html5表单重写
2024-08-22 12:02:40
html5表单重写
一、总结
一句话总结:
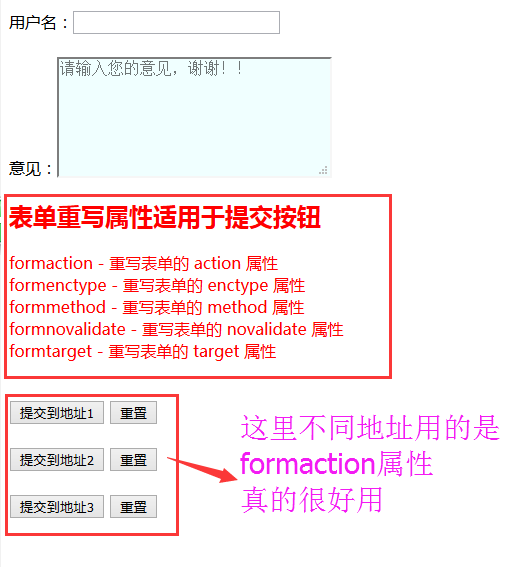
表单重写用于在提交按钮上指定表单提交的各种信息,比如action
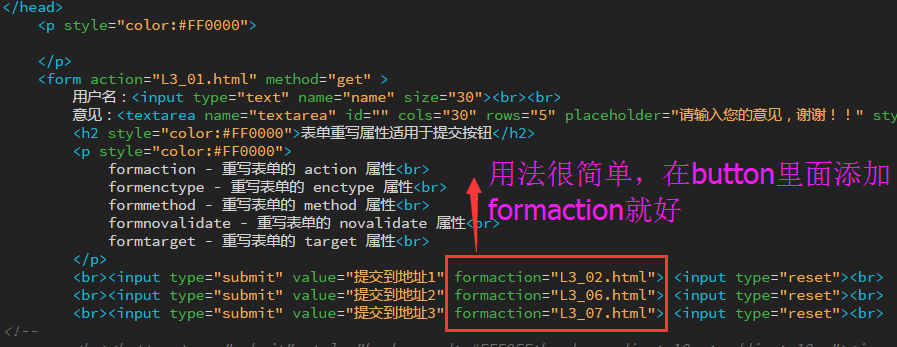
<input type="submit" value="提交到地址1" formaction="L3_02.html">
1、表单重写实例(更改表单的action)?
<input type="submit" value="提交到地址1" formaction="L3_02.html">
2、表单提交可以更改哪些属性?
formaction formenctype formmethod formnovalidate formtarget
表单重写属性适用于提交按钮(input的button和直接的button都可以)
formaction - 重写表单的 action 属性
formenctype - 重写表单的 enctype 属性
formmethod - 重写表单的 method 属性
formnovalidate - 重写表单的 novalidate 属性
formtarget - 重写表单的 target 属性
二、html5--3.17 新增的表单重写
学习要点
- 对form元素的属性做一个小结,对个别属性进行一点补充
- 重点掌握新增的表单重写
form元素的属性小结
- action/method/enctype/name/accept-charset/accept/target/autocomplete/novalidate
- accept属性:(仅作了解)指定服务器处理表单时所能接受的数据形态,一般默认即可
- accept-charset: (仅作了解)指定表单处理数据时所能接受的字符编码
- target属性:指定在何处打开action属性所指定的URL目标
- enctype属性:(了解即可)规定在发送到服务器之前应该如何对表单数据进行编码。
- 当method设定发送方式为get时,不必设置该属性;
- 当method设定发送方式为post时该属性才有效;
- 默认地,表单数据会编码为 "application/x-www-form-urlencoded"。就是说,在发送到服务器之前,所有字符都会进行编码(空格转换为 "+" 加号,特殊符号转换为 ASCII HEX 值)。
- 当值设为"multipart/form-data"时表示:不对字符编码。在使用包含文件上传控件的表单时(比如当input的type值为file时),必须使用该值。
- text/plain:空格转换为 "+" 加号,但不对特殊字符编码。
- 表单的重写:重写 form 元素的某些属性设定。
表单重写属性适用于提交按钮(input的button和直接的button都可以)
- formaction - 重写表单的 action 属性
- formenctype - 重写表单的 enctype 属性
- formmethod - 重写表单的 method 属性
- formnovalidate - 重写表单的 novalidate 属性
- formtarget - 重写表单的 target 属性
button元素
- 用来建立一个按钮从功能上来说,与input元素建立的按钮相同
- button元素是双标签,其内部可以配置图片与文字,进行更复杂的样式设计
- 不仅可以在表单中使用,还可以在其他块元素和内联元素中使用
- button元素的属性
- type属性:可以设置三个值 submit/reset/button与input元素设置的按钮含义相同
- name/vlue/disable属性:与input的用法相同
- autofocus属性:设置按钮自动获得焦点。
- form属性:设定按钮隶属于哪一个或多个表单
- formmethod属性:设定表单的提交方式,将覆盖原本的提交方式
- formnovalidate属性:设定表单将会覆盖原本的novalidate属性
- fomaction属性:指定表单数据发送对象,将覆盖原来的action属性设定
- formenctype属性;指定表单的数据发送类型,将覆盖原本的enctype属性设定
- formtarget属性:将覆盖原本的target属性设定
重要事项:如果在表单中使用 button 元素,不同的浏览器会提交不同的值。Internet Explorer 将提交 button元素开始标签与结束标签之间的文本,而其他浏览器将提交 value 属性的内容。最好就是在表单中使用 input 元素来创建按钮。其他地方使用button创建按钮
