d3.js,初遇
2024-10-16 14:31:56
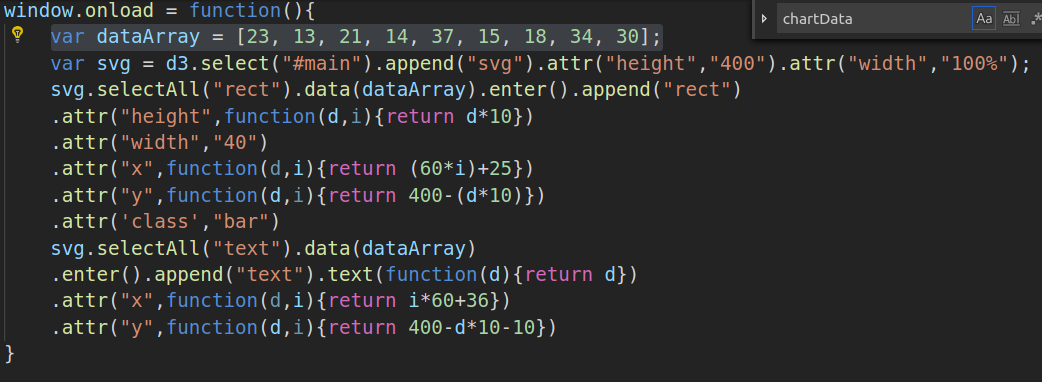
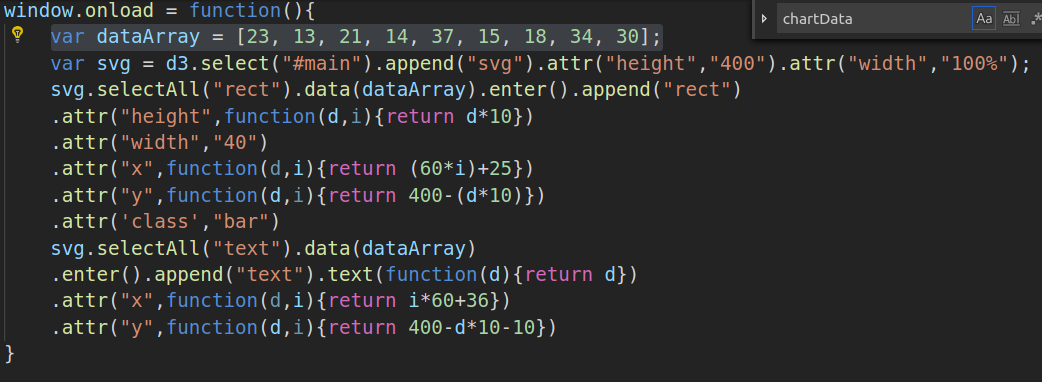
接触d3完全是由兴趣所致,废话不多说看代码:
var dataArray = [23, 13, 21, 14, 37, 15, 18, 34, 30];这是这个图所需要的数据,其实这个柱状图最初不长这个样子,大家看到白色的+蓝色的=400;
最初在形成柱状图的时候其实是蓝色的补集也就是白色的.为什么呢,因为这些js都是从左到下啊,

我定义400-白色的得到的就是蓝色的;如果不懂得话,可以照着写,写着写着你就懂了.
解释下我为什么要截个图,
最新文章
- Scalaz(32)- Free :lift - Monad生产线
- 【leetcode❤python】 396. Rotate Function
- shell中&&和||的使用方法
- Linux内核分析——操作系统是如何工作的
- uva10375 Choose and divide
- SpringMVC关于json、xml自动转换的原理研究[附带源码分析 --转
- Python程序的执行原理(转载)
- angularjs学习总结(~~很详细的教程)
- H5手机开发锁定表头和首列(惯性滚动)解决方案
- 初步了解关于js跨域问题
- Linux编程之select
- python实现 双向循环链表
- C++基础——类封装简单示例
- LeetCode Weekly Contest 117
- sql server 索引阐述系列二 索引存储结构
- 跳到IE9的一个坑里了(枚举 JavaScript 属性)
- 几个特殊的IP地址
- GO入门——4. 数组、切片与map
- Vue页面跳转$router.push 的用法
- CSS 3栏自适应布局