React-Native 之 GD (十七)小时风云榜按钮处理
2024-09-05 21:04:10
小时风云榜按钮处理
在服务器返回给我们的 json 数据中,提供了 hasnexthour 字段,当这个字段返回为 1 的时候,表示后面还有内容,按钮可以点击,否则不能点击,按照这个思路,我们就来完成这个功能。
步骤一:在 state 中新增 isNextTouch 状态
isNextTouch:false // 下一小时按钮状态
步骤二:在每次请求成功后都更新下状态:
let isNextTouch = true;
if (responseData.hasnexthour == 1) { // hasnexthour不为0时 下一小时 按钮可点击
isNextTouch = false;
}
// 重新渲染
this.setState({
dataSource: this.state.dataSource.cloneWithRows(responseData.data),
loaded:true,
prompt:responseData.displaydate + responseData.rankhour + '点档' + '(' + responseData.rankduring + ')',
isNextTouch:isNextTouch, // 更新按钮状态
});
步骤三:接着我们就可以根据状态进行相应更改:
{/* 下一小时按钮 */}
<TouchableOpacity
onPress={() => this.nextHour()}
disabled={this.state.isNextTouch}
>
<Text style={{marginLeft:10, fontSize:17, color:this.state.isNextTouch == false ? 'green' : 'gray'}}>{"下1小时" + " >"}</Text>
</TouchableOpacity>
GDHourList.js 完整代码
/**
* 小时风云榜
*/
import React, { Component } from 'react';
import {
StyleSheet,
Text,
View,
TouchableOpacity,
Image,
ListView,
Dimensions,
ActivityIndicator,
Modal, // 模态
AsyncStorage, // 缓存数据库(数据持久化)
} from 'react-native'; // 引入 下拉刷新组件
import {PullList} from 'react-native-pull';
// 导航器
import CustomerComponents, {
Navigator
} from 'react-native-deprecated-custom-components'; // 获取屏幕宽高
const {width, height} = Dimensions.get('window'); // 引入自定义导航栏组件
import CommunalNavBar from '../main/GDCommunalNavBar';
// 引入 公共cell
import CommunalCell from '../main/GDCommunalCell';
// 引入 详情页 组件
import CommunalDetail from '../main/GDCommunalDetail';
// 引入 空白页组件
import NoDataView from '../main/GDNoDataView';
// 引入 设置页组件
import Settings from './GDSettings'; export default class GDHourList extends Component {
// 构造
constructor(props) {
super(props);
// 初始状态
this.state = {
dataSource: new ListView.DataSource({rowHasChanged:(r1, r2) => r1 !== r2}),
loaded:false,
prompt:'',
isNextTouch:false
};
// 定义变量,由于临时存储数据
this.nexthourhour = ''; // 下一个小时时间
this.nexthourdate = ''; // 下一个小时日期
this.lasthourhour = ''; // 上一个小时时间
this.lasthourdate = ''; // 上一个小时日期
this.loadData = this.loadData.bind(this);
} // 网络请求
loadData(resolve, date, hour) {
let params = {}; if (date) {
params = {
"date" : date,
"hour" : hour
}
} HTTPBase.get('http://guangdiu.com/api/getranklist.php', params)
.then((responseData) => { let isNextTouch = true; if (responseData.hasnexthour == 1) { // hasnexthour不为0时 下一小时 按钮可点击
isNextTouch = false;
} // 重新渲染
this.setState({
dataSource: this.state.dataSource.cloneWithRows(responseData.data),
loaded:true,
prompt:responseData.displaydate + responseData.rankhour + '点档' + '(' + responseData.rankduring + ')', // 提示栏
isNextTouch:isNextTouch, // 更新按钮状态
}); // 关闭刷新动画
if (resolve !== undefined){
setTimeout(() => {
resolve();
}, 1000);
} // 暂时保留一些数据(赋值)
this.nexthourhour = responseData.nexthourhour;
this.nexthourdate = responseData.nexthourdate;
this.lasthourhour = responseData.lasthourhour;
this.lasthourdate = responseData.lasthourdate;
})
.catch((error) => { })
} // 跳转到设置
pushToSettings() {
this.props.navigator.push({
component:Settings
})
} // 返回中间标题
renderTitleItem() {
return(
<Image source={{uri:'navtitle_rank_106x20'}} style={styles.navbarTitleItemStyle} />
);
} // 返回右边按钮
renderRightItem() {
return(
<TouchableOpacity
onPress={() => this.pushToSettings()}
>
<Text style={styles.navbarRightItemStyle}>设置</Text>
</TouchableOpacity>
);
} // 根据网络状态决定是否渲染 listview
renderListView() {
if (this.state.loaded === false) {
return(
<NoDataView />
);
}else {
return(
<PullList
onPullRelease={(resolve) => this.loadData(resolve)}
dataSource={this.state.dataSource}
renderRow={this.renderRow.bind(this)}
showsHorizontalScrollIndicator={false}
style={styles.listViewStyle}
initialListSize={5}
/>
);
}
} // 跳转到详情页
pushToDetail(value) {
this.props.navigator.push({
component:CommunalDetail,
params: {
url: 'https://guangdiu.com/api/showdetail.php' + '?' + 'id=' + value
}
})
} // 返回每一行cell的样式
renderRow(rowData) {
return(
<TouchableOpacity
onPress={() => this.pushToDetail(rowData.id)}
>
<CommunalCell
image={rowData.image}
title={rowData.title}
mall={rowData.mall}
pubTime={rowData.pubtime}
fromSite={rowData.fromsite}
/>
</TouchableOpacity>
);
} // dom渲染完毕后执行
componentDidMount() {
this.loadData();
} // 点击 上一小时 按钮
lastHour() {
this.loadData(undefined, this.lasthourdate, this.lasthourhour);
} // 点击 下一小时 按钮
nextHour() {
this.loadData(undefined, this.nexthourdate, this.nexthourhour);
} render() {
return (
<View style={styles.container}>
{/* 导航栏样式 */}
<CommunalNavBar
titleItem = {() => this.renderTitleItem()}
rightItem = {() => this.renderRightItem()}
/> {/* 提醒栏 */}
<View style={styles.promptViewStyle}>
<Text>{this.state.prompt}</Text>
</View> {/* 根据网络状态决定是否渲染 listview */}
{this.renderListView()} {/* 操作栏 */}
<View style={styles.operationViewStyle}>
{/* 上一个小时按钮 */}
<TouchableOpacity
onPress={() => this.lastHour()}
>
<Text style={{marginRight:10, fontSize:17, color:'green'}}>{"< " + "上1小时"}</Text>
</TouchableOpacity> {/* 下一个小时按钮 */}
<TouchableOpacity
onPress={() => this.nextHour()}
disabled={this.state.isNextTouch}
>
<Text style={{marginLeft:10, fontSize:17, color:this.state.isNextTouch == false ? 'green' : 'gray'}}>{"下1小时" + " >"}</Text>
</TouchableOpacity>
</View>
</View>
);
}
} const styles = StyleSheet.create({
container: {
flex: 1,
alignItems: 'center',
backgroundColor: 'white',
}, navbarTitleItemStyle: {
width:106,
height:20,
marginLeft:50
},
navbarRightItemStyle: {
fontSize:17,
color:'rgba(123,178,114,1.0)',
marginRight:15,
}, promptViewStyle: {
width:width,
height:44,
alignItems:'center',
justifyContent:'center',
backgroundColor:'rgba(251,251,251,1.0)',
}, operationViewStyle: {
width:width,
height:44,
flexDirection:'row',
justifyContent:'center',
alignItems:'center',
},
});
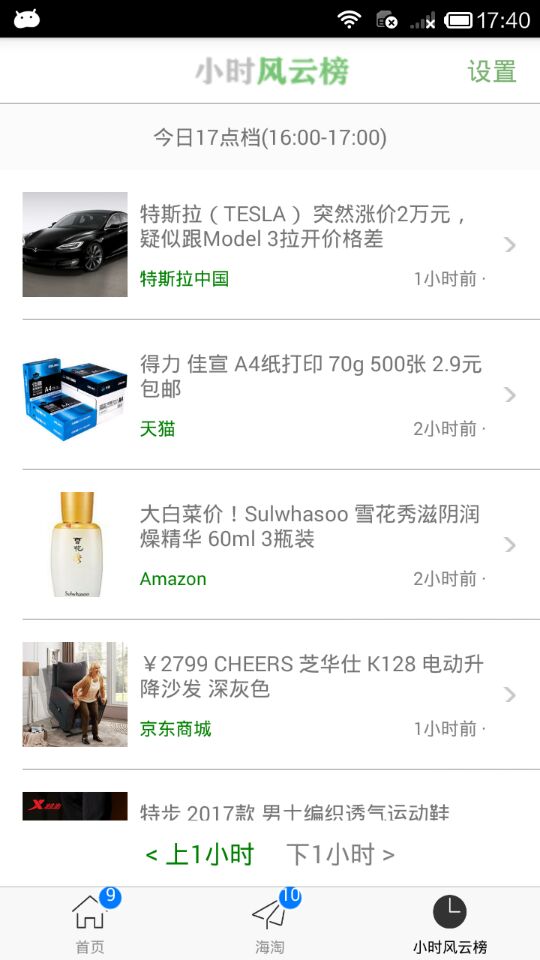
效果图:

.
最新文章
- 星云opencv总结
- linux 查看静态库,动态库是32位还是64位
- php圖片中寫入字符串然後生成圖片下載到本地
- 嵌入式 arm平台ping域名指定ip小结
- .net在Controller里的方法添加[HttpGet]和[HttpPost]
- 计算Android屏幕解锁组合数
- Java集合之LinkedHashSet源码分析
- mysql字符集问题
- 为实体类增加toJSON方法
- Spring学习笔记(二)之装配Bean
- .net core 运行时事件(Runtime Events)
- annotation的理解
- 有道云笔记导入txt文件的方法
- 将web应用部署到Tomcat的三种方式
- python计算最大公约数和最小公倍数
- 深入浅出CSS(三):隐藏BOSS大盘点之默认属性小总结
- yml在线格式转换工具(properties)
- lintcode-107-单词切分
- 终于找到了最新的Chemdarw注册码
- Java LinkedList的模拟实现