实例


<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>无标题文档</title>
</head>
<p style="color:#FF0000"> </p>
<form action="L3_01.html" method="get" >
用户名:<input type="text" name="name" size="30"><br><br>
意见:<textarea name="textarea" id="" cols="30" rows="5" placeholder="请输入您的意见,谢谢!!" style="background: #F0FFFF"></textarea><br>
<h2 style="color:#FF0000">表单重写属性适用于提交按钮</h2>
<p style="color:#FF0000">
formaction - 重写表单的 action 属性<br>
formenctype - 重写表单的 enctype 属性<br>
formmethod - 重写表单的 method 属性<br>
formnovalidate - 重写表单的 novalidate 属性<br>
formtarget - 重写表单的 target 属性<br>
</p>
<br><input type="submit" value="提交到地址1" formaction="L3_02.html"> <input type="reset"><br>
<br><input type="submit" value="提交到地址2" formaction="L3_06.html"> <input type="reset"><br>
<br><input type="submit" value="提交到地址3" formaction="L3_07.html"> <input type="reset"><br>
<!--
<br><button type="submit" style="background: #FFF0FF;border-radius: 10px;padding: 10px"><img src="pen.jpg" alt="" width="12px">提交</button>
<button type="reset" style="background: #FFFFF0;border-radius: 10px;padding: 10px">重置</button><br>
--> </form>
<body>
</body>
</html>
最新文章
- hdu1045 DFS
- Linux0.11内核--内存管理之1.初始化
- 轻松搞定C语言中复杂的声明
- SQL server的存储过程
- iOS中检测硬件和传感器
- ASP.NET导出excel表方法汇总
- Windows Azure 基本操作手册
- linux 之 yum 介绍 <转>
- Win8 使用VC6.0调试
- sqlite3 脚本的使用
- Python基础学习3---数据结构
- 并发数据(锁)ReaderWriterLockSlim
- .NET C#到Java没那么难,MVC篇
- 【HTML】模板
- DevExpress ASP.NET Core Controls 2019发展蓝图(No.2)
- 20. Valid Parentheses (JAVA)
- Ubuntu 16.04 安装Kinect V2驱动
- JAVA spring 常用包作用详解(转)
- Python求最大可能
- sharding-jdbc读写分离原理解读
热门文章
- 安装opencv出现的问题
- python(For/while循环语句)
- Linux之nginx负载均衡
- linux系统编程综合练习-实现一个小型的shell程序(一)
- brief 程序注释
- Sharding-JDBC(三)3.1.0版本实践
- ORACLE11g:No Dialect mapping for JDBC type: -9解决方案
- Net线程间通信的异步机制
- Mysql 查询当天、昨天、近7天、一周内、本月、上一月等的数据(函数执行日期的算术运算)
- redis 缓存问题,转载:https://www.cnblogs.com/liangsonghua/p/www_liangsonghua_me_22.html