使用Git GUI,上传项目到github,并实现预览功能
2024-08-22 21:12:07
一.使用GUI,上传项目到GitHub
(GUI是啥,不做过多赘述,可百度了解)
步骤:
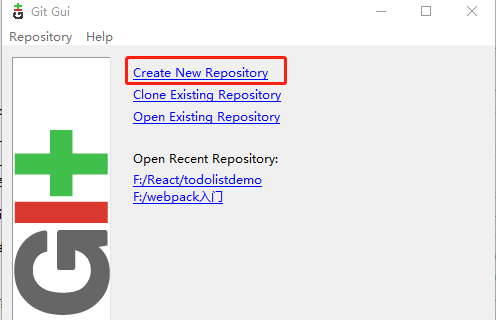
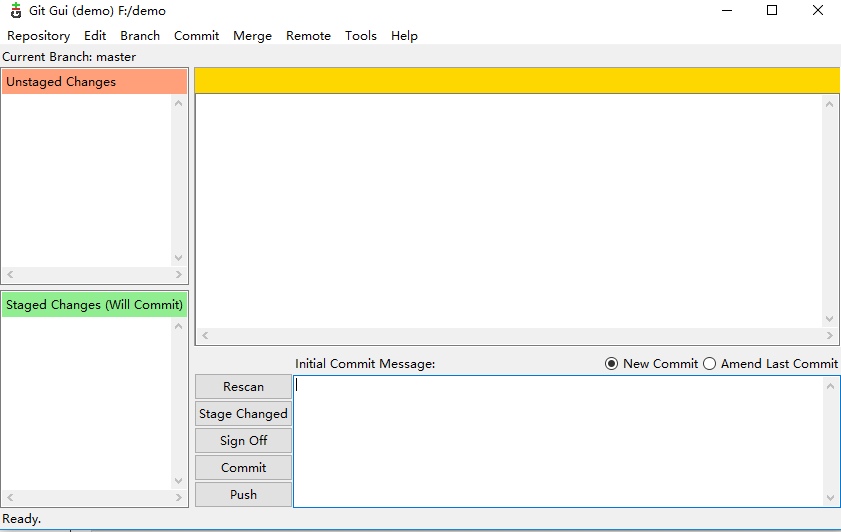
1.打开GUI,新建一个仓库,demo


2.在编辑器中,编写相关代码,比如添加1.html文件,文件内容为“hello world”
3.在GitHub上创建一个仓库,demo

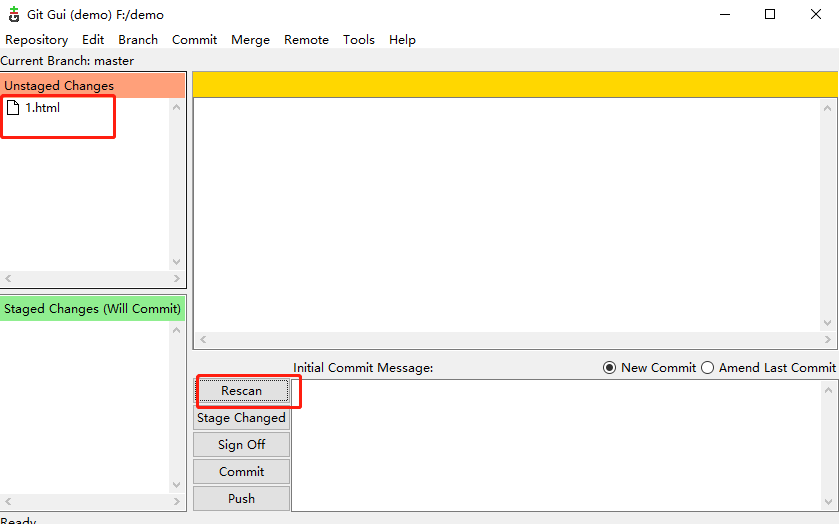
4.查看GUI,点击rescan,可以发现多了1.html文件,接着点击stage changed

