一、表单和ajax中的post请求&&后台获取数据方法
2024-08-24 17:20:44
一、表单和ajax中的post请求&&后台获取数据方法
最近要做后台数据接收,因为前台传来的数据太过于混乱,所以总结了一下前台数据post请求方法,顺便写了下相对应的后台接收方法。
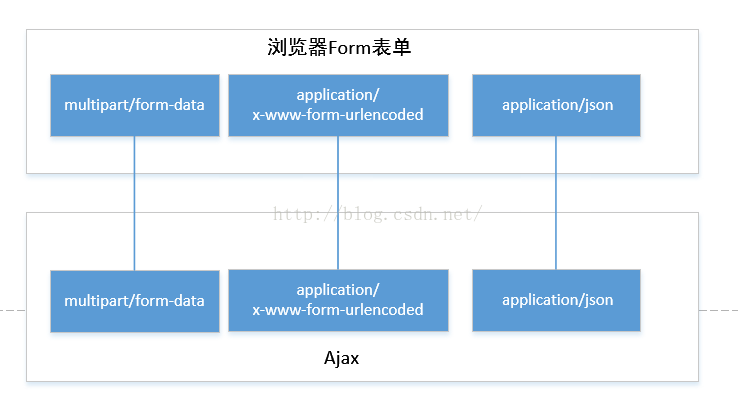
前台主要的contenttype为下面三种:(需要注意的是请求头中datatype与contenttype的区别,datatype是要求浏览器返回的数据格式,这里的contenttype指的是提交的数据格式)
应用情景: multipart/form-data类型主要是上传文件时用到;
application/x-www-form-urlencoded类型主要是提交k-v时用到,当然这种方法也可以将json设置在v中提交json数据;
application/json类型主要是传递json数据用到,层次比较深的数据;
最新文章
- 设置CentOS不启用图形界面
- JS定义数组,初始化
- 轻松解决U盘中病毒,文件变成.exe执行文件的问题
- linux [Fedora] 下的 "飞秋/飞鸽传书"
- [转]Why Not Paxos
- C++ 11 之学习总结
- SAP校园招聘笔试
- 除了修改WEBCONFIG会导致WEB服务重启外,还有其他的什么操作会导致重启?
- SQL SERVER 自定义函数 split
- 7. Reverse Integer
- JavaScript –type
- Tsinsen-A1489 抽奖 【数学期望】
- ios-贝塞尔曲线
- 初识java这个小姑娘(一)
- OVF文件考究
- 在循环中如何取input的值和增加点击事件
- session_id()和session_regenerate_id()对原来session文件和其中数据是怎么处理的
- Diffuse贴图+Lightmap+Ambient
- 复制MIFARE Classic卡
- python 调用zabbix api实现查询主机信息,输出所有主机ip