使用jQuery开发dialog对话框插件
2024-08-21 16:29:25
1、插件使用
首先引入 jquery 库,然后引入 dialog.js、dialog.css,如下:
<script type="text/javascript" src="js/jquery/jquery-1.7.2.min.js"></script> <script type="text/javascript" src="js/dialog.js"></script>
<link rel="stylesheet" href="css/blue/dialog.css"/>
dialog 插件是 $.dialog 上面的静态函数,可以使用 $.dialog.open({}) 方式打开一个 dialog
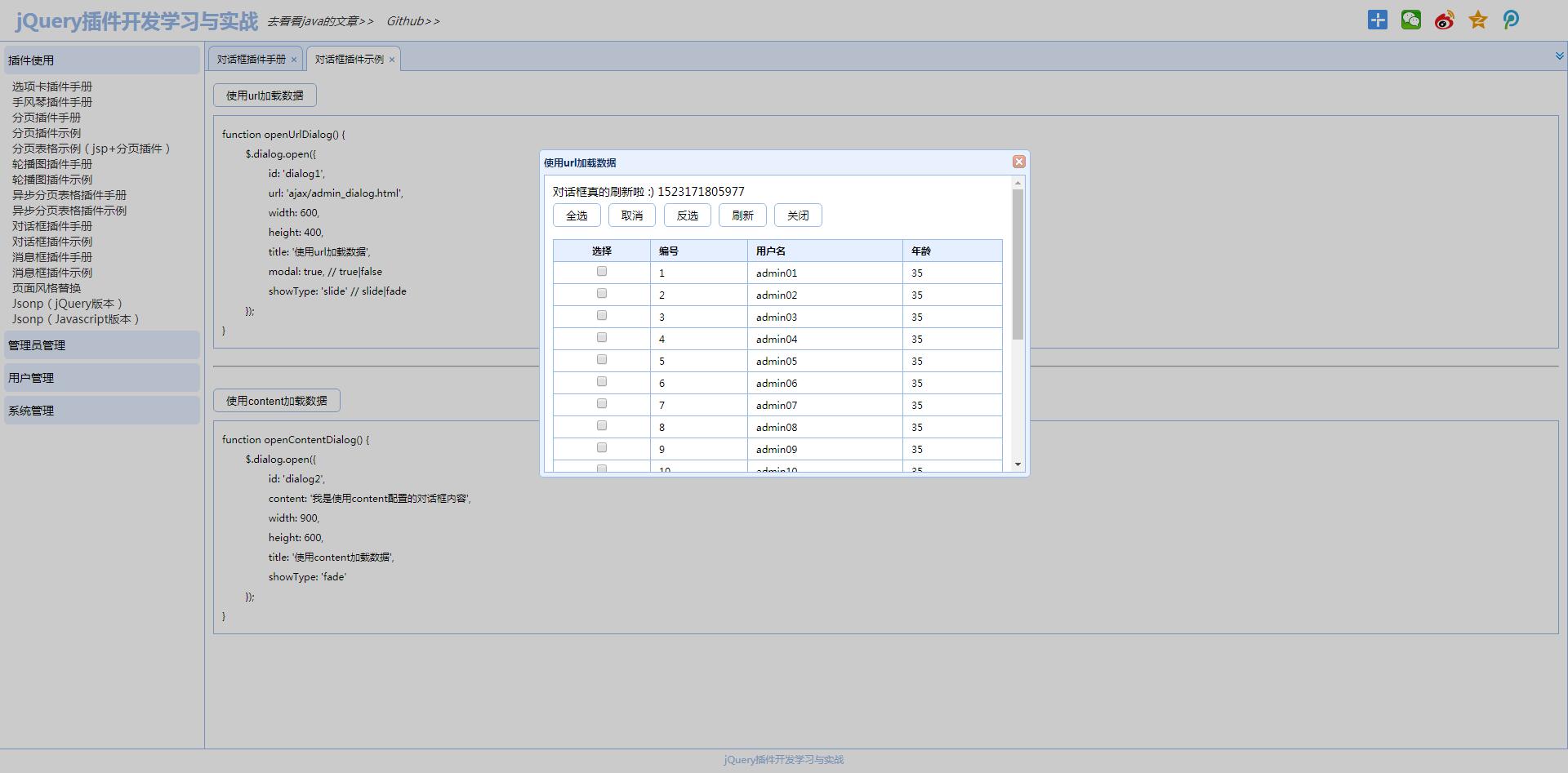
如下函数打开一个宽 600 高 400 的模态对话框,它的 id 是 dialog1,使用 ajax 方式获取对话框显示内容,显示关闭动画分别为 slideDown 和 slideUp
function openUrlDialog() {
$.dialog.open({
id: 'dialog1', // 对话框div的id
url: 'ajax/admin_dialog.html', // 用来获取远程数据的url
width: 600, // 对话框的宽
height: 400, // 对话框的高
title: '使用url加载数据', // 标题
modal: true, // 模态窗口配置, true|false,默认false
showType: 'slide' // 对话框打开、关闭时的动画效果,slide|fade,默认没有动画效果
});
}

如下函数打开一个宽 900 高 500 的对话框,它的 id 是 dialog2,显示内容使用 content 选项配置,显示关闭动画分别为 fadeIn 和 fadeOut
function openContentDialog() {
$.dialog.open({
id: 'dialog2',
content: '我是使用content配置的对话框内容',
width: 900,
height: 500,
title: '使用content加载数据',
showType: 'fade'
});
}

2、核心函数
| 函数名 | 参数 | 作用 | 返回值 | 示例 |
| open | Object | 打开一个dialog | 创建的dialog对象 | |
| close | id, 回调函数 | 根据id关闭指定dialog | 无 | $.dialog.close("dialog1"); |
| reload | id | 根据id刷新指定dialog | 无 | $.dialog.reload("dialog1"); |
3、open 函数的参数配置选项
| 参数 | 类型 | 作用 |
| id | string | dialog插件div的id属性值,默认:"jquery_dialog_" + new Date().getTime(); |
| title | string | dialog插件的标题,默认:和id一样 |
| width | int | dialog插件div的宽,默认500 |
| height | int | dialog插件div的高,默认300 |
| top | int | 用于调整与body顶部的距离,值越大,距离越小,默认3 |
| modal | boolean | 模态对话框配置,默认false |