5.填写相关提交信息,点击commit

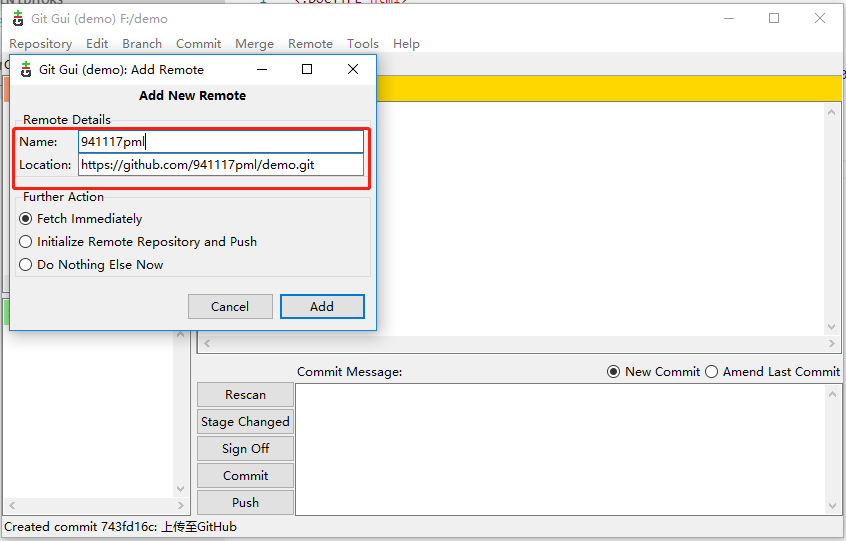
6.点击remote,选择add

填写GitHub上的相关信息

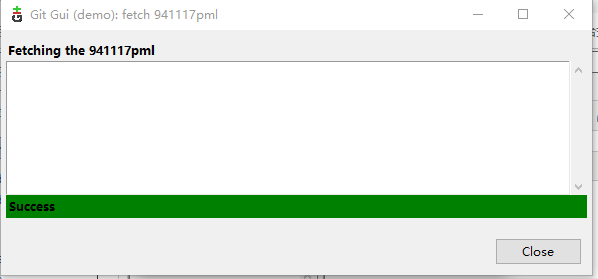
成功连接

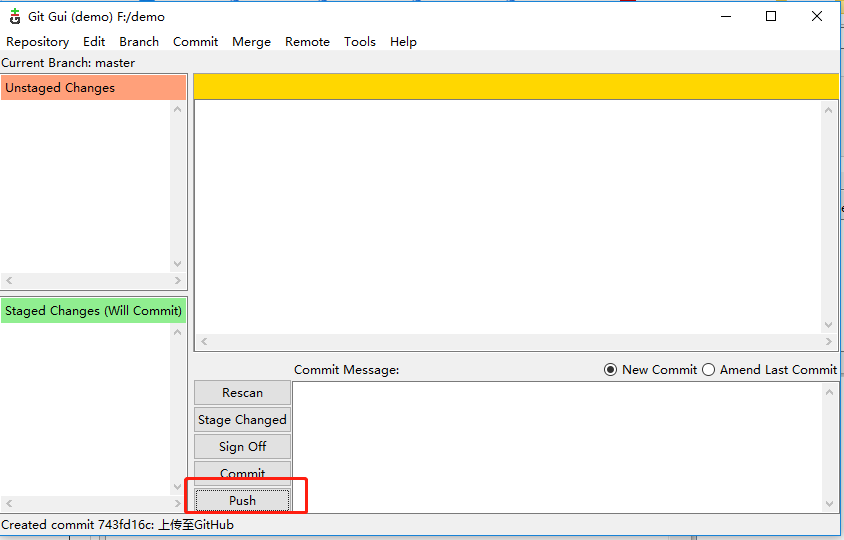
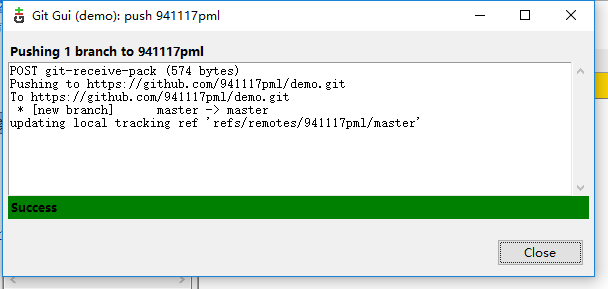
7.将代码push到远程上面,点击push

