深入理解React组件传值(组合和继承)
2024-09-05 02:04:19
在文章之前,先把这句话读三遍
Props 和组合为你提供了清晰而安全地定制组件外观和行为的灵活方式。注意:组件可以接受任意 props,包括基本数据类型,React 元素以及函数。
来源于React中文文档,组合和继承的一句话
其实这句话之前看过很多遍,主要还是应用于数据获取上。
在完全理解这句话之前,在写子组件改变兄弟子组件的状态上,没有头绪,同事上午跟我讲解了,我自己再把代码重新写一遍就认识到了,我完全忽略了组件传函数的方法,解锁这个方法以后,再写代码如同打开了一扇大门。
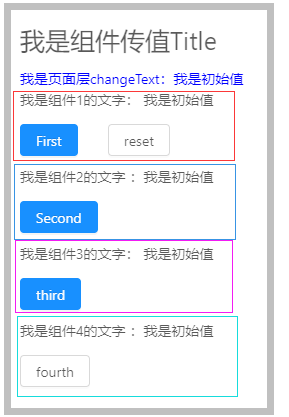
下面来看例子:

以上是一个页面,四个组件,页面里面嵌套第一个组件,组件1嵌套组件2,组件2嵌套组件3,组件3嵌套组件4
所有组件均可以改变其他组件的数据
代码
页面page
import React, { Component } from "react";
import First from "./Component/First";
export default class App extends Component {
constructor(props) {
super(props);
this.state = {
changeText: "我是初始值"
};
}
onClick = () => {
this.setState({
changeText: "改变了初始值"
});
};
Reset = () => {
this.setState({
changeText: "我是初始值"
});
};
render() {
const { changeText } = this.state;
return (
<div>
<div style={{ fontSize: "25px", marginBottom: "10px" }}>
我是组件传值Title
</div>
<div style={{ color: "blue" }}>
我是页面层changeText:{this.state.changeText}
</div>
<First
onClick={this.onClick}
Reset={this.Reset}
changeText={changeText}
/>
</div>
);
}
}
组件一
import React, { Component } from "react";
import { Button } from "antd";
import Second from "./Second";
export default class First extends Component {
render() {
return (
<div>
<p>我是组件1的文字: {this.props.changeText}</p>
<Button
type="primary"
onClick={this.props.onClick}
style={{ marginBottom: "10px" }}
>
First
</Button>
<Button
type="default"
onClick={this.props.Reset}
style={{ marginLeft: "30px" }}
>reset</Button>
<Second changeText={this.props.changeText} onClick={this.props.onClick}/>
</div>
);
}
}
组件二
import React, { Component } from 'react'
import {Button} from 'antd'
import Third from './Third'
export default class Second extends Component{
render(){
return(
<div>
<p>我是组件2的文字 :{this.props.changeText}</p>
<Button type='primary' onClick={this.props.onClick} style={{marginBottom:'10px'}}>Second</Button>
<Third changeText={this.props.changeText} onClick={this.props.onClick}/>
</div>
)}
}
组件三
import React, { Component } from 'react'
import {Button} from 'antd'
import Fourth from './Fourth'
export default class Third extends Component{
render(){
return(
<div>
<p>我是组件3的文字: {this.props.changeText}</p>
<Button type='primary' onClick={this.props.onClick} style={{marginBottom:'10px'}}>third</Button>
<Fourth changeText={this.props.changeText} onClick={this.props.onClick}/>
</div>
)}
}
组件四
import React, { Component } from 'react'
import {Button} from 'antd'
export default class Fourth extends Component{
render(){
return(
<div>
<p>我是组件4的文字 :{this.props.changeText}</p>
<Button type='default' onClick={this.props.onClick} style={{marginBottom:'10px'}}>fourth</Button>
</div>
)}
}
文件目录

这样就可以实现操作state,改变所有页面的内容。
如果想更灵活,可以引入mobx
最新文章
- Unix时间戳
- Vim插件管理器Vundle使用
- bc:linux下命令行计算器
- BZOJ1452——[JSOI2009]Count
- 关于DB2 SQL0805N找不到程序包的错误解决办法
- Hander
- IKVM - 0.42.0.3 .NET平台上的Java实现
- HTML5:一个拖拽网页元素的例子
- 有关Ant编译
- C语言--返回局部变量的地址
- 进程组与会话 Linux Process Groups and Sessions
- hdu-1237 简单计算器---中缀表达式转后缀表达式
- Linux下搭建jmeter
- fsync和fdatasync
- [原创]找不到mswinsck.ocx的解决办法
- Routing a Marathon Race
- hdu3974 Assign the task dfs序+线段树
- 解决:启动项目报错 java.lang.UnsatisfiedLinkError: D:\Java\apache-tomcat-8.0.17\bin\tcnative-1.dll: Can't load IA 32-bit .dll on a AMD 64-bit platform
- Spring学习(一)---依赖注入和控制反转
- Smarty的循环