vue中样式被覆盖的问题
2024-08-26 14:18:07
在我们引入外部的样式时,发现自己无论如何都改不了外部的样式,自己的样式老被覆盖,究其原因还是我们的 外部样式放的位置不对
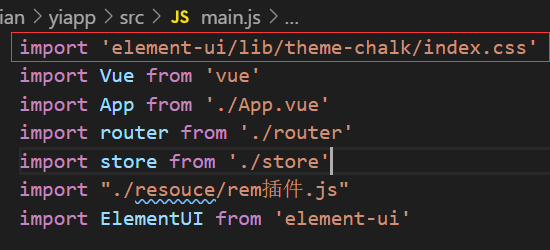
main.js

我们应该在 main.js 的开头引入样式,这样的话就不存在覆盖的问题了
最新文章
- [连载]《C#通讯(串口和网络)框架的设计与实现》- 12.二次开发及应用
- MongoDB学习笔记
- 170105、MySQL 性能优化的最佳 20+ 条经验
- cnodejs社区论坛6--评论功能
- NOI2018准备 Day9
- BZOJ 2685: Sgu385 highlander
- 关于OPencv版本不符合,相关库变化问题
- 获取Assets目录下的图片并显示
- Lintcode: Binary Tree Serialization (Serialization and Deserialization Of Binary Tree)
- zz github配置
- Cocos2d-x 3.1 内存管理机制
- "hadoop namenode -format"命令的作用和影响的文件
- Ubuntu的力量何在?
- thinkPHP入门 一
- NSDateComponents
- JS学习中遇到的一些题目
- Ring3层 UNICODE_STRING
- vs2013和.net 4.5.1调用.net core中的Kestrel(基于libuv)的http服务器代码 两种方式
- Papers3
- SQL Server事务 事务日志
热门文章
- linux之expect用法
- react将多个公共组件归成一类,方便调用
- nginx+uwsgi+django+supervisor+mysql+redis
- 【English】 Re-pick up English for learning big data (not updated regularly)
- net 与或非
- 右键tomcat找不到项目:There are no resources that can be added or removed from the server.
- Alluxio : 开源分布式内存文件系统
- python统计代码总行数(代码行、空行、注释行)
- C#屏蔽Alt+F4组合键
- 行为型模式(二) 命令模式(Command)