vue-devtools工具的安装
2024-10-04 10:35:21
vue-devtools是一款基于chrome游览器的插件,用于调试vue应用,这可以极大地提高我们的调试效率。接下来我们就介绍一下vue-devtools的安装
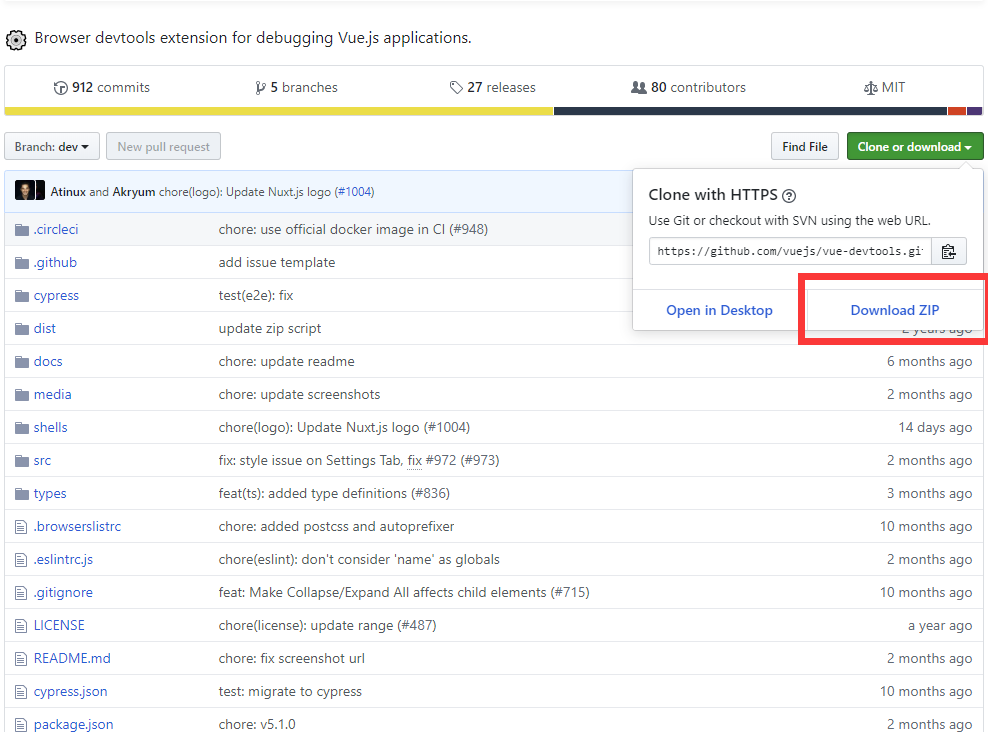
1、登录github,获取到vue-devtools源码并下载下来。https://github.com/vuejs/vue-devtools。

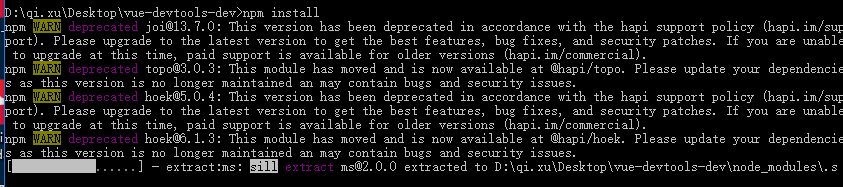
2、打开下载文件,在根目录下执行cmd命令来下载项目的依赖 : npm install

3、下载依赖结束之后,编译项目,执行cmd命令:npm run build

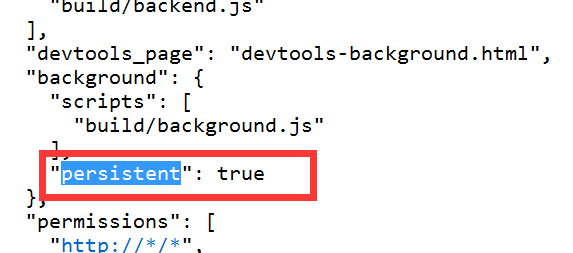
4、修改 manifest.json 文件,找到项目中 shells>chrome>manifest.json。打开该文件,并将 persistent 改为true。

