vue报错 :NavigationDuplicated {_name: "NavigationDuplicated", name: "NavigationDuplicated"}
2024-08-27 09:42:51

解决的几种办法
https://blog.csdn.net/weixin_43202608/article/details/98884620
这个适合所有vue的UI框架
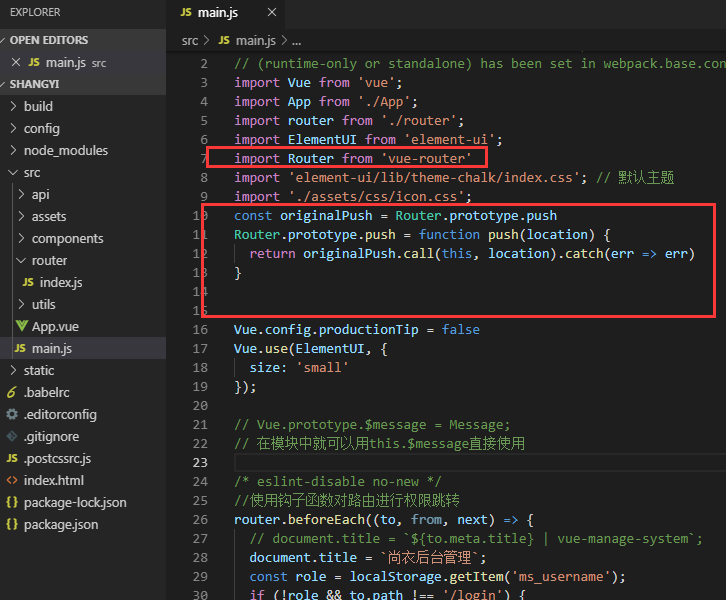
在main.js下添加一下代码:
import Router from 'vue-router' const originalPush = Router.prototype.push
Router.prototype.push = function push(location) {
return originalPush.call(this, location).catch(err => err)
}

最新文章
- ubuntu - 中文
- vs2015密钥 企业版 专业版 (vs.net)
- shell中条件判断if中的-z到-d的意思
- winform 控件开发1——复合控件
- VS2010程序打包
- Android Studio 单元测试
- 在服务器操作系统上使用TeamViewer
- 使用node.js抓取有路网图书信息(原创)
- Linq101-Conversion Operators
- Facebook FB.init() status参数的作用
- Android 文件下载三种基本方式
- Liveness 探测 - 每天5分钟玩转 Docker 容器技术(143)
- django和celery结合应用
- 用echarts写的轨迹图demo
- 配置openfire环境
- poj3070 Fibonacci(矩阵快速幂)
- 【转】Android 内核初识(6)SystemServer进程
- IE手工导入证书
- PHP:第六章——正则表达式的基本概念
- ShareSDK for Android 2.3.10已经公布