Javascript进阶篇——浏览器对象—Location、Navigator、userAgent、screen对象
Location对象
location用于获取或设置窗体的URL,并且可以用于解析URL。
语法:
location.[属性|方法]
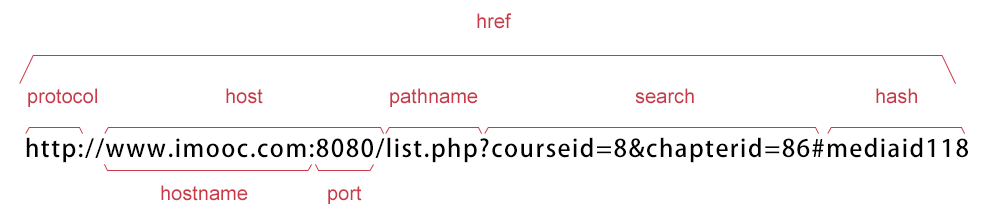
location对象属性图示:

location 对象属性:

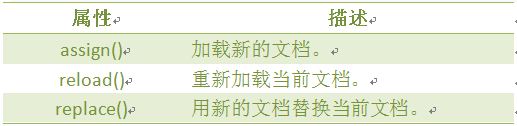
location 对象方法:

获取当前显示文档的URL,并输出:
<script type="text/javascript">
var a = location.href;
document.write(a);
</script>
Navigator对象
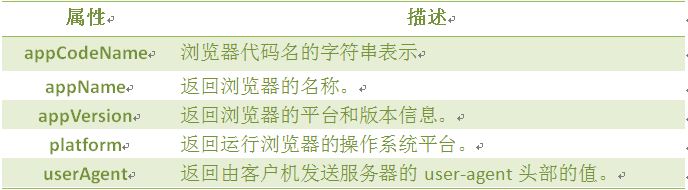
对象属性:

使用Navigator对象,查看浏览器相关信息:
<script type="text/javascript">
var browser = navigator.appCodeName;
var b_browser = navigator.appName;
var c_browser = navigator.platform;
var d_browser = navigator.userAgent;
document.write(browser + "</br>" + b_browser + "<br/>" + c_browser + "<br/>" + d_browser)
</script>
运行结果:
Mozilla
Netscape
Win32
Mozilla/5.0 (Windows NT 6.1; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/41.0.2272.118 Safari/53
userAgent
返回用户代理头的字符串表示(就是包括浏览器版本信息等的字符串)
语法
navigator.userAgent
几种浏览的user_agent.,像360的兼容模式用的是IE、极速模式用的是chrom的内核。

使用userAgent判断使用的是什么浏览器
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>navigator</title>
<script type="text/javascript">
function validB(){
var u_agent = navigator.userAgent;
var B_name="不是想用的主流浏览器!";
if(u_agent.indexOf("Firefox")>-1){
B_name="Firefox";
}else if(u_agent.indexOf("Chrome")>-1){
B_name="Chrome";
}else if(u_agent.indexOf("MSIE")>-1&&u_agent.indexOf("Trident")>-1){
B_name="IE(8-10)";
}
document.write("浏览器:"+B_name+"<br>");
document.write("u_agent:"+u_agent+"<br>");
}
</script>
</head>
<body>
<form>
<input type="button" value="查看浏览器" onclick = "validB()" />
</form>
</body>
</html>
运行结果:
浏览器:Chrome
u_agent:Mozilla/5.0 (Windows NT 6.1; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/41.0.2272.118 Safari/537.36
screen对象
screen对象用于获取用户的屏幕信息。
语法:
window.screen.属性
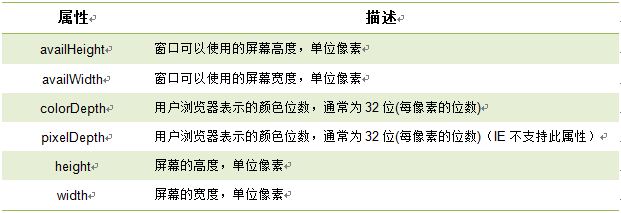
对象属性:

屏幕分辨率的高和宽
window.screen 对象包含有关用户屏幕的信息。
1. screen.height 返回屏幕分辨率的高
2. screen.width 返回屏幕分辨率的宽
注意:
1.单位以像素计。
2. window.screen 对象在编写时可以不使用 window 这个前缀。
获取屏幕的高和宽,代码如下:
<script type="text/javascript">
document.write( "屏幕宽度:"+screen.width+"px<br />" );
document.write( "屏幕高度:"+screen.height+"px<br />" );
</script>
运行结果:
屏幕宽度:1366px
屏幕高度:768px
屏幕可用高和宽度
1. screen.availWidth 属性返回访问者屏幕的宽度,以像素计,减去界面特性,比如任务栏。
2. screen.availHeight 属性返回访问者屏幕的高度,以像素计,减去界面特性,比如任务栏。
注意:
不同系统的任务栏默认高度不一样,及任务栏的位置可在屏幕上下左右任何位置,所以有可能可用宽度和高度不一样。
获取屏幕的可用高和宽度,代码如下:
<script type="text/javascript">
document.write("可用宽度:" + screen.availWidth);
document.write("可用高度:" + screen.availHeight);
</script>
根据屏幕的不同显示值不同。
运行结果:
可用宽度:1366px
可用高度:728px
最新文章
- GUI - GEB UI库
- codeforces 632+ E. Thief in a Shop
- STL之lower_bound和upper_bound
- (Python)list的内建函数 filter(), map(), 和 reduce()
- Linq学习笔记---Linq to Sql之where
- 进程同步(二)—— 信号量&内存共享
- asp.net中@page 指令的属性Inherits、Src、CodeBehind区别
- bind函数
- lua 中 IO库
- Sichuan State Programming Contest 2012 C。Counting Pair
- Ubuntu Apache2 配置简单介绍
- Caused by: java.lang.ClassNotFoundException: org.jbpm.pvm.internal.processengine.SpringHelper
- Alibaba Cluster Data 开放下载:270GB 数据揭秘你不知道的阿里巴巴数据中心
- WPF DataGrid分页功能实现代码
- this作用范围
- kernel——make menuconfig的实现原理【转】
- Android学习笔记四:activity的四种启动模式
- 如何创建一个https的站点(超简单) 以及 IIS7.5绑定Https域名
- 【Java面试题】20 运行时异常和一般异常有何区别
- [SQL] 获取 Microsoft SQL Server 2008 的数据表结构