CSS(中)篇
1.1行高
行高属于文字的属性
行高=文字大小+上间距+下间距(默认行高=18px)
行高的作用:
设置文字垂直方向中有距离
文字垂直居中(行高=容器的高度)
影响行高的因素:
文字大小可以改变行高
文字字体也可以改变行高
1.2行高单位(了解)
px,em,百分比,不带单位
如果给单独一个标签设置行高
px: 行高值就是设置的行高,与文字大小无关
em: 行高值=设置的行高*文字大小
百分比: 行高值=设置的行高*文字大小
不带单位: 行高值=设置的行高*文字大小
如果给父元素设置行高(line-height),子元素行高的特点
父px: 子元素的行高=父元素的行高值
父em: 子元素的行高=父元素行高值*父元素文字大小(先计算后继承)
父百分比:子元素的行高=父元素行高值*父元素文字大小(先计算后继承)
父不带单位: 子元素的行高=父元素的行高*子元素的大小(先继承后计算)
1.3盒子模型(重点)
作用: 实现网页布局(在网页画盒子)
组成:
边框: border
内边距: padding (盒子中的内容与盒子的边框的距离)
外边距: margin (盒子与和盒子间的距离)
例子:解决两张图片的默认间距方法:
1.(不推荐)连写
<body>
<img src="img/shunfeng.jpg"><img src="img/up.jpg">
</body>
2.设置浮动
<!DOCTYPE html>
<html>
<head>
<title>Examples</title>
<style type="text/css">
img{
height: 150px;
width: 150px;
float: left;
}
</style>
</head>
<body>
<img src="img/shunfeng.jpg">
<img src="img/up.jpg">
</body>
</html>
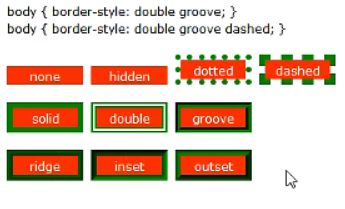
1.4边框(border)
border-style: none; 默认没有边框
solid 实线
dotted 点线
dashed 虚线

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
.box{
width: 300px;
height: 300px;
/*设置边框颜色*/
border-color: red;
/*设置边框的宽度*/
border-width: 1px;
/* 设置边框的样式*/
border-style: solid;
} </style>
</head>
<body>
<div class="box"></div>
</body>
</html>
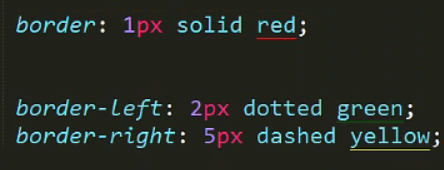
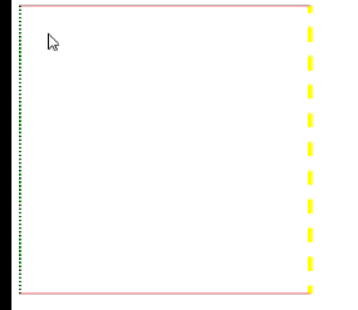
border属性联写中:
a.必须设置border-style
b.没有顺序限制


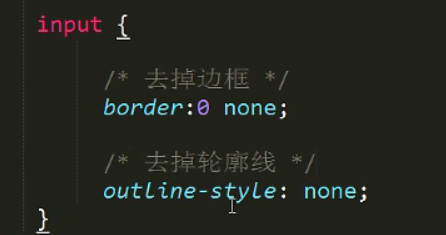
去掉边框
border: 0 none;
去掉轮廓线
outline-style:none

1.5laber控件的使用

1.6内边距
内边距(padding):内容与边框之间的距离
注意:padding 只能移动盒子的内容
padding属性联写: padding: 10px; 内边距的上下左右都移动
padding: 10px 20px; 上下10px,左右20px
padding: 10px 20px 30px; 上10px 左右20px 下30px
padding: 10px 20px 30px 40px; 上10 右20 下30 左40
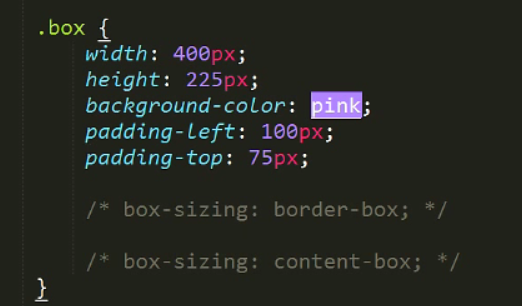
盒子大小问题:
边框和内边距可以改变盒子大小
盒子大小(宽度) = 内容的宽度+左右内边距+左右边框
边框

