夺命雷公狗---DEDECMS----5快速入门之商城快速搭建实现快递方式和支付方式的显示
2024-10-13 22:31:38
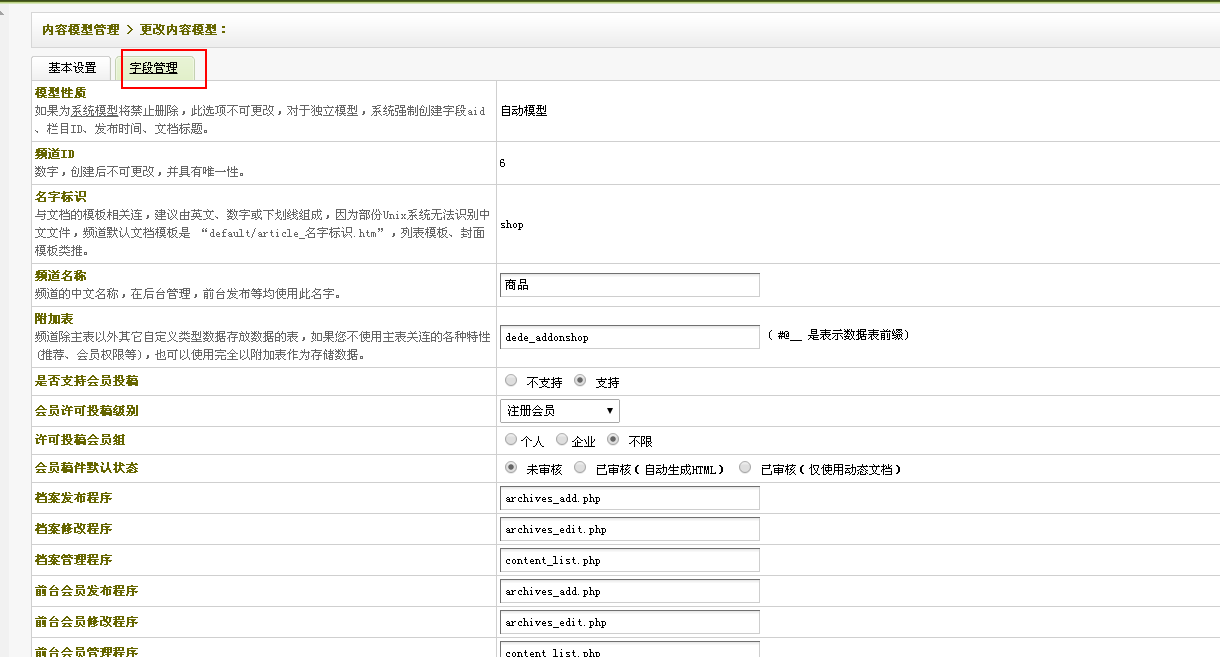
我们现在用dedecms快速搭建一个商场,方法如下所示:


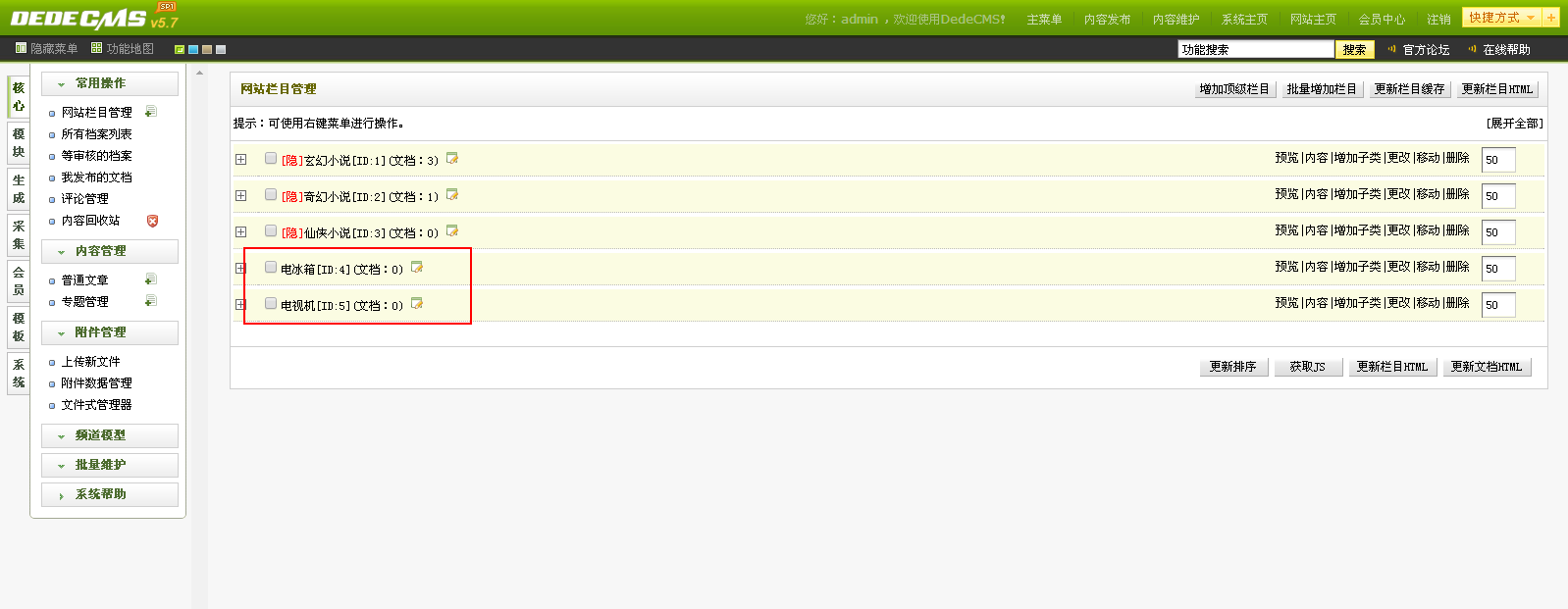
如此类推。写多几个栏目,效果 如下所示:

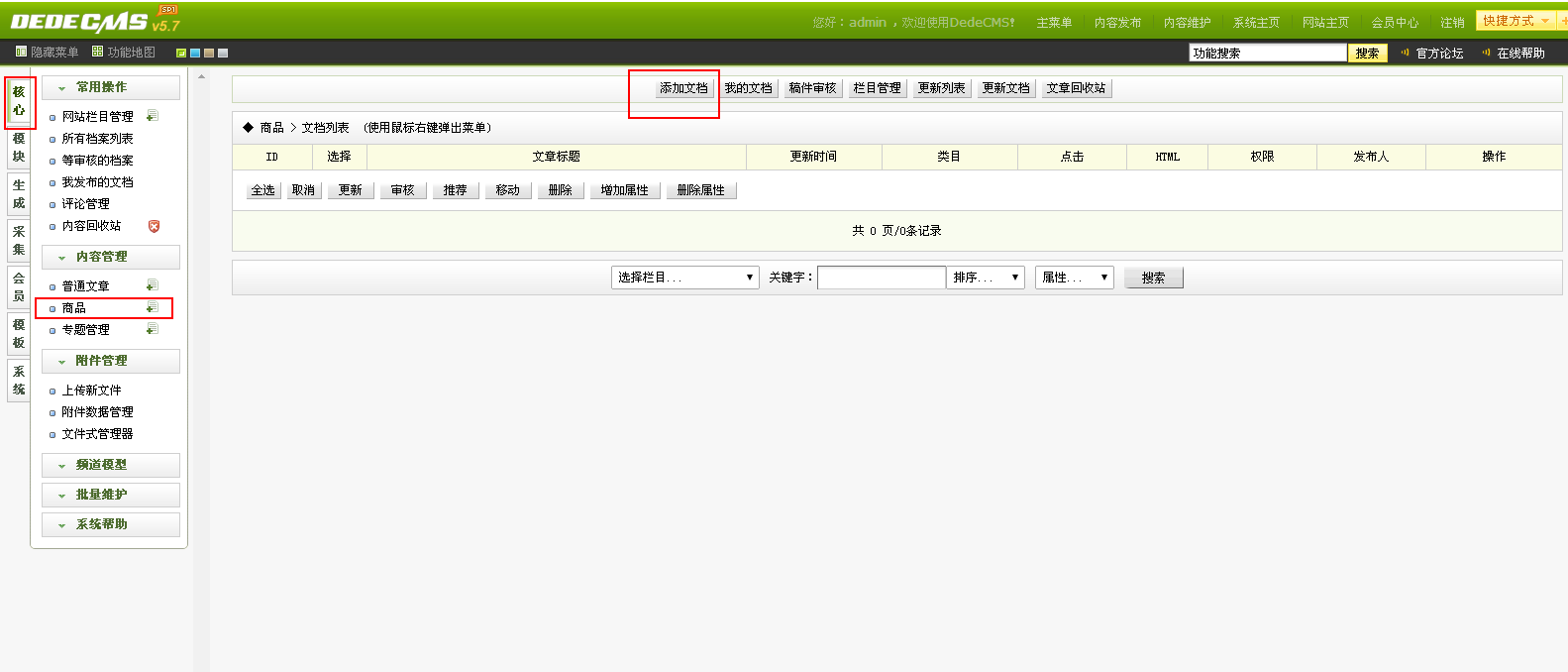
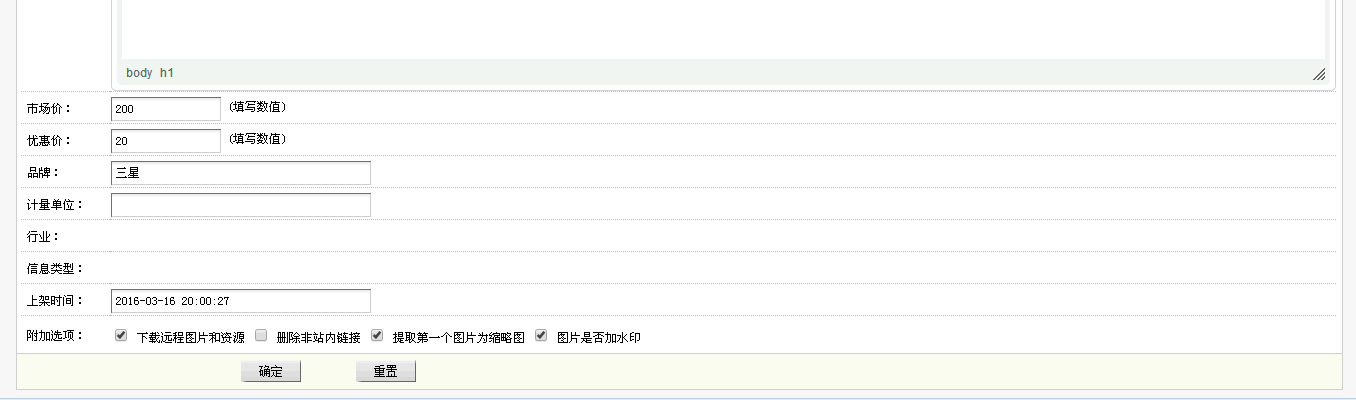
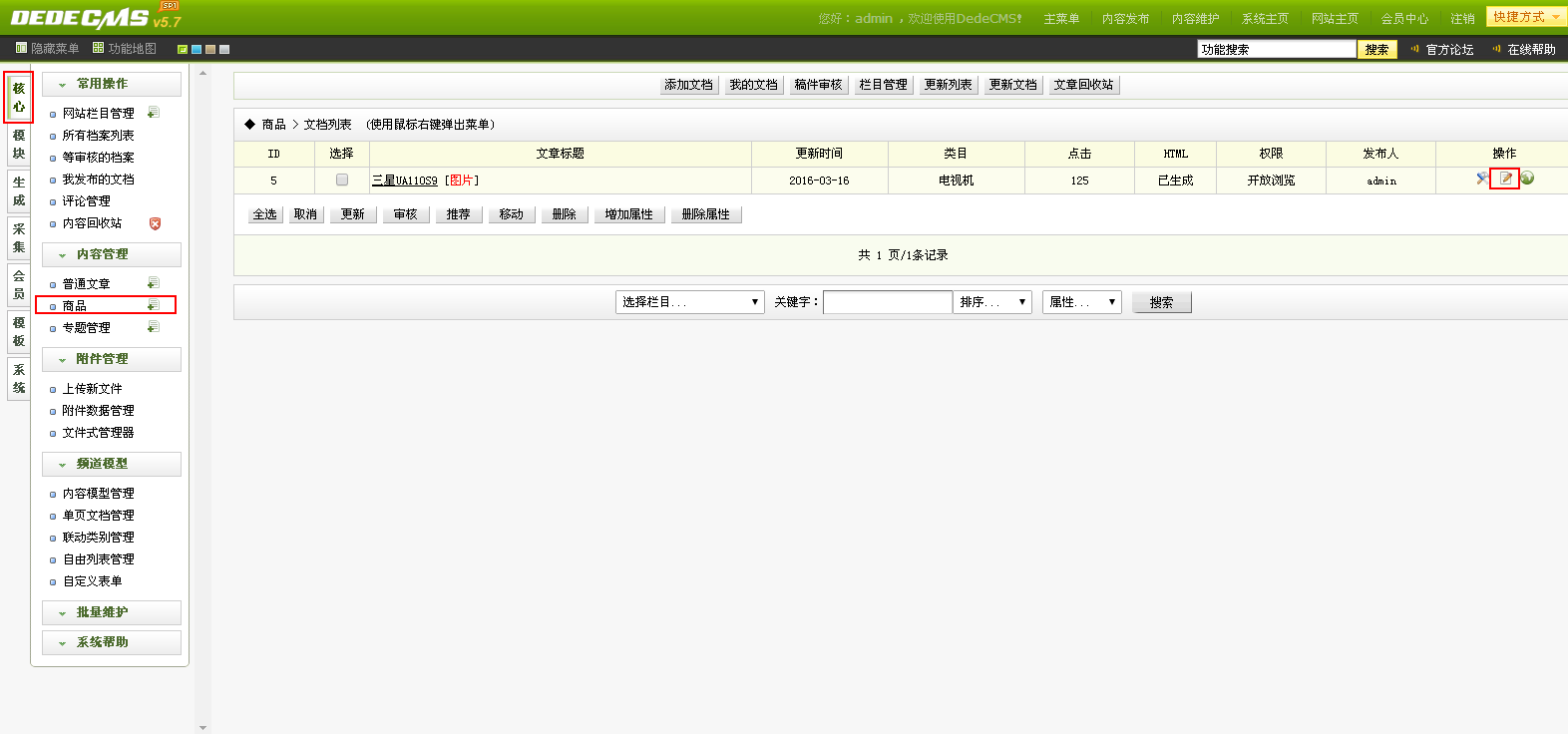
然后我们添加几个商品,记得要刷新下页面噢,不见见不到商品



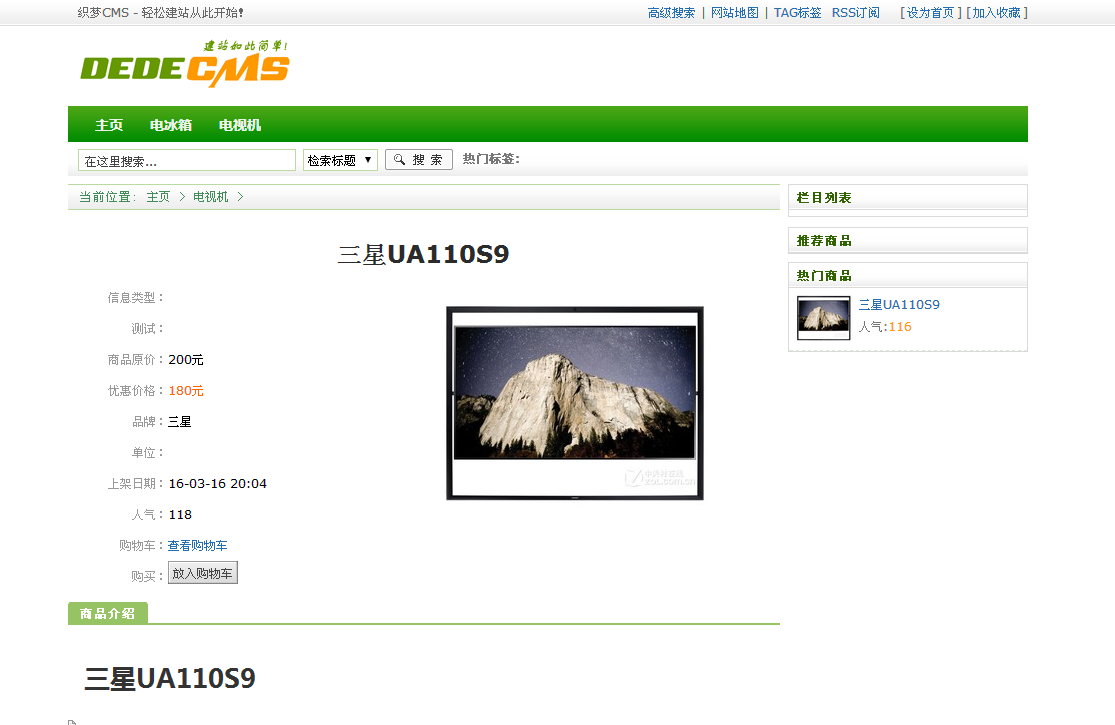
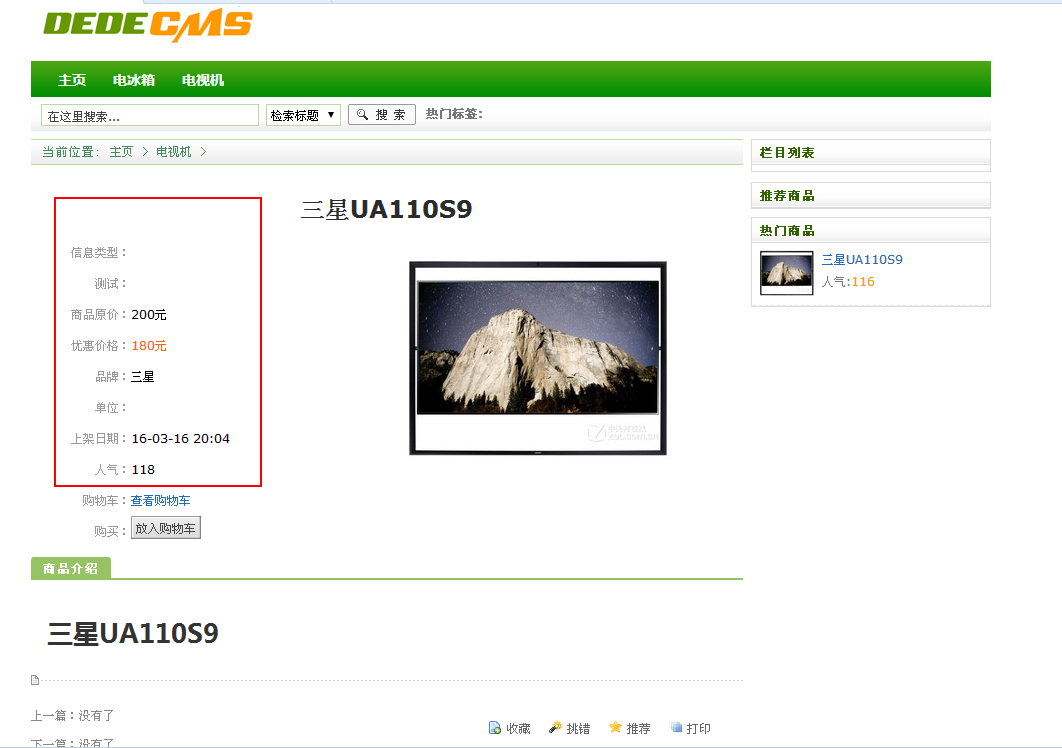
添加成功后去看看效果如何:

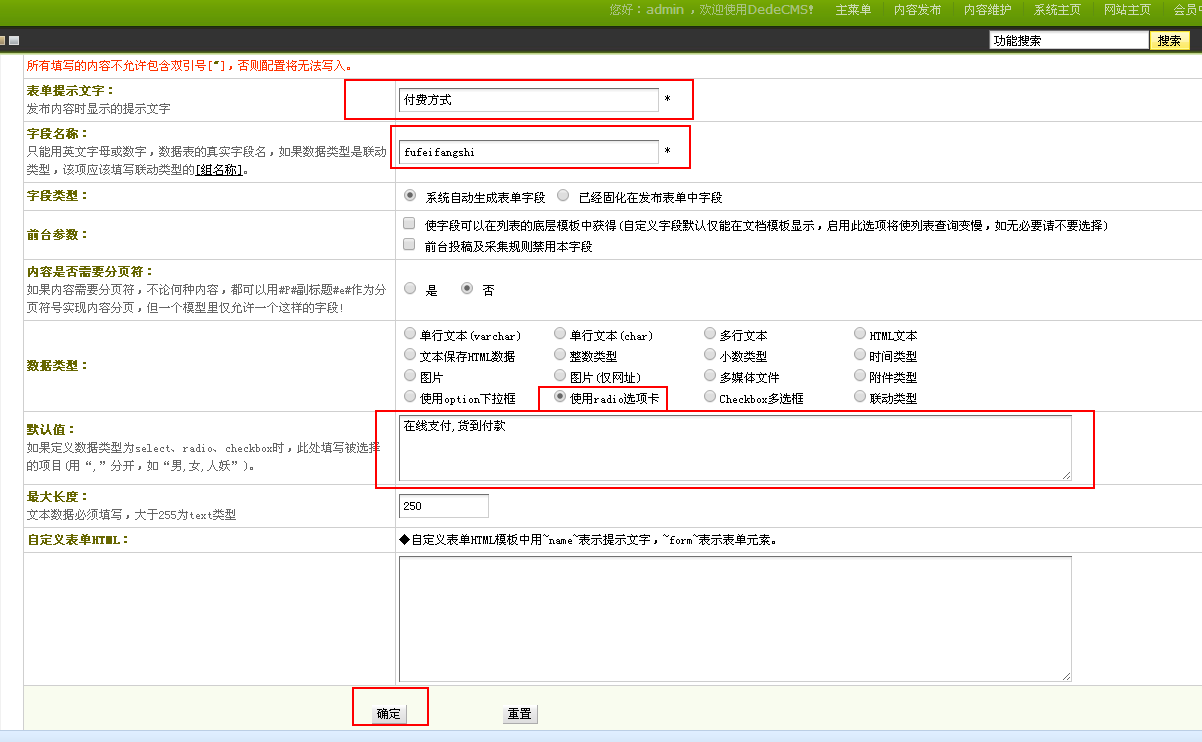
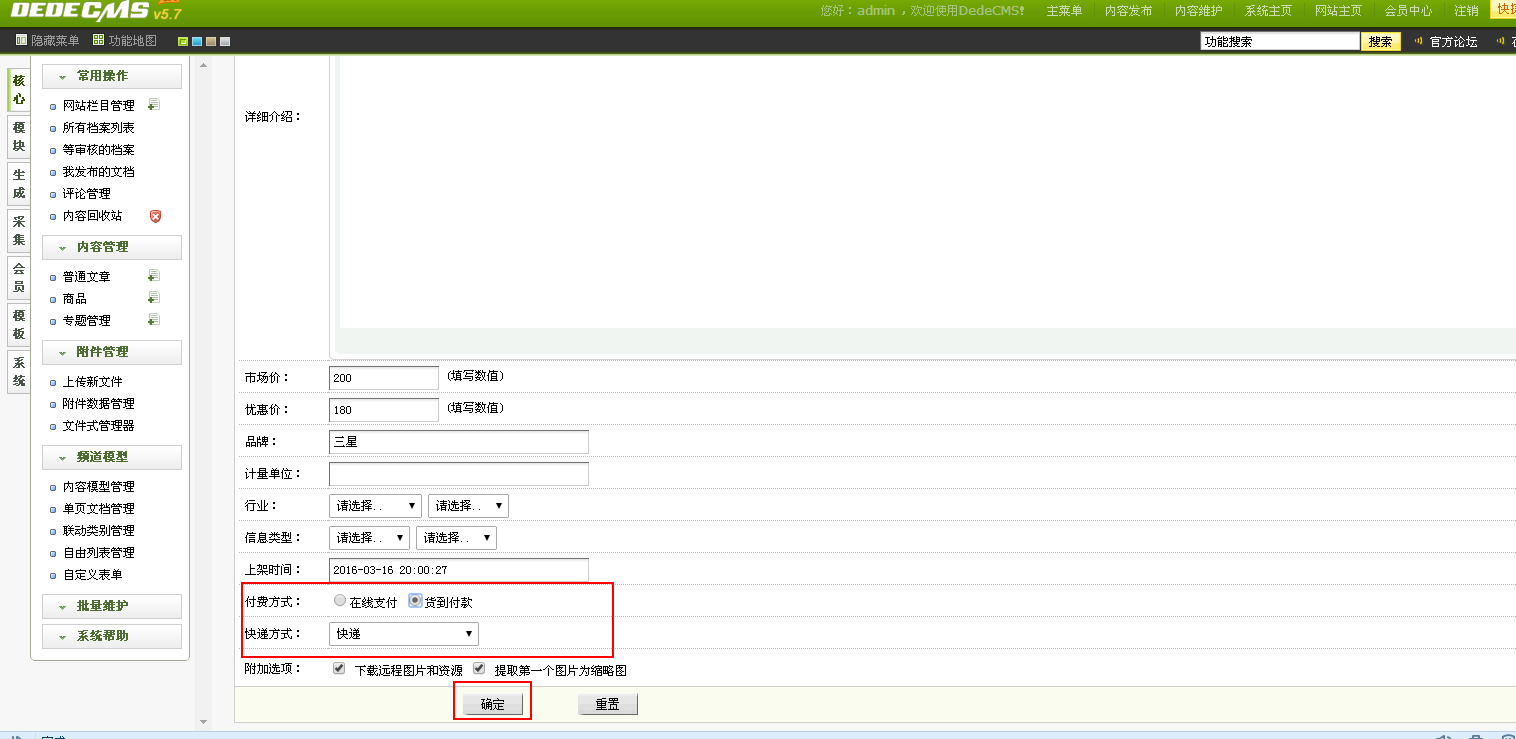
出来了,但是如果您的老板叫你说做一个货到货款的选项,我们就要修改下他的模版了,方法如下所示:



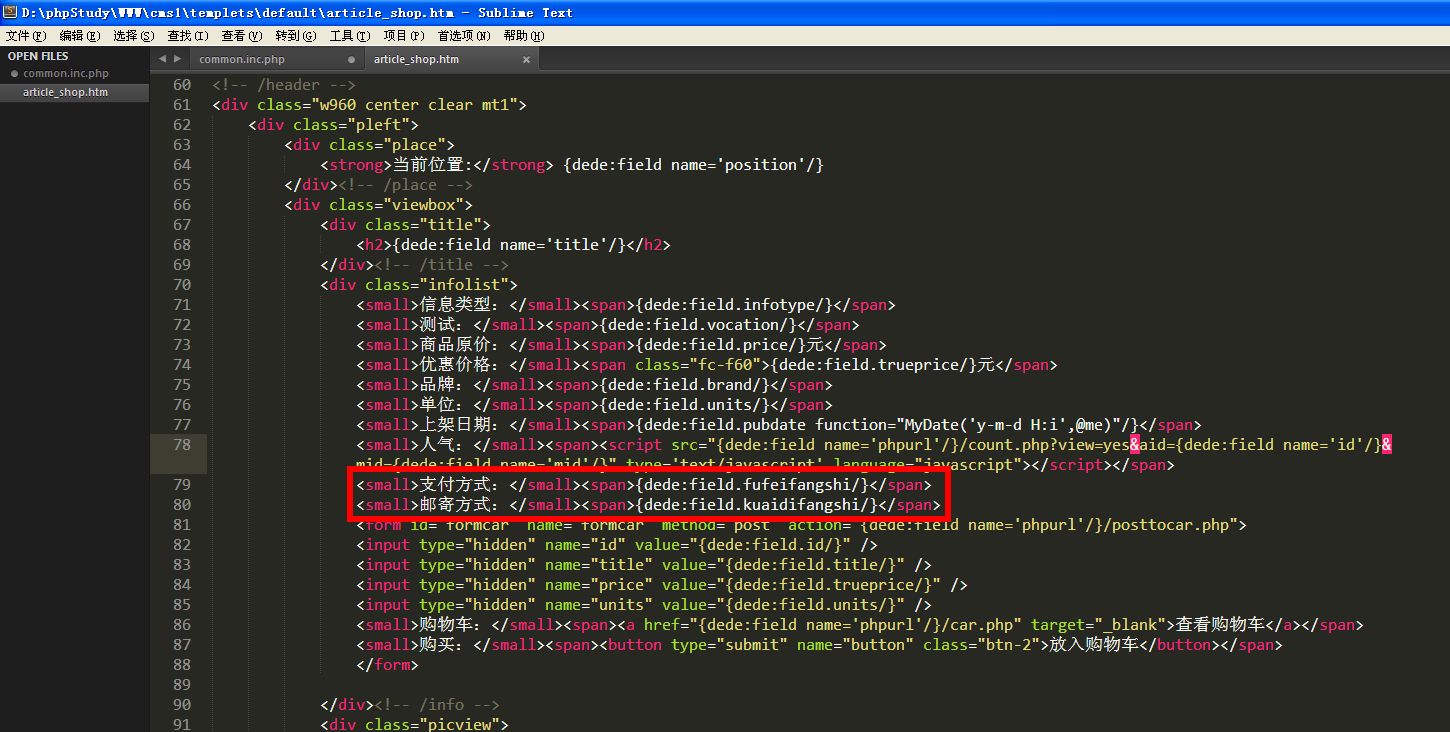
红色框里面的字段也就是我们的商品页的字段如下图所示:

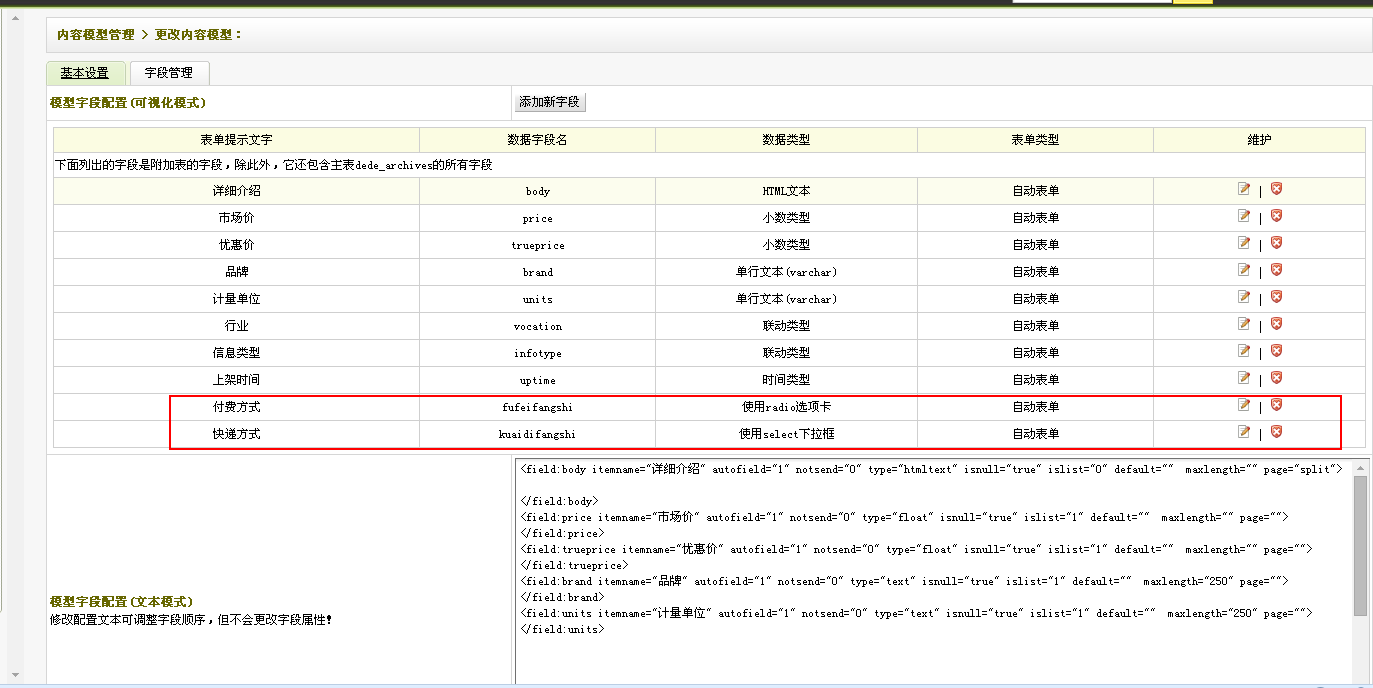
这是一样的,所以我们添加一个即可,如下图所示:


然后在添加多一个:

添加成功后如下所示:

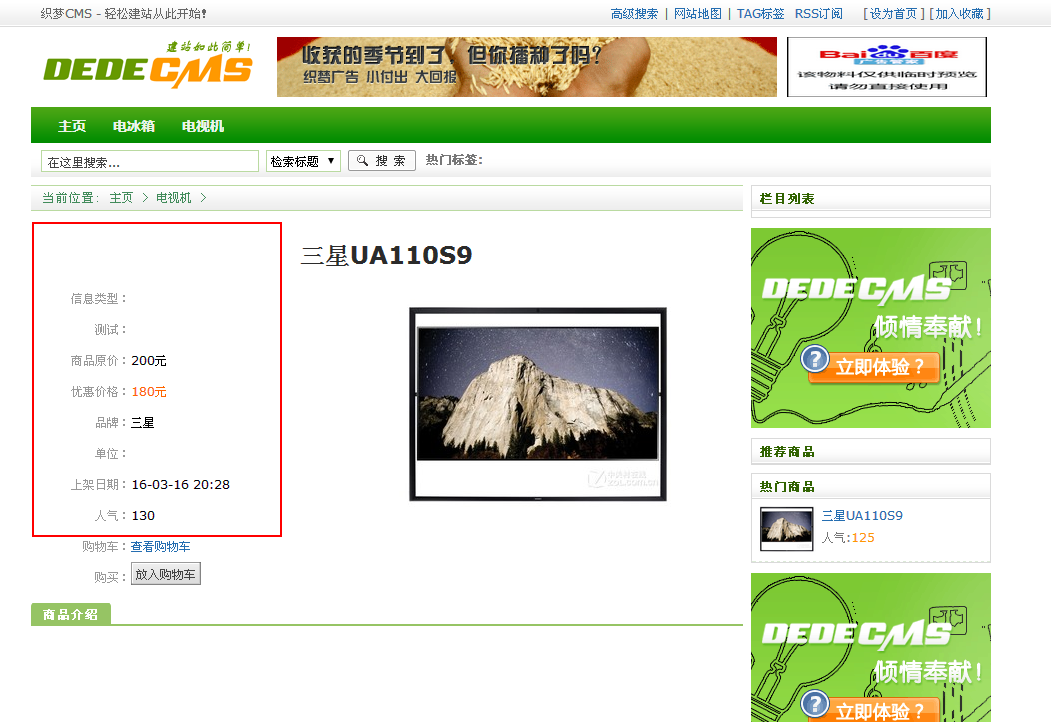
我们先来看看效果如何:


效果已经在后台出现了,那么我们再去商品页看下有没有变化,效果如下所示:

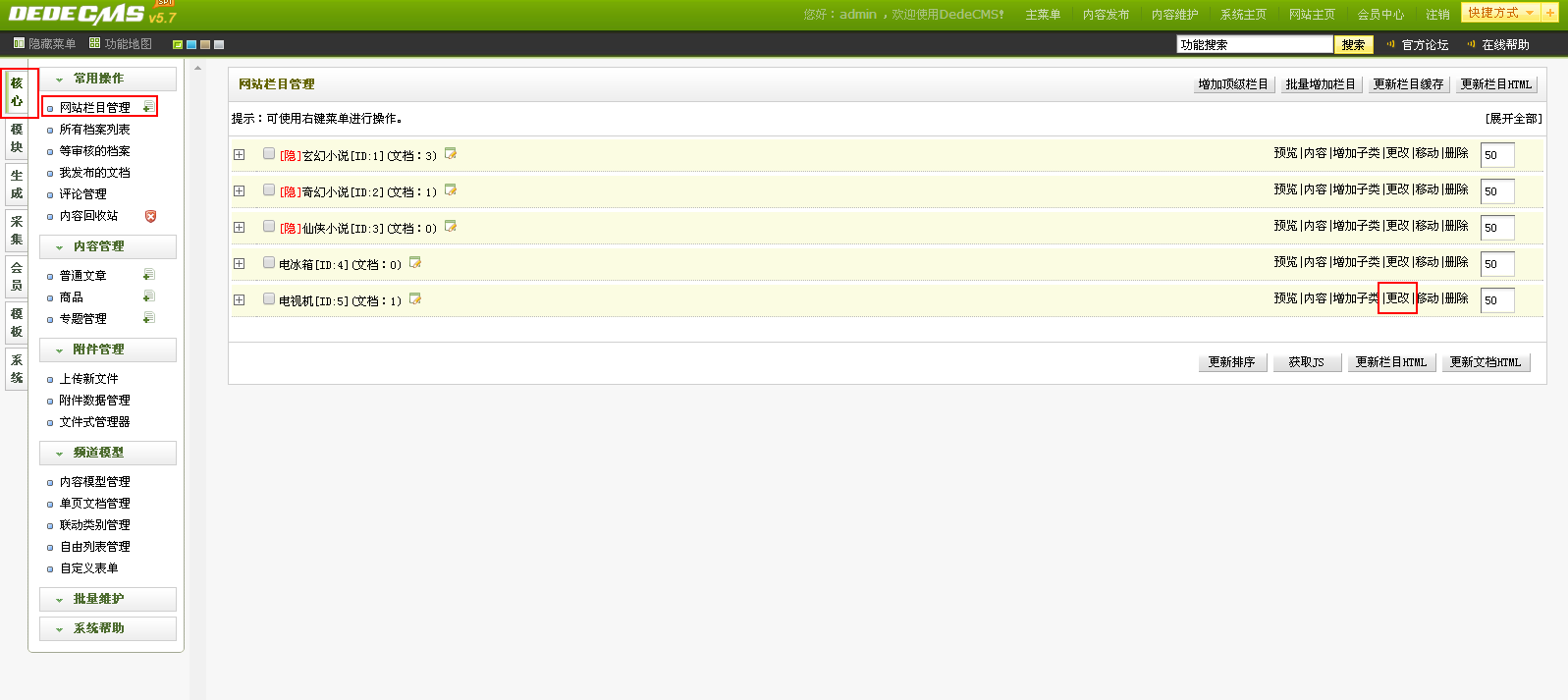
有此可以更加肯定我们的页面是没有发生任何变化的,就算去更新内容页面的模版也是没用的,因为他还是用了老网页的模版,所以我们要学会开发自己的模版,方法如下所示:


我们的模版在那个位置也可以清晰了然找得到了,如下图所示:

修改后的代码如下所示:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset={dede:global.cfg_soft_lang/}" />
<title>{dede:field.title/}_{dede:global.cfg_webname/}</title>
<meta name="keywords" content="{dede:field.keywords/}" />
<meta name="description" content="{dede:field.description function='html2text(@me)'/}" />
<link href="{dede:global.cfg_templets_skin/}/style/dedecms.css" rel="stylesheet" media="screen" type="text/css" />
<meta http-equiv="mobile-agent" content="format=xhtml;url={dede:global.cfg_mobileurl/}/view.php?aid={dede:field.id/}">
<script type="text/javascript">if(window.location.toString().indexOf('pref=padindex') != -1){}else{if(/AppleWebKit.*Mobile/i.test(navigator.userAgent) || (/MIDP|SymbianOS|NOKIA|SAMSUNG|LG|NEC|TCL|Alcatel|BIRD|DBTEL|Dopod|PHILIPS|HAIER|LENOVO|MOT-|Nokia|SonyEricsson|SIE-|Amoi|ZTE/.test(navigator.userAgent))){if(window.location.href.indexOf("?mobile")<0){try{if(/Android|Windows Phone|webOS|iPhone|iPod|BlackBerry/i.test(navigator.userAgent)){window.location.href="{dede:global.cfg_mobileurl/}/view.php?aid={dede:field.id/}";}else if(/iPad/i.test(navigator.userAgent)){}else{}}catch(e){}}}}</script>
<script language="javascript" type="text/javascript" src="{dede:global.cfg_cmsurl/}/include/dedeajax2.js"></script>
<script language="javascript" type="text/javascript">
<!--
function CheckLogin(){
var taget_obj = document.getElementById('_ajax_feedback');
myajax = new DedeAjax(taget_obj,false,false,'','','');
myajax.SendGet2("{dede:global.cfg_cmsurl/}/member/ajax_feedback.php");
DedeXHTTP = null;
}
function postBadGood(ftype,fid)
{
var taget_obj = document.getElementById(ftype+fid);
var saveid = GetCookie('badgoodid');
if(saveid != null)
{
var saveids = saveid.split(',');
var hasid = false;
saveid = '';
j = 1;
for(i=saveids.length-1;i>=0;i--)
{
if(saveids[i]==fid && hasid) continue;
else {
if(saveids[i]==fid && !hasid) hasid = true;
saveid += (saveid=='' ? saveids[i] : ','+saveids[i]);
j++;
if(j==10 && hasid) break;
if(j==9 && !hasid) break;
}
}
if(hasid) { alert('您刚才已表决过了喔!'); return false;}
else saveid += ','+fid;
SetCookie('badgoodid',saveid,1);
}
else
{
SetCookie('badgoodid',fid,1);
}
//document.write("feedback.php?action="+ftype+"&fid="+fid);
//return;
myajax = new DedeAjax(taget_obj,false,false,'','','');
myajax.SendGet2("{dede:global.cfg_phpurl/}/feedback.php?aid="+fid+"&action="+ftype+"&fid="+fid);
DedeXHTTP = null;
}
-->
</script>
</head>
<body class="productview">
{dede:include filename="head2.htm"/}
<!-- /header -->
<div class="w960 center clear mt1">
<div class="pleft">
<div class="place">
<strong>当前位置:</strong> {dede:field name='position'/}
</div><!-- /place -->
<div class="viewbox">
<div class="title">
<h2>{dede:field name='title'/}</h2>
</div><!-- /title -->
<div class="infolist">
<small>信息类型:</small><span>{dede:field.infotype/}</span>
<small>测试:</small><span>{dede:field.vocation/}</span>
<small>商品原价:</small><span>{dede:field.price/}元</span>
<small>优惠价格:</small><span class="fc-f60">{dede:field.trueprice/}元</span>
<small>品牌:</small><span>{dede:field.brand/}</span>
<small>单位:</small><span>{dede:field.units/}</span>
<small>上架日期:</small><span>{dede:field.pubdate function="MyDate('y-m-d H:i',@me)"/}</span>
<small>人气:</small><span><script src="{dede:field name='phpurl'/}/count.php?view=yes&aid={dede:field name='id'/}&mid={dede:field name='mid'/}" type='text/javascript' language="javascript"></script></span>
<small>支付方式:</small><span>{dede:field.fufeifangshi/}</span>
<small>邮寄方式:</small><span>{dede:field.kuaidifangshi/}</span>
<form id="formcar" name="formcar" method="post" action="{dede:field name='phpurl'/}/posttocar.php">
<input type="hidden" name="id" value="{dede:field.id/}" />
<input type="hidden" name="title" value="{dede:field.title/}" />
<input type="hidden" name="price" value="{dede:field.trueprice/}" />
<input type="hidden" name="units" value="{dede:field.units/}" />
<small>购物车:</small><span><a href="{dede:field name='phpurl'/}/car.php" target="_blank">查看购物车</a></span>
<small>购买:</small><span><button type="submit" name="button" class="btn-2">放入购物车</button></span>
</form> </div><!-- /info -->
<div class="picview">
<img src={dede:field.litpic/}>
</div><!-- /info -->
<div class="labeltitle">
<strong>商品介绍</strong>
</div>
<div class="content">
<div id="contentMidPicAD" style="float:right; clear:both; top:0; vertical-align:top;">{dede:myad name='contentMidPicAD'/}</div>
{dede:field.body/}
</div>
<div class="boxoff">
<strong>------分隔线----------------------------</strong>
</div>
<div class="handle">
<div class="context">
<ul>
<li>{dede:prenext get='pre'/}</li>
<li>{dede:prenext get='next'/}</li>
</ul>
</div><!-- /context -->
<div class="actbox">
<ul>
<li id="act-fav"><a href="{dede:field name='phpurl'/}/stow.php?aid={dede:field.id/}" target="_blank">收藏</a></li>
<li id="act-err"><a href="{dede:field name='phpurl'/}/erraddsave.php?aid={dede:field.id/}&title={dede:field.title/}" target="_blank">挑错</a></li>
<li id="act-pus"><a href="{dede:field name='phpurl'/}/recommend.php?aid={dede:field.id/}" target="_blank">推荐</a></li>
<li id="act-pnt"><a href="#" target="_blank" onClick="window.print();">打印</a></li>
</ul>
</div><!-- /actbox -->
</div><!-- /handle -->
</div><!-- viewbox --> <!-- //AJAX评论区 -->
{dede:include file='ajaxfeedback.htm' /} </div><!-- /pleft --> <div class="pright">
<div>
<dl class="tbox">
<dt><strong>栏目列表</strong></dt>
<dd>
<ul class="d6">
{dede:channel type='son' currentstyle="<li><a href='~typelink~' class='thisclass'>~typename~</a></li>"}
<li><a href='[field:typeurl/]'>[field:typename/]</a></li>{/dede:channel}
</ul>
</dd>
</dl>
</div>
<div id="contentRtPicAD" style="margin:10px auto">{dede:myad name='contentRtPicAD'/}</div>
<div class="infos_userinfo">
{dede:memberinfos}
<dl class="tbox">
<dt><strong>发布者资料</strong></dt>
<dd>
<a href="[field:spaceurl /]" class="userface"><img src="[field:face/]" width="52" height="52" /></a>
<a href='[field:spaceurl /]' class="username">[field:uname/]</a>
<span class="useract">
<a href="[field:spaceurl /]" class="useract-vi">查看详细资料</a>
<a href="[field:spaceurl /]&action=guestbook" class="useract-pm">发送留言</a>
<a href="[field:spaceurl /]&action=newfriend" class="useract-af">加为好友</a>
</span>
<span class="userinfo-sp"><small>用户等级:</small>[field:rankname /]</span>
<span class="userinfo-sp"><small>注册时间:</small>[field:jointime function="MyDate('Y-m-d H:m',@me)"/]</span>
<span class="userinfo-sp"><small>最后登录:</small>[field:logintime function="MyDate('Y-m-d H:m',@me)"/]</span>
</dd>
</dl>
{/dede:memberinfos}
</div> <div class="productrange mt1">
<dl class="tbox">
<dt><strong>推荐商品</strong></dt>
<dd>
<ul class="f1">
{dede:arclist flag='c' titlelen=42 row=8}
<li>
<a href="[field:arcurl/]">[field:title/]</a>
<span><small>好评:</small>[field:scores/]</span>
<span><small>人气:</small>[field:click/]</span>
</li>
{/dede:arclist}
</ul>
</dd>
</dl>
</div> <div class="comment mt1">
<dl class="tbox">
<dt><strong>热门商品</strong></dt>
<dd>
<ul class="e3">
{dede:arclist row=10 orderby=click type='image.'}
<li>
<a href="[field:arcurl/]" class="preview"><img src="[field:litpic/]" alt="[field:title function='html2text(@me)'/]"/></a>
<a href="[field:arcurl/]" class="title">[field:title/]</a>
<span class="intro">人气:<span class="fc-f90">[field:click/]</span></span>
</li>
{/dede:arclist} </ul>
</dd>
</dl>
</div>
<div id="contentRtPicAD2" style="margin:10px auto">{dede:myad name='contentRtPicAD2'/}</div> </div><!-- /pright -->
</div>
<div id="innerfooterAD2" style="margin:10px auto; width:726px">{dede:myad name='innerfooterAD2'/}</div>
{dede:include filename="footer.htm"/}
<!-- /footer --> </body>
</html>
核心代码如下所示:

上面的字段名也是我们在增加字段时候改的名字。
然后再去更新下页内容页即可如下图所示:

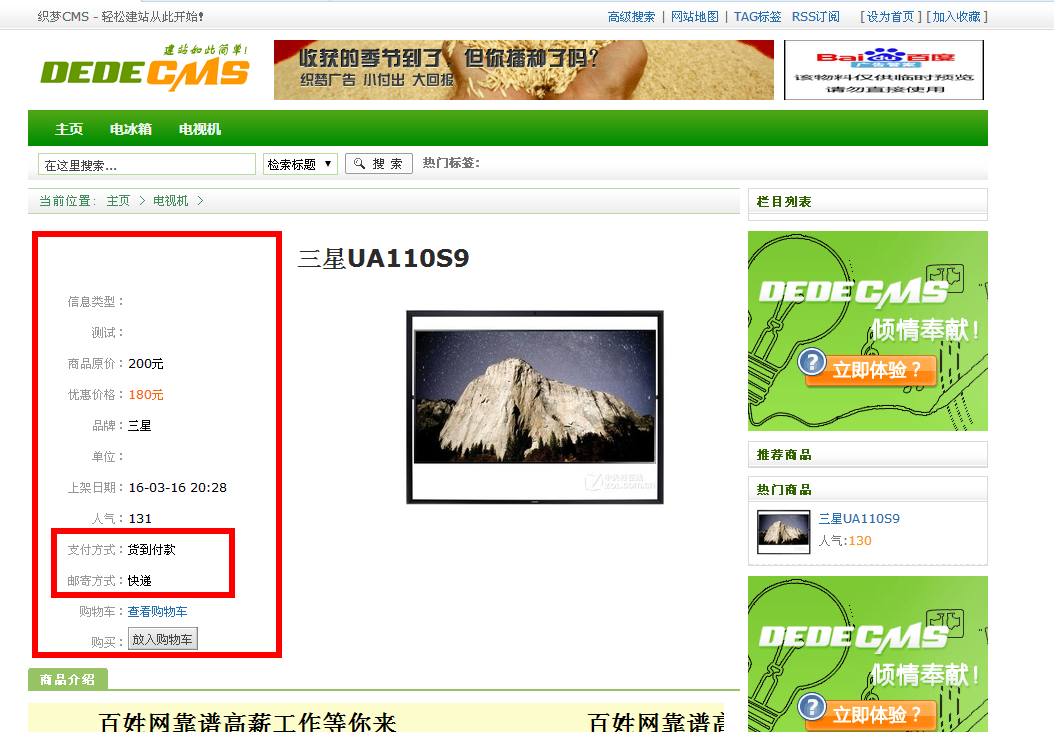
最终效果如下所示:

我们dedecms开发无非就是在3个地方捣鼓即可,模版-》php处理-》静态页面
最新文章
- 【Beta】Daily Scrum Meeting第六次
- 【转载】windows平台安装nodejs过程
- Javascript 面向对象编程初探(一)--- 封装
- Lua弱引用table
- Jquery easyui Tree的简单使用
- homework-07 C++ 11 能好怎
- 使用git自动将子工程发布到百度开放云上
- Centos6.5最小化安装:配置网络和自启动服务
- 【转】android camera(三):camera V4L2 FIMC
- Java设计模式之《代理模式》及应用场景
- fiddler抓不到chrome浏览器的请求
- 如何将一段文本编译成C#内存程序的过程
- 《HelloGitHub月刊》第 01 期
- C++ 日期时间使用
- 高云的jQuery源码分析笔记
- js中数组, JSON的与字符串的处理
- Spring Bean d的作用域
- html5游戏开发--"动静"结合(二)-用地图块拼成大地图 & 初探lufylegend
- RedHat7.4最小化安装yum源不可用问题解决
- 隐居网V2.0
热门文章
- is not configured for rpc
- 1066 Bash游戏
- The identity used to sign the executable is no longer valid.
- 用代码调用Storyboard里面的viewController
- Asp.Net MVC 使用Entity Framework创建模型类
- TermServDevices报错导致服务器死机(远程服务使用者必读)
- http://blog.csdn.net/fw0124/article/details/48280083
- LeetCode H-Index II
- Linux就这个范儿 第19章 团结就是力量 LSB是Linux标准化基地(Linux Standards Base)的简称
- 在美国看中国HTML5市场的发展