打开,需要用到文本编辑器,本人用的是VScode
然后,在命令行中“ cd ”该目录,输入如下命令,部署npm,以及导入react-dom依赖包.
cmd中输入:
npm init (然后一路回车)
npm install --save react react-dom ( 在该目录下导入react和react-dom)
npm install --save react-router-dom (react路由,以后会用到)
npm获取有些耗时间,这里建议大家使用淘宝团队的cnpm,安装方法请另行搜索。以后会用cnpm代替npm,效果一样。
然后就可以通过 npm start 来启动项目,自动弹出localhost:3000的网页窗口,内容如下:
想关闭项目的话,直接关闭CMD窗口就可以,或者使用 Ctrl+C ,输入Y后退出
现在,我们已经完成了基本的React项目搭建,可以开始React项目开发之路啦,之后会陆续更新React相关文章。
最新文章
- 可运行jar包的几种打包/部署方式
- 静态关键字static(2)
- Emphasis on Filtering & Depth Map Occlusion Filling
- greendao对SQLite数据库的增删改查操作
- 形象化的spring 依赖注入原理
- UVa11167 Monkeys in the Emei Mountain(最大流)
- NOI 题库 2753
- 百度地图API示例之设置级别setZoom与禁止拖拽disableDragging
- C#借助谷歌翻译实现翻译小工具(二)添加托盘图标
- java file的一些方法
- 实现jsp网页设为首页功能
- Win7任务计划自由预设系统定时自动关机
- DOM解析,取得XML文件里面的信息
- python+robot framework实现测报告定制化和邮件发送
- 卷积神经网络经验-CS231n笔记
- java泛型使用总结
- 虚拟机下Linux操作Ubuntu
- redisTemplate实现轻量级消息队列, 异步处理excel并实现腾讯云cos文件上传下载
- allegro 基本步骤
- photoshop切图介绍 && photoshop下载与破解