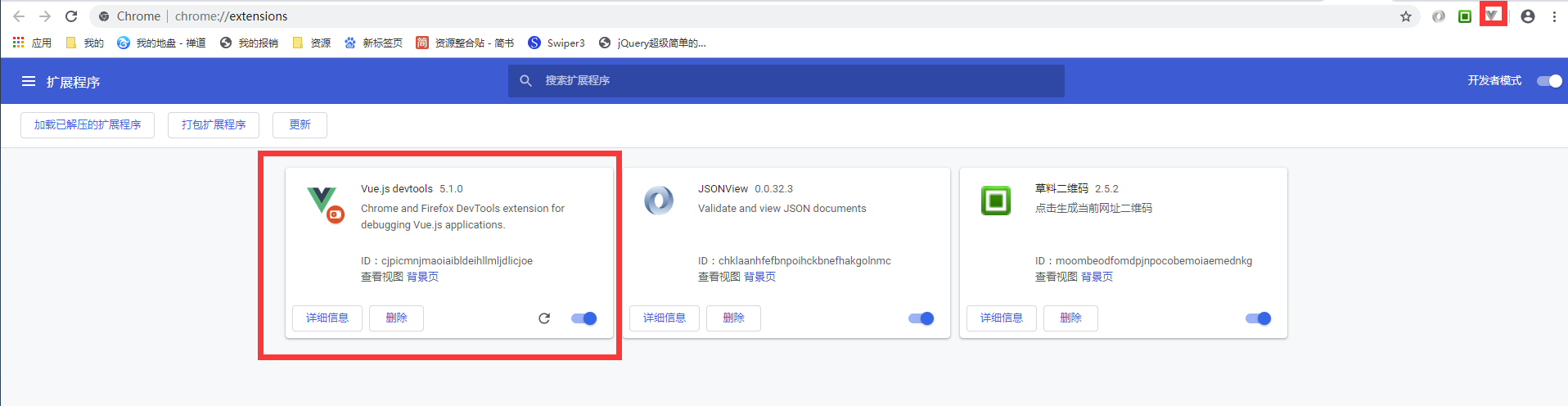
5、在chrome浏览器中,打开>更多工具>扩展程序。开启开发者模式。并将项目文件中的chrome文件整体导入。

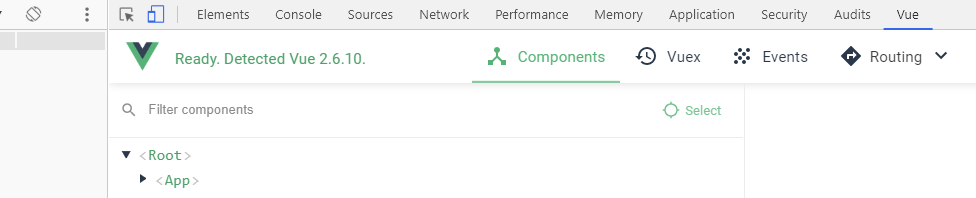
6、最后一步就是关闭chrome,重新打开,启动一个vue项目,打开控制台就可以看到vue调试了。
最新文章
- 如何在子线程中使用Toast和更新UI
- Appium-001-测试开发环境搭建(Android - Win7)
- Permission Lists Assigned to a User
- kvm上安装xp
- 基于Sql Server 2008的分布式数据库的实践(五)
- JDBC与ArrayList和hashmao
- hdu5418--Victor and World(floyd+状压dp)
- 获取屏幕宽高度与可视区域宽高度(availWidth、clientWidth、width、innerWidth)
- baidu地图:实现多点连线渲染
- Spring-data-redis redis
- SPOJ4580 ABCDEF(meet in the middle)
- 1. K近邻算法(KNN)
- 如何将钉钉集成到FineReport插件中
- asp.net mvc多级目录结构和多级area实现技巧
- VC6.0启动File-open和Project-add file to project崩溃的解决方法
- Effective C++ .47 traits与模板特化
- 【提醒】使用 iptables 时,特别注意 规则的顺序
- LoadRunner Agent Runtime Settings Configuration启动报错
- java注解类定时器
- jmap, jhat命令