push成功

此时,GitHub上增加了一个1.html文件

二.实现在GitHub上效果的预览
通常我们所看到的的基本就是上述push后的结果,发现点进去相应的html文件显示出来的是代码,而不是自己想在网上看到自己仓库中的demo(也就是网页的效果)。那么我们有没有办法预览项目中的html网页呢?好在github已经推出了 GitHub Pages 功能,让大家方便的预览自己的 HTML。
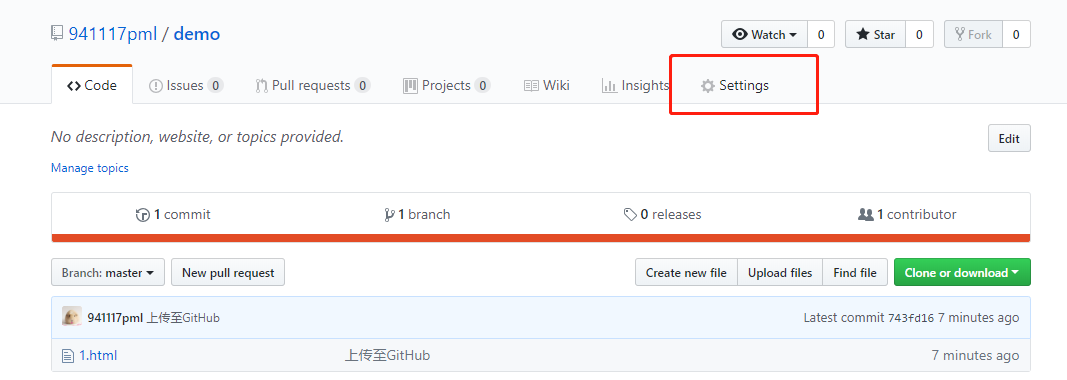
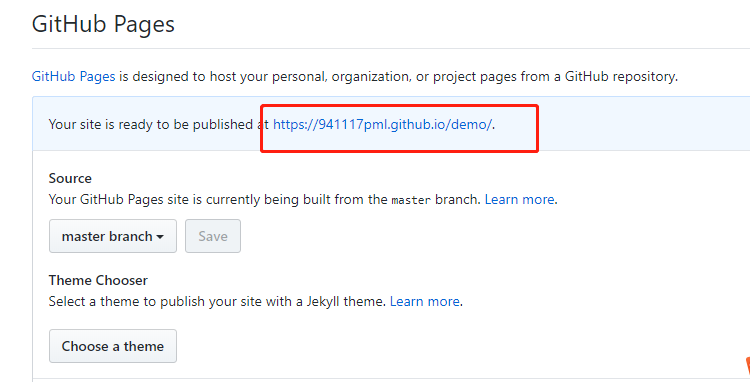
1.进入settings

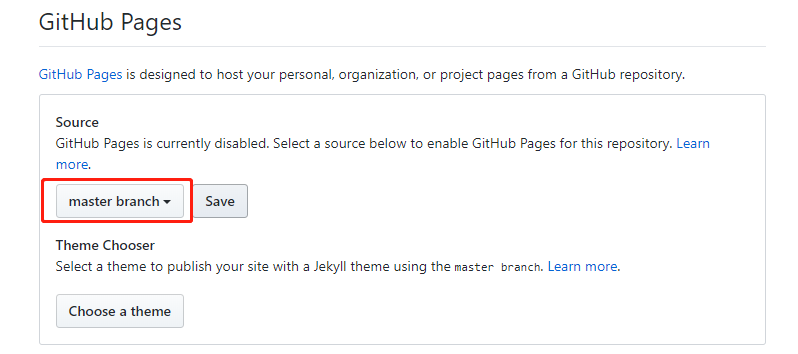
2.选择master branch 点击save

此时,得到一个地址,我的地址是 https://941117pml.github.io/demo/.

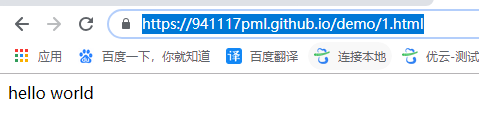
3.上述地址,加上html页面,就可以实现预览了 https://941117pml.github.io/demo/1.html

本地是这样的

这样就能实现本地的效果,人家也能预览到啦。
最新文章
- dp重拾-完全背包--HDU 4508
- Xml序列化UTF-8格式错误
- ubuntu 修改保存报错E37:No write since last change(add ! to override)的解决方法
- First learning operation system
- css 集锦。
- OC 继承子类对象调用方法机制 子类对象访问父类中的实例变量
- Ckeditor 中一些核心的对象的作用
- 1220. Stacks
- Hdu 3177 Crixalis's Equipment
- Android 之异步任务(AsyncTask,Handler,Message,looper)
- 用 CSS3 做一个流星雨动画
- Pycharm配置Git和Github
- Python——Window启动服务
- Vue实现tab选项卡
- ORA-27104: system-defined limits for shared memory was misconfigured与Linux内核参数配置有关的案例
- laravel的ORM模型的find(),findOrFail(),first(),firstOrFail(),get(),list(),toArray()之间的区别
- MVC使用记录
- FastReport"Text"对象中的HTML标签介绍以及使用
- unity简单动画实现
- mkdir failed for img Read-only file system