JavaScript数字计算精度丢失的问题和解决方案
2024-09-28 01:28:03
一、JS数字精度丢失的一些典型问题
1. 两个简单的浮点数相加:0.1 + 0.2 != 0.3 // true,下图是firebug的控制台截图:

看看java的计算结果:是不是让你很不能接受

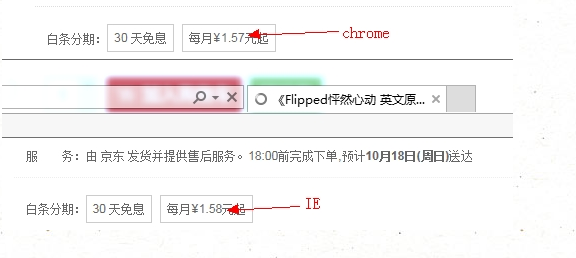
再来个更有料的,细心的你有没有发现这样的问题:

二、解决方案
对于整数,前端出现问题的几率可能比较低,毕竟很少有业务需要需要用到超大整数,只要运算结果不超过 Math.pow(2, 53) 就不会丢失精度。
对于小数,前端出现问题的几率还是很多的,尤其在一些电商网站涉及到金额等数据。解决方式:把小数放到位整数(乘倍数),再缩小回原来倍数(除倍数),例如将0.1 + 0.2;改为(0.1*10 + 0.2*10) / 10 == 0.3 // true;以下是从网上摘录的代码块,对小数的加减乘除运算丢失精度做了屏蔽。当然转换后的整数依然不能超过 9007199254740992。
/**
* 增强版:解决js计算丢失精度的问题
*/
var floatObj = function() {
/*
* 判断obj是否为一个整数
*/
function isInteger(obj) {
return Math.floor(obj) === obj;
} /*
* 将一个浮点数转成整数,返回整数和倍数。如 3.14 >> 314,倍数是 100
* @param floatNum {number} 小数
* @return {object}
* {times:100, num: 314}
*/
function toInteger(floatNum) {
var ret = {times: 1, num: 0};
var isNegative = floatNum < 0;
if (isInteger(floatNum)) {
ret.num = floatNum;
return ret;
}
var strfi = floatNum + '';
var dotPos = strfi.indexOf('.');
var len = strfi.substr(dotPos+1).length;
var times = Math.pow(10, len);
var intNum = parseInt(Math.abs(floatNum) * times + 0.5, 10);
ret.times = times;
if (isNegative) {
intNum = -intNum;
}
ret.num = intNum;
return ret;
} /*
* 核心方法,实现加减乘除运算,确保不丢失精度
* 思路:把小数放大为整数(乘),进行算术运算,再缩小为小数(除)
*
* @param a {number} 运算数1
* @param b {number} 运算数2
* @param digits {number} 精度,保留的小数点数,比如 2, 即保留为两位小数
* @param op {string} 运算类型,有加减乘除(add/subtract/multiply/divide)
*
*/
function operation(a, b, digits, op) {
var o1 = toInteger(a);
var o2 = toInteger(b);
var n1 = o1.num;
var n2 = o2.num;
var t1 = o1.times;
var t2 = o2.times;
var max = t1 > t2 ? t1 : t2;
var result = null;
switch (op) {
case 'add':
if (t1 === t2) { // 两个小数位数相同
result = n1 + n2;
} else if (t1 > t2) { // o1 小数位 大于 o2
result = n1 + n2 * (t1 / t2);
} else { // o1 小数位 小于 o2
result = n1 * (t2 / t1) + n2;
}
return result / max;
case 'subtract':
if (t1 === t2) {
result = n1 - n2;
} else if (t1 > t2) {
result = n1 - n2 * (t1 / t2);
} else {
result = n1 * (t2 / t1) - n2;
}
return result / max;
case 'multiply':
result = (n1 * n2) / (t1 * t2);
return result;
case 'divide':
result = (n1 / n2) * (t2 / t1);
return result;
}
} // 加减乘除的四个接口
function add(a, b, digits) {
return operation(a, b, digits, 'add');
}
function subtract(a, b, digits) {
return operation(a, b, digits, 'subtract');
}
function multiply(a, b, digits) {
return operation(a, b, digits, 'multiply');
}
function divide(a, b, digits) {
return operation(a, b, digits, 'divide');
} // exports
return {
add: add,
subtract: subtract,
multiply: multiply,
divide: divide
};
}();
最新文章
- LeetCode - 54. Spiral Matrix
- 2048控制台程序:一份帝国理工C++作业
- RequireJS源码初探
- 在Fedora20上安装Oracle 12c
- TextView textSize 文字大小
- 80端口的烦恼:[3]清除NT Kernel占用80端口
- mysql常用博客论坛
- ubuntu16.04 英文环境安装中文输入法
- PIC24 通过USB在线升级 -- USB HID bootloader
- Q:同时安装了python2和python3的电脑下pip的使用
- iOS下WebRTC音视频通话(三)-音视频通话
- windows10中修改环境变量的正确姿势
- CentOS 7 Nginx1.12.2平滑升级到新版本nginx-1.13.3
- HTTPS和HTTP(加密知识)
- 使用git将Android源码上传到github
- Unity 着色过程
- python网络爬虫笔记(四)
- 关于asyncio知识(一)
- 附实例!实现iframe父窗体与子窗体的通信
- RSA加密遇到的一个问题