| url | string | 获取远程内容使用的url地址,默认空字符串 |
| content | string | 内容字符串,在填充对话框内容时优先级最高,默认空字符串 |
| html | [] | 内容文档的jQuery对象数组,在填充对话框内容时优先级次于content选项,默认undefined |
| showType | string | 显示、关闭对话框时的动画效果,有slide和fade两种,默认无动画效果 |
| onClose | function | 关闭对话框(全部动画效果)之后执行的函数,默认null |
4、DOM结构
openContentDialog() 函数生成的对话框DOM结构如下:
<div id="dialog2" class="dialog-container" style="width: 900px; height: 500px; top: 149.333px; left: 510px; z-index: 1104;">
<div class="dialog-header" style="cursor: default;">
<div class="dialog-title">使用content加载数据</div>
<div class="dialog-close"></div>
</div>
<div class="dialog-content" style="width: 868px; height: 443px;">我是使用content配置的对话框内容</div>
</div>
在 dialog.js 中,234 至 239 行是生成 DOM 结构、绑定事件、加载内容的主体部分
// 创建对话框
var dialog = initDialog(dialogId, title);
initSize(dialog, options);
bindEvent(dialog);
bindDrag(dialog);
load(dialog, options);
5、演示和代码
dialog.js http://5ijy01.duapp.com/jq-ui/js/dialog.js
dialog.css http://5ijy01.duapp.com/jq-ui/css/blue/dialog.css
Github https://github.com/xuguofeng/jq-ui
演示项目 http://5ijy01.duapp.com/jq-ui/index.html
最新文章
- 用STM32CubeMX创建FreeRTOS项目
- Linux软件安装-RPM安装
- Java-java中无符号类型的处理
- 对Cookie和Session的深入理解
- 为什么主流网站无法捕获 XSS 漏洞?
- git 使用小结
- 基于visual Studio2013解决C语言竞赛题之1005整理队形
- Selenium 验证picklist是可被正确选中且是有序的(动态数组赋值)
- 跨域访问解决方案:JSONP
- java web开发 高并发处理
- EJB开发第一个无状态会话bean、开发EJB客户端
- 第八章 计时器(BEEPER1)
- 在 CentOS7 上安装 Zookeeper服务
- Spring IOC 容器源码分析 - 循环依赖的解决办法
- 【杂谈】Java I/O的底层实现
- JS-缓冲运动:菜单栏型悬浮框
- linux shell查询
- 转:基于InfluxDB&Grafana的JMeter实时性能测试数据的监控和展示
- Linux命令安装vnc服务端与vnc的客户端
- Django的时间字段DateTimeField