chrome插件研发手册
chrome插件研发手册
一:需求前景
对于研发的小伙伴来说,总会遇到这样的需求,想要通过代码操作已有网站的行为动作,如:自动填充表格内容(表单内容太多,想一键将表单内容填充);自动登录网站(网站登录密码老是忘记,或者用户名密码太长,想一键登录)……;对于这些需求都可以通过浏览器插件的方式解决,我们这里就以chrome插件来论述
二:参考资源
http://open.chrome.360.cn/extension_dev/overview.html
三:跟我学
1.如何打包
(参考:http://open.chrome.360.cn/extension_dev/packaging.html)
点击如图所示位置打包项目文件夹(第一次打包对应的秘钥不需要提供,打包完成后会自动生成,之后在打包就需要这个生成的秘钥了)
2.如何调试
(参考:http://open.chrome.360.cn/extension_dev/tut_debugging.html)
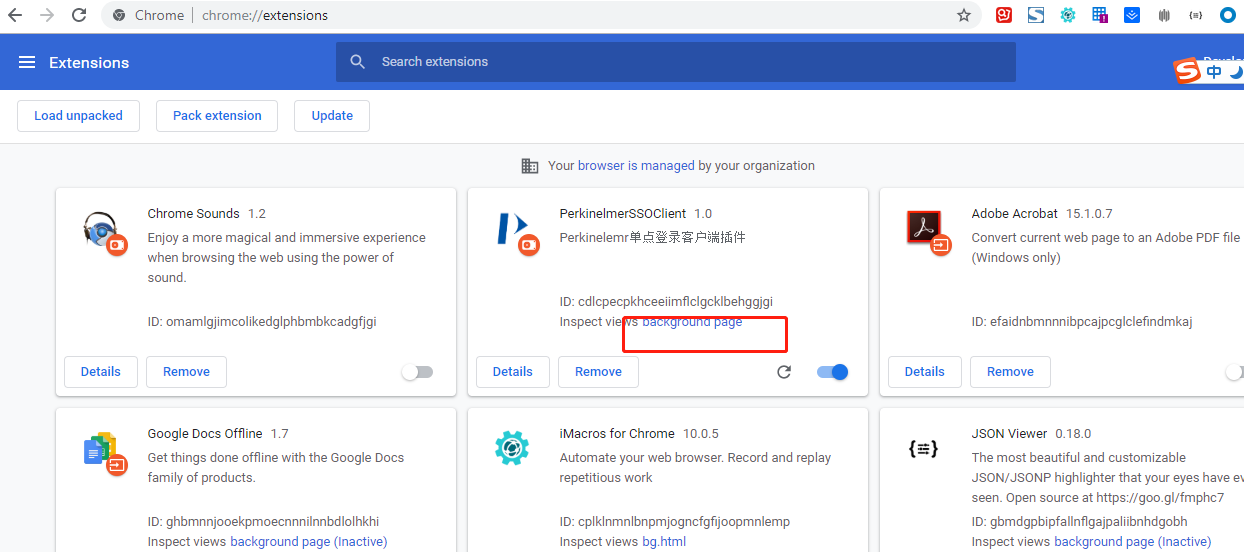
打开chrome://extensions/,并保证是开发者模式,点击如图所示地方,就可以转到插件调试位置
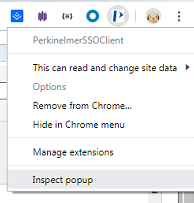
调试popup:对这插件鼠标右键选择inspect popup
 ,调试它因为它的初始化是在插件安装到浏览器上时就初始化了,所有重新加载这个popup达到调试的目的需要在console执行parent.location.reload();重新刷新此页面
,调试它因为它的初始化是在插件安装到浏览器上时就初始化了,所有重新加载这个popup达到调试的目的需要在console执行parent.location.reload();重新刷新此页面
调试background:需要插件配置了background,再打开下面所示位置

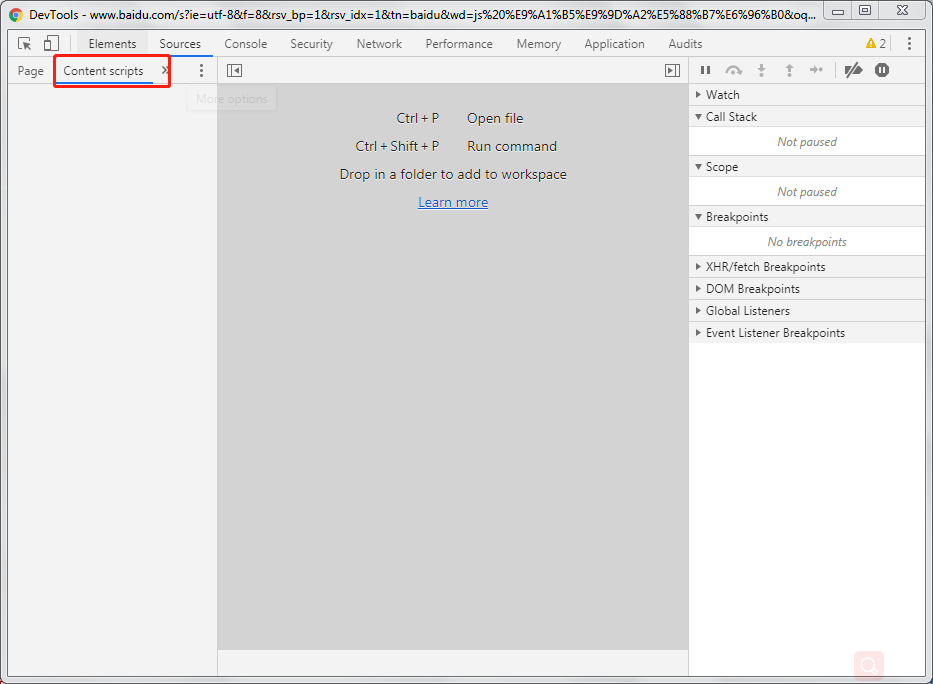
调试contentscript:在配置的指定页面打开开发者页面就可以看到你所插入的contentscript脚本了,contentscript与页面原本的js脚本是两个独立环境,不能相互调用对方方法的

3.插件中popup,background,contantscript消息传递机制
总结:background会一直在后台运行,contantscript经过配置加载在指定页面,但在指定页面关闭时,对应脚本就不会运行了,popup脚本会一直运行;他们之间消息的传递规则如下(一直要运行的脚本一般放在background中,popup一般作为插件页面展示)
参考:https://blog.csdn.net/summerxiachen/article/details/78698878
4.如何解决popup页面中的跨域访问
主要原理:popup不能跨域只能插件中发送接收消息,但是background,contantscript就可以跨越操作(需要在配置文件中添加上指定域的地址)
参考:https://blog.csdn.net/summerxiachen/article/details/78698878
5. 在popup中创建tab,同时页面定位到新tab页,回调函数不会被触发
四:follow me demo
我的例子:搭建一个单点登录(一个认证中心,一个插件客户端用来实现自动登录效果的)SSO方案v2.0.docx
最新文章
- File 类
- .NET中那些所谓的新语法之四:标准查询运算符与LINQ
- oracle---触发器总结
- Arcgis SDE10.1 和 Arcgis server10.1的授权文件license
- svn 服务器搭建
- 【C语言入门教程】5.4 递归
- Web Service \restful web services\WCF Service\ServiceStack
- ant+jenkins+testng+selenium集成环境搭建
- Java获取、删除文件和目录
- Hark的数据结构与算法练习之桶排序
- POJ2533——Longest Ordered Subsequence(简单的DP)
- Android开发环境搭建完全图解(转)
- [Struts2学习笔记] -- 简单的类型转换
- Lodop打印控件传入css样式、看是否传入正确样式
- JS设计模式(14)适配器模式
- trap实现跳板机
- SpringMVC Shiro与filterChainDefinitions
- Android-Binder(一)
- Python unittest excel数据驱动
- 2018 Wannafly summer camp Day8--连通块计数
热门文章
- 策略模式优化过多的IF ELSE
- python对象之__call__方法
- MongoDB与阿里云达成战略合作,最新数据库独家上线阿里云!
- ng mvc + @Valid + @RequestBody 接收json同时校验javaBean的数据有效性
- linux设备驱动第四篇:从如何定位oops的代码行谈驱动调试方法
- selenium 访问网页抛出ElementNotVisibleException异常
- PHP的重载-使用魔术方法实现
- day23—JavaScript实现DIV盒子拖拽(原生方式)
- Selenium WebDriver高级应用
- Drone - 安装,搭配 GitLab 下的配置和使用