JQuery开发之Galleriffic图片插件介绍
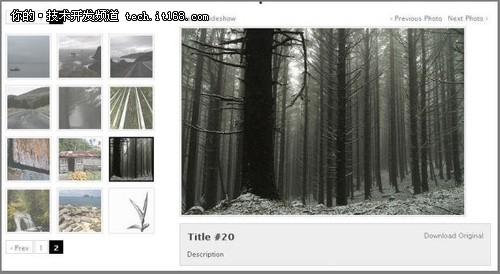
Galleriffic是一个用于创建快速展示相册中照片的jQuery插件。从图一中可以看成,图片既可以以幻灯片的方式查看,也可以手动点击缩略图查看。Galleriffic还支持分页,从而使得它能够展示更多的图片。
 ▲图片一 Galleriffic图片画廊插件
▲图片一 Galleriffic图片画廊插件
Galleriffic的主要特点如下:
· Smart image preloading after the page is loaded
· Thumbnail navigation (with pagination)
· jQuery.history plugin integration to support bookmark-friendly URLs per-image
· Slideshow (with optional auto-updating url bookmarks)
· Keyboard navigation
· Events that allow for adding your own custom transition effects
· API for controlling the gallery with custom controls
· Support for image captions
· Flexible configuration
· Graceful degradation when javascript is not available
· Support for multiple galleries per page
下面,我们结合代码,来阐述Galleriffic的工作原理。
1. 下载最新版本的Galleriffic与jQuery。jQuery在1.3.2以上。
2. 在目标HTML代码中引入jQuery库与Galleriffic插件。两者的实现方式均为javascript。
<!-- Optionally include jquery.history.js for history support --> <script type="text/javascript" src="js/jquery.history.js"></script> <script type="text/javascript" src="js/jquery.opacityrollover.js"></script> ... </head>
3. 添加容器元素Div。值得注意的是,这里所有的Div都是可选的。用户可以根据自己的实际情况做出取舍。
4. 建立图片清单列表
5. 初始化插件
最新文章
- Matlab 高脚杯模型切片
- CRM基于.NET的增删改查
- jsp提交表单数据乱码,内置对象,以及过滤器
- Hello, Android多屏幕版
- 孙鑫MFC学习笔记11:保存图像
- oracle 同时更新(update)多个字段多个值
- Xamarin迁移到 Unified API 注意事项
- zoj 1450 Minimal Circle 最小覆盖圆
- 模拟学信网登录,Cookie 序列化,在反序列化之后不能用的问题
- nginx 自定义代理返回 404
- jQuery中$.get()、$.post()和$.ajax()
- 黑帽么metasploit
- android studio sexy editor性感编辑器设置
- WebView调用有道词典实如今线查词
- C# -- 使用 DriveInfo 获取磁盘驱动器信息
- CAT部署安装文档
- 潭州课堂25班:Ph201805201 django 项目 第三十二课 后台站点管理(课堂笔记)
- 伪分布式hadoop启动后jps查不到namenode的解决办法
- Android编程权威指南(第三版)- 2.8 挑战练习:添加后退按钮
- Git—使用方法
热门文章
- lintcode: 最长无重复字符的子串
- 欧拉工程第55题:Lychrel numbers
- jquery plug-in DataTable API中文文档参考
- 安装MySQldb出错解决方法
- sin=in.readLine();
- 一个简单的以User权限启动外部应用程序(用NetUserAdd函数和USER_INFO_1结构体动态添加用户,然后用CreateProcessWithLogonW启动程序)
- Myeclipse 10 破解说明
- jquery ajax json简单的分页,模拟数据,没有封装,只显示原理
- 将Android Studio工程导入到Eclipse中
- Unit Test with VS.NET