嵌套盒子padding值对盒子大小的影响:
“继承”的盒子,默认不设置宽度的情况下,给与盒子设置padding值在父盒子宽度范围内,不会影响盒子大小
1.7外边距
外边距:盒子与盒子之间的距离。移动盒子。
属性联写:与内边距联写一样
注意:外边距不会改变盒子大小
特点: 垂直外边距合并,会以最大外边距的值为准
垂直外边距塌陷--》解决方式:
a.给父元素设置边框
b.给父元素设置overflow:hidden;
由于overflow:hidden触发了元素的bfc(格式化上下文),浏览器自动把这个元素独立出来(包裹性)
2.1 标准流(normal flow)
在页面中标签(元素)默认的显示方式就是标准流的显示方式
2.2 浮动
用法: float: left | right;
特点: 1.浮动的元素不占位置 (脱标--脱离标准流的显示方式)
2.浮动可以让块级元素在一行上显示
3.可以进行元素的模式转换(行内块)
作用:
1. 图片文字环绕效果
2.让块级元素在一行上显示使用浮动
网页布局
制作导航
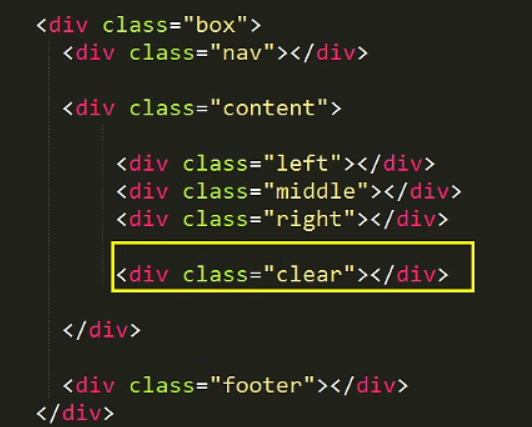
2.2.1清除浮动(清除浮动带来的影响)
清除浮动:
1.使用clear: left | right | both;
直接在浮动的元素后面增加一个空标签,在设置该空标签clear


2.给父元素设置overflow:hidden;
overflow:hidden: 可以将超出父元素的部分进行隐藏
3.使用伪元素清除浮动(推荐)

或者

调用者:

2.3 样式初始化
搜狐初始化:
/* 全局CSS定义 */
body{font-family:"\5B8B\4F53","Arial Narrow",HELVETICA;text-align:center;margin:0 auto;padding:;background:#FFF;font-size:12px;color:#333;}
body > div{text-align:center;margin-right:auto;margin-left:auto;}
div,form,ul,ol,li,span,p{margin:;padding:;border:;}
img,a img{border:;margin:;padding:;}
h1,h2,h3,h4,h5,h6{margin:;padding:;font-size:12px;font-weight:normal;}
ul,ol,li{list-style:none}
table,td,input{font-size:12px;padding:}
/* 默认链接颜色 */
a{outline-style:none;color:#333;text-decoration:none}
a:hover{color:#c00;text-decoration:underline;} /*清除链接虚框*/
/*a,area {blr:expression(this.onFocus=this.blur()) } for IE
:focus {-moz-outline-style: none; } for Firefox
*/
自定义初始化
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
body,p,h1,h2,h3,h4,h5,h6,ul,ol,dl,li,dt,dd{
margin: 0;
padding: 0;
list-style:none;
font-size: 12px;
font-family: "宋体","微软雅黑";
}
a{
color: #000;
text-decoration: none;
}
a:hover {
color: red;
}
img,input{
margin: 0;
padding: 0;
border: 0;
outline-style: none;
}
.clearfix:after{
content: "";
height: 0;
line-height: 0;
display: block;
clear: both;
visibility: hidden;
}
.clearfix{
zoom: 1;
}
</style>
</head>
<body> </body>
</html>
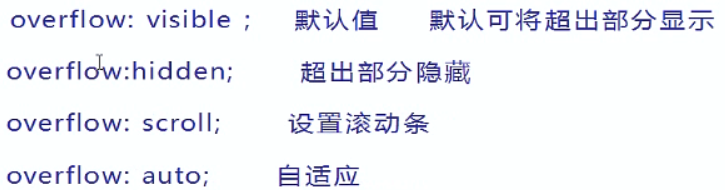
2.4 overflow

京东下拉框例子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
.box{
width: 300px;
height: 50px;
background-color: red;
border: 1px solid black;
overflow: hidden;
}
.list{
height: 400px;
background-color: yellow;
}
.title{
height: 50px;
}
.box:hover{
overflow:visible;
cursor: pointer;
}
</style>
</head>
<body>
<div class="box">
<div class="title">全部商品分类</div>
<div class="list">
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</div>
</div> </body>
</html>
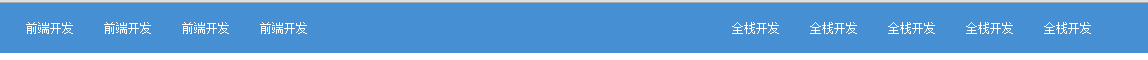
导航练习:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
body,p,h1,h2,h3,h4,h5,h6,ul,ol,dl,li,dt,dd{
margin: 0;
padding: 0;
list-style:none;
font-size: 12px;
font-family: "宋体","微软雅黑";
}
a{
color: #000;
text-decoration: none;
}
a:hover {
color: red;
}
img,input{
margin: 0;
padding: 0;
border: 0;
outline-style: none;
}
.clearfix:after{
content: "";
height: 0;
line-height: 0;
display: block;
clear: both;
visibility: hidden;
}
.clearfix{
zoom: 1;
} .w{
width: 1096px;
height: 50px;
margin: 0 auto;
}
.nav{
height: 50px;
background-color: #458FD2;
line-height: 50px;
} .l_list{
float: left;
}
.r_list{
float: right;
}
.nav li{
float: left;
}
.nav li a{
height: 50px;
padding: 0 15px;
display: block;
color: #fff;
text-decoration: none;
}
.nav li a:hover{
background-color: #474E5D;
}
</style>
</head>
<body>
<div class="nav">
<div class="w">
<div class="l_list">
<ul>
<li><a href="#">前端开发</a></li>
<li><a href="#">前端开发</a></li>
<li><a href="#">前端开发</a></li>
<li><a href="#">前端开发</a></li>
</ul>
</div>
<div class="r_list">
<ul>
<li><a href="#">全栈开发</a></li>
<li><a href="#">全栈开发</a></li>
<li><a href="#">全栈开发</a></li>
<li><a href="#">全栈开发</a></li>
<li><a href="#">全栈开发</a></li>
</ul>
</div>
</div>
</div>
</body>
</html>
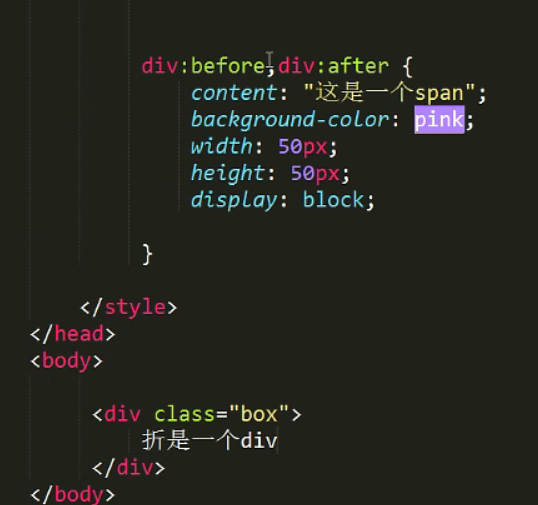
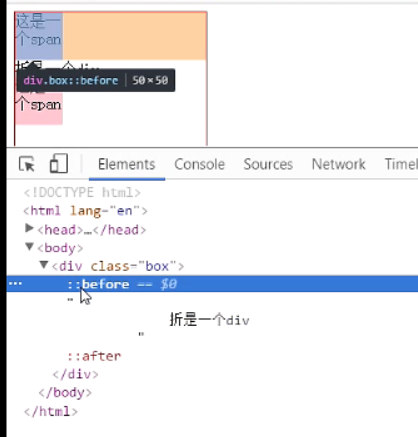
2.5伪元素
after:

before


选择区域:

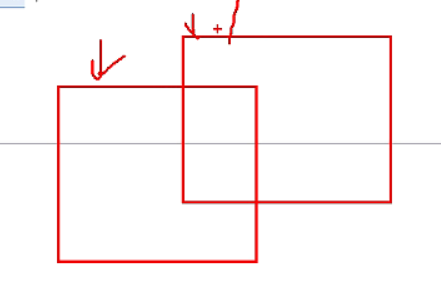
3.定位(重点)
作用:通过定位可以移动元素位置
使用场景:当页面中出现盒子压盒子的效果时,推荐使用定位

定位特点: 定位体现元素之间的层级关系
分类:
静态定位:
绝对定位:
相对定位:
固定定位:
<!--
浮动元素的特点:
1)脱标
2)改变元素的显示方式
3)显示方式与行内块一致 定位有四种:
1)静态定位(标准流)
关键字: position: static;
2)相对定位
关键字: position: relative;
特点:
1)相对于自己原本的位置发生的偏移。
2)没有脱标
3)没有改变元素的显示方式
3)绝对定位:
关键字: position: absolute;
特点:
1)位置关系:
a:如果绝对定位的元素没有父元素,那么绝对定位的元素的位置是以body为基准发生平移
b:如果绝对定位的元素有父元素,但是父元素没有定位,那么绝对定位的元素的位置还是以body为基准发生平移
c:如果绝对定位的元素有父元素,并且父元素有定位(非静态),那么绝对定位的元素的位置是以父元素基准发生平移的
2)脱标(不占位置)
3)改变了元素的显示方式
4)显示方式变为行内块元素
4)固定定位
1)位置关系:
a. 固定定位的元素始终是以body(浏览器 )可视区域为参照设置定位
2)脱标(不占位置)
3)改变元素的显示方式
4)元素的显示方式变为 注意:
一般情况下定位都要配合定位偏移属性来使用trbl:top,right,bottom,left -->
3.1.1静态定位
语法: position:static;
left:10px;
top:;
right:;
bottom:;
特点: 静态定位不能移动元素位置
静态定位的元素就是标准流元素的显示方式
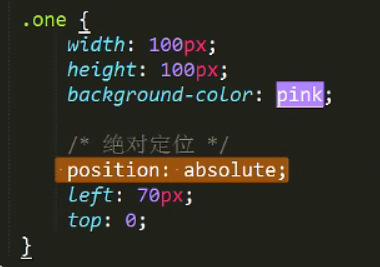
3.1.2绝对定位(要么看父容器要么看浏览器)
语法: position: absolute;
绝对定位的位置移动特点:
1.如果一个元素设置了 绝对定位,如果该元素的父元素设置了静态定位或者没有定位,那么 当前子元素是以body(浏览器的左上角)为参照进行位置移动
2.如果一个子元素设置了绝对定位,如果该子元素的父元素设置了除静态定位以外的其他定 位,那么当前绝对定位的子元素会以父元素左上角为参照进行位置移动
绝对定位本身特点:
绝对定位的元素脱标不占位置
绝对定位可以实现模式转换

3.1.3相对定位(看自己定位)
语法:position:relative;
特点:
相对定位元素是以元素原来的位置为参照设置定位
相对定位的元素占位置
相对定位不能实现模式转换
一般情况下要设置子绝父相(子元素绝对定位,父元素相对定位)
3.1.4固定定位(死心眼子)
position:fixed;
特点: 固定定位元素脱标不占位置
固定定位元素可以实现模式转换
固定定位的元素始终是以body(浏览器 )可视区域为参照设置定位
3.2 Z-index(重点)
定位元素的特点:
1.只有定位(除静态定位)的元素有层级关系
2.通过z-index属性改变层级关系
层级关系的特点:
1.当给一个元素设置定位,那么该元素默认的层级 z-index值是auto(约为0),
2.当z-index值相同的情况下,那么最后的定位元素层级要高于前面的定位元素【后来居上】
3.当z-index值不同的情况下,那么z-index值越大该元素的层级越高。
4.如果元素的父元素设置了z-index值,那么父元素的z-index值越大,那么该元素的层级越高
3.3定位盒子居中(了解)
盒子居中: margin: 0 auto; 标准流的盒子居中显示
绝对定位的盒子居中显示:
left:50%; 父元素宽度一半
margin-left: -元素自己宽度的一半
例子1:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
.box{
width: 400px;
height: 400px;
border: 1px solid red;
margin: 0 auto; position: relative;
}
.one{
width: 200px;
height: 200px;
background-color: red;
margin: 0 auto; position: absolute;
left: 100px;
}
</style> </head>
<body>
<div class="box">
<div class="one"></div>
</div>
</body>
</html>
更快的例子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
.box{
width: 400px;
height: 400px;
border: 1px solid red;
margin: 0 auto; position: relative;
}
.one{
width: 100px;
height: 100px;
background-color: red;
margin: 0 auto; position: absolute;
/*父元素的一半*/
left: 50%;
/*向元素自己的位置相反的方向移动*/
margin-left: -50px;
}
</style> </head>
<body>
<div class="box">
<div class="one"></div>
</div>
</body>
</html>
3.4 css标签包含规范
段落标签中不能包含标题标签
段落标签不能包含div
行内元素最好不要包含块级元素
3.5网页布局规避脱标流(了解)
网页布局优先考虑标准流
然后考虑浮动
最后使用定位
元素模式转换必须使用display
3.5.vertical-align属性
text-align 水平对齐
vertical-align 垂直对齐
默认行内块元素(img,input),有默认的vertical-align属性
vertical-align: baseline ; (基线)默认值
top; 顶部对齐
middle; 中部对齐
bottom; 底部对齐
3.6CSS元素的可见性(了解)
overflow:hidden 将溢出部分隐藏
display: none; 元素隐藏 不占位置
display: block; 显示元素
visibility:hidden; 元素隐藏 占位置
3.7logo内容移除(了解)
Logo 一般推荐给a标签设置背景图片
Logl 中a标签最好设置文字
移除文字 : text-indent: -9999px
3.8精灵图(掌握)
精灵图就是一种特殊的背景图片
使用: 给元素设置精灵图为背景图片
通过background-position移动背景图片
注意: 使用fw,精灵图要使用打开方式
4.1滑动门(补充)
作用:1.制作网页导航
2.滑动门导航使用背景图片制作
3.滑动门导航内容不能设置宽度
4.2vertical-align属性补充
让图片垂直居中方法之一设置行高和vertical-align

元素的显示方式:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
/*
总结:
1)日常生活中的填充不会改变盒子的大小,但是在css中的填充(padding)一般会改变盒子的大小
2)在特定的情况下padding是不会改变盒子大小的:在父元素中有一个子元素,并且子元素没有设置宽度,那么子元素的宽高会与父元素保持一致,如果这个时候设置padding-left,padding-right,是不会改变盒子大小的。
3)行内元素不建议设置padding,如果给行内元素设置padding,上下padding不会有任何作用 元素的显示方式:
1)行内元素
一行内可以显示多个
不可以设置宽高
宽高由内容决定
2)块级元素
独占一行
可以设置宽高
如果不设置宽高,宽度与父元素保持一致,高度由内容决定
3)行内块元素
一行内可以显示多个
可以设置宽高
如果不设置宽高,宽高由内容决定
*/
.one {
width: 1000px;
height: 200px;
background-color: #ccc;
}
.two {
height: 100px;
padding-left: 100px;
background-color: pink;
}
span {
padding: 10px;
}
</style>
</head>
<body>
<div class="one">
<div class="two"></div>
</div>
<span>小追命</span>
</body>
</html>
最新文章
- 【大前端之前后分离01】JS前端渲染VS服务器端渲染
- 【DWR系列02】-DWR逆向Ajax即服务器推送
- python,django做中间件屏蔽非法访问
- ✡ leetcode 169. Majority Element 求出现次数最多的数 --------- java
- java内存的那些事
- 第五回. $e$ 的引入
- 使用Python对文档单词进行计数
- [转]Could not load file or assembly 'System.Core, Version=2.0.5.0 和autofac冲突的问题
- cocos2d-x如何截屏并保存图片
- redis 简介
- mysql 开启记录慢查询记录
- 深入理解JavaScript的闭包特性 如何给循环中的对象添加事件(转载)
- Maven: NoClassDefFoundError: org/codehaus/plexus/classworlds/launcher/Launcher
- [折腾纪实]JAVA的坑
- Boxes in a Line(移动盒子)
- CSS新内容
- Django项目导入Eclipse运行调试
- java 深入理解内部类以及之间的调用关系
- java中Collections.sort()方法实现集合排序
- [Swift]LeetCode943. 最短超级串 | Find the Shortest Superstring