Bootstrap 导航
2024-10-11 23:19:23
在本文中,您将学习如何使用 Bootstrap 工具包来创建基于导航、标签、胶囊式标签的导航。
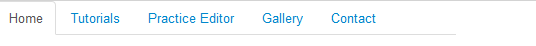
基于标签的导航
nav nav-tabs
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Bootstrap 基本的基于标签的导航实例</title>
<meta name="description" content="Bootstrap 基本的基于标签的导航实例">
<link href="../bootstrap/twitter-bootstrap-v2/docs/assets/css/bootstrap2.2.css" rel="stylesheet">
</head>
<body>
<div class="container">
<div class="row">
<div class="span6">
<ul class="nav nav-tabs">
<li class="active"><a href="#">Home</a></li>
<li><a href="#">Tutorials</a></li>
<li><a href="#">Practice Editor </a></li>
<li><a href="#">Gallery</a></li>
<li><a href="#">Contact</a></li>
</ul>
</div>
</div>
</div>
</body>
</html>
效果如图:

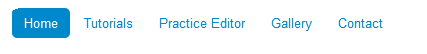
胶囊式标签导航
nav nav-pills
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Bootstrap 基本的基于胶囊式标签的导航实例</title>
<meta name="description" content="Bootstrap 基本的基于胶囊式标签的导航实例">
<link href="../bootstrap/twitter-bootstrap-v2/docs/assets/css/bootstrap2.2.css" rel="stylesheet">
</head>
<body>
<div class="container">
<div class="row">
<div class="span8">
<ul class="nav nav-pills">
<li class="active"><a href="#">Home</a></li>
<li><a href="#">Tutorials</a></li>
<li><a href="#">Practice Editor </a></li>
<li><a href="#">Gallery</a></li>
<li><a href="#">Contact</a></li>
</ul>
</div>
</div>
</div>
</body>
</html>
效果如图:

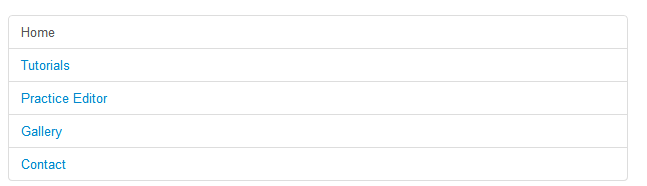
堆叠的或垂直的标签
nav nav-tabs nav-stacked
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Bootstrap 堆叠的或垂直的基于标签的导航实例</title>
<meta name="description" content="Bootstrap 堆叠的或垂直的基于标签的导航实例">
<link href="../bootstrap/twitter-bootstrap-v2/docs/assets/css/bootstrap2.2.css" rel="stylesheet">
</head>
<body>
<div class="container">
<div class="row">
<div class="span8">
<ul class="nav nav-tabs nav-stacked">
<li class="active"><a href="#">Home</a></li>
<li><a href="#">Tutorials</a></li>
<li><a href="#">Practice Editor </a></li>
<li><a href="#">Gallery</a></li>
<li><a href="#">Contact</a></li>
</ul>
</div>
</div>
</div>
</body>
</html>
效果如图:

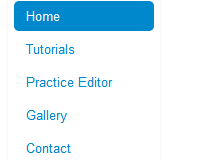
Bootstrap 堆叠的或垂直的基于胶囊式标签的导航实例
nav nav-pills nav-stacked
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Bootstrap 堆叠的或垂直的基于胶囊式标签的导航实例</title>
<meta name="description" content="Bootstrap 堆叠的或垂直的基于胶囊式标签的导航实例">
<link href="../bootstrap/twitter-bootstrap-v2/docs/assets/css/bootstrap2.2.css" rel="stylesheet">
</head>
<body>
<div class="container">
<div class="row">
<div class="span2">
<ul class="nav nav-pills nav-stacked">
<li class="active"><a href="#">Home</a></li>
<li><a href="#">Tutorials</a></li>
<li><a href="#">Practice Editor </a></li>
<li><a href="#">Gallery</a></li>
<li><a href="#">Contact</a></li>
</ul>
</div>
</div>
</div>
</body>
</html>
效果如图:

Bootstrap 基于标签的下拉菜单的导航实例
dropdown-menu bottom-up pull-right
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Bootstrap 基于标签的下拉菜单的导航实例</title>
<meta name="description" content="Bootstrap 基于标签的下拉菜单的导航实例">
<link href="../bootstrap/twitter-bootstrap-v2/docs/assets/css/bootstrap2.2.css" rel="stylesheet">
<style type="text/css">
.container {
margin-top: 200px;
}
</style>
</head>
<body>
<div class="container">
<div class="row">
<div class="span6">
<ul class="nav nav-tabs">
<li class="active"><a href="#">Home</a></li>
<li><a href="#">About</a></li>
<li class="dropdown"><a class="dropdown-toggle" data-toggle="dropdown" href="#">FrontEnd<b class="caret"></b></a>
<ul class="dropdown-menu">
<li><a href="#">Twitter Bootstrap</a></li>
<li><a href="#">Google Plus API</a></li>
<li><a href="#">HTML5</a></li>
<li class="divider"></li>
<li><a href="#">Examples</a></li>
</ul>
</li>
<li class="dropdown"><a class="dropdown-toggle" data-toggle="dropdown" href="#">BackEnd<b class="caret bottom-up"></b></a>
<ul class="dropdown-menu bottom-up pull-right">
<li><a href="#">PHP</a></li>
<li><a href="#">MySQL</a></li>
<li><a href="#">PostgreSQL</a></li>
<li class="divider"></li>
<li><a href="#">Live Demos</a></li>
</ul>
</li>
</ul>
</div>
</div>
</div>
<script src="../bootstrap/twitter-bootstrap-v2/docs/assets/js/jquery.js"></script>
<script src="../bootstrap/twitter-bootstrap-v2/docs/assets/js/bootstrap-dropdown.js"></script>
<script src="../bootstrap/twitter-bootstrap-v2/docs/assets/js/application.js"></script>
</body>
</html>
效果如图:

最新文章
- php cryptr 加密函数
- Arcgis, ArcEngine, Arcgis Server使用开发汇总 索引
- DDD 领域驱动设计-“臆想”中的实体和值对象
- java System.getProperty()参数大全
- iOS各种调试技巧豪华套餐
- [Android] how to get facebook profile
- jQuery实现长按按钮触发事件的方法
- 深入认识JavaScript 中的this指针
- 算法导论-动态规划(最长公共子序列问题LCS)-C++实现
- 破解之API断点法
- Eclipse调试的一些小技巧
- 一个例子:HelloWorld
- java--方法和成员的继承,访问
- 空连接ipc$入侵
- my dream
- Maven工程的POM继承
- Windows和MacOS的比较——不断完善和补充,欢迎吐槽
- C#介绍RabbitMQ使用篇一HelloWorld
- sql server 性能调优之 资源等待 LCk
- java 对象属性复制,将一个对象的属性值赋值给另一个对象, 属性名需要相同