Element 表单校验不消失问题
2024-08-27 15:36:33
由于不好的命名习惯,所以我的:rule :ref :model命名就是写了改,改了再写。
直到今天出现了这个毛病就是 “表单验证不消失”

比方说这里的 ‘密码不能为空’,在我已经输入了数字的情况下,下方的红字提醒还不消失。。。
原来是 :
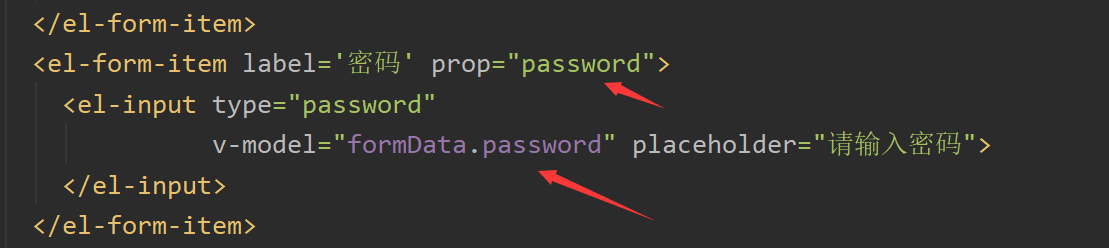
表单域的 el-item-form 的prop属性 与 v-model的值 的名称一定要一样。
比如说这里的 prop =‘abc’ 那么我的v -model 的值要 等于abc
(我这里是 formData.abc才行)
最新文章
- c#绘制表格
- Intellij IDEA 创建Web项目并在Tomcat中部署运行
- SpringMVC4.0.3 @ResponseBody JSON 中文乱码问题
- iOS开发——数据持久化Swift篇&(四)CoreData
- java删除文件夹下所有文件
- 分享:大型Web网站架构演变之9大阶段
- QMap迭代器
- 配置 Sublime Text 3 作为Python R LaTeX Markdown IDE
- 图解Docker容器和镜像
- request中获取post的json对象数据content-type=“text/plain”
- (转载)spring RestTemplate用法详解
- keras—多层感知器MLP—IMDb情感分析
- Labyrinth(记忆化BFS)
- C++中模板与泛型编程
- Linux 系统访问控制列表ACL
- Alluxio原理和应用场景随笔
- 《转》ceilometer的数据採集机制入门
- Java 编译???
- Selenium with Python 004 - 页面元素操作
- C#数组存